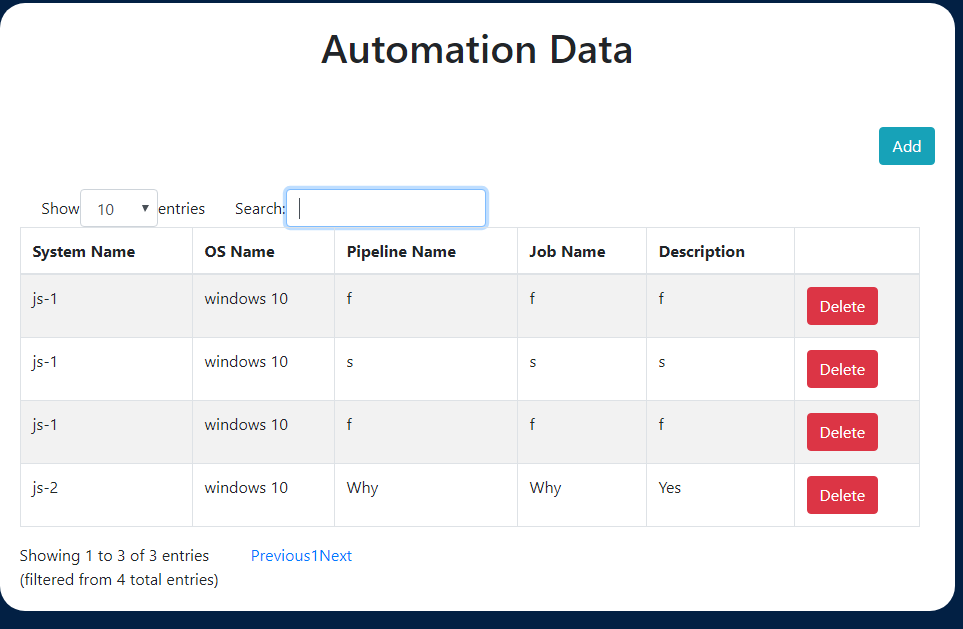
I do not know how to align the 'search bar', the 'show entities' the 'previous and next'
I do not know how to align the 'search bar', the 'show entities' the 'previous and next'

Hello I do not know how to align the 'search bar', the 'show entities' the previous and next can someone please help.
<--code-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.6.4/css/bootstrap-datepicker.css" />
<head>
<style media="screen">
body
{
margin:0;
padding:0;
background-color:#022044;
}
.box
{
width: 955px;
padding:20px;
background-color:#fff;
border-radius:25px;
margin-top:50px;
box-sizing:border-box;
}
</style>
</head>
<body>
<nav id="nav" class="navbar navbar-expand-sm navbar-dark" style="100%">
<div class="container">
<img src="https://i.postimg.cc/MTMqgDsT/matroxlogo.png" height="35" alt="">
<div class="" id="navbarNavAltMarkup">
<div id="nav2" class="navbar-nav">
<a class="nav-item nav-link active ml-3" href="MainData/maindata.php">Main Database <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link active" href="#">System Info <span class="sr-only">(current)</span></a>
</div>
</div>
</div>
</nav>
Automation Data
| System Name | OS Name | Pipeline Name | Job Name | Description |
|---|
</body>
</html>
Answers
Php file
The dom option defines the placement of table control elements.
https://datatables.net/reference/option/dom
Hi @mohhef ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin