Iterate only one time over a table
Iterate only one time over a table
I have a Datatable with preico, cantidad, subtotal=precio * cantidad, alicuota(wich is a % tax), base=subtotal *(alicuota/100),
Alicuota can be 10.5%, 21% or 27%.
And what i need is:
- the sum of subtotal of each record of the table
- the sum of base (with tax of 10.5%), and the same for 21 and 27%
All are calculated fields as you see.
i have this code ina function:
function calculaTotales(t){
var subs=0;
var base=0;
var ali10=0;
var ali21=0;
var ali27=0;
var subtotal=0;
t=$("#factura").DataTable();
var data = t.rows().data();
data.each(function(datos,index){
var data=datos.details;
subtotal=subtotal+ (data.precio * data.cantidad);
subs=subs +subtotal;
console.log(subs.toFixed(2));
base=subtotal * (data.alicuota/100);
if (data.alicuota=="10.50"){
ali10=ali10 + base;
}
if (data.alicuota=="21.00"){
ali21=ali21 + base;
}
if (data.alicuota=="27.00"){
ali27=ali27+base;
}
});
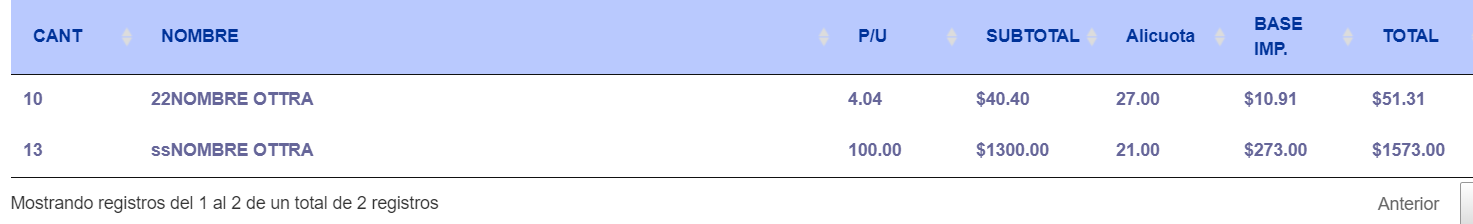
for example:

an in the console i have: "1080.80" as a sum of subtotal, probably i was thinking the function iterates over each row more than one time. I was trying iterate() function and is the same.
some solution?
Answers
Well i have discovered the mistake:
i change it for:
but now: is possible to pass a variable into field of DataTable? i want having other datatable with the sums. I tried it:
But it doesn't show anything.
Hi @giulichajari ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin