Reponsive: prevent show modal when I click on a button inside a TD
Reponsive: prevent show modal when I click on a button inside a TD
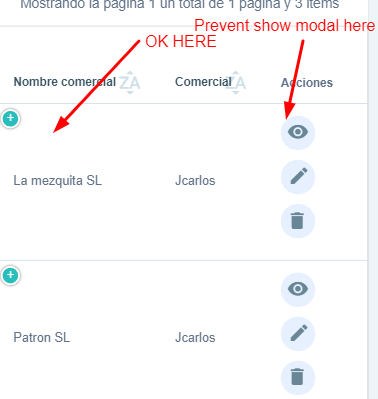
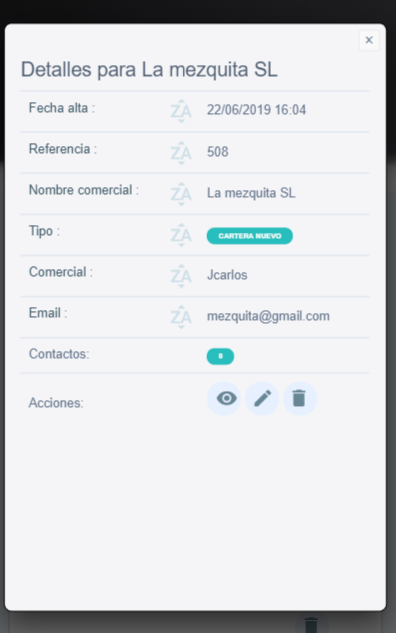
The problem I have that when I'm in a mobile version, the table does well the responsive even shows me the icon to show the modal, so everything perfect so far, but when I click on a link or button within a td this shows me the modal window, and I do not want that, as these buttons do other actions.
I put you an image to make it clear:


My generic code for all responsive tables is:
$.extend(true, $.fn.dataTable.defaults, {
responsive: {
details: {
type: 'column',
target: () => $('table.product-table').data('control') || 0,
display: $.fn.dataTable.Responsive.display.modal({
header: function(row) {
const data = row.data();
if($('table.product-table').data('control')){
return 'Detalles para ' + data[$('table.product-table').data('control')]
}
return 'Detalles para ' + data[0] + ' ';
}
}),
renderer: $.fn.dataTable.Responsive.renderer.tableAll({
tableClass: 'table modaltable'
})
}
}
});
thank you for the great job!
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Please help
Hi @jcarlosweb ,
I don't quite follow, but if you want specific elements to trigger the responsive modal, then you can use
responsive.details.target.If that doesn't help, we're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin