chart div in child row don't working
chart div in child row don't working
Hello

i want chart div add in child row but don't working
Code
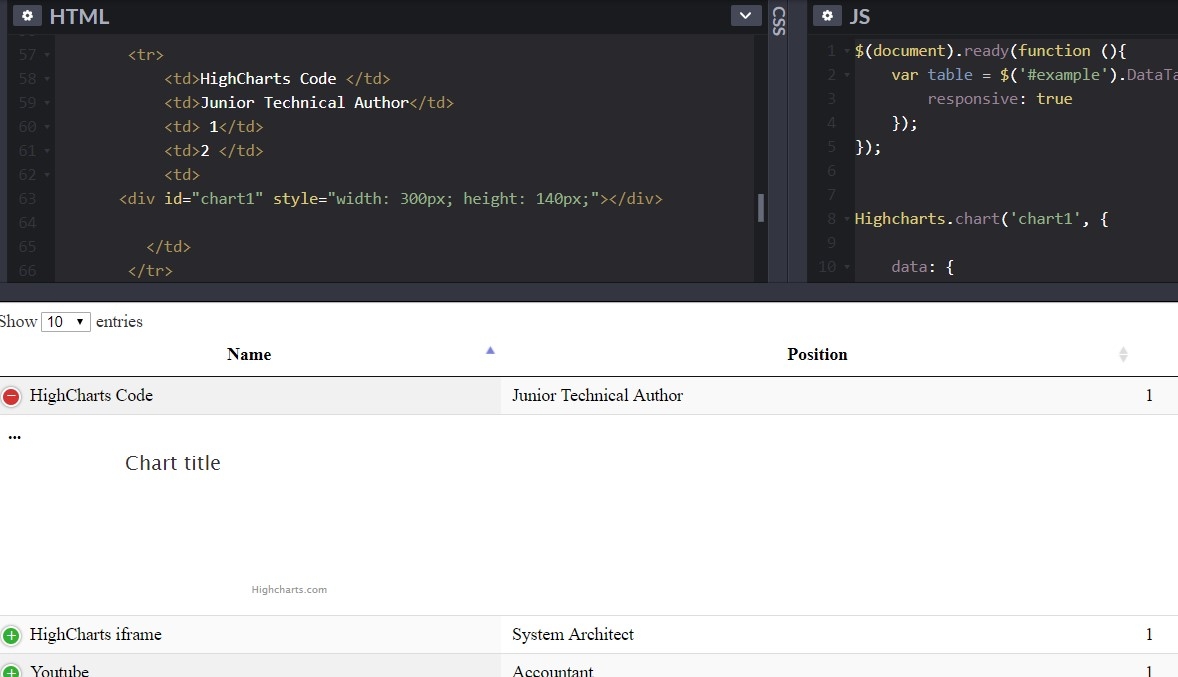
http://live.datatables.net/fudizupa/1/edit
$(document).ready(function (){
var table = $('#example').DataTable({
responsive: true
});
});
Highcharts.chart('chart1', {
data: {
googleSpreadsheetKey: '1KKJgBPhFQzNzvgGHz7ygwuTJl5mXlxh1GTxOYxfyVqg'
}
});
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th >geo </th>
<th> ge</th>
<th class="none">... </th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
<th>geo </th>
<th>ge </th>
<th>music</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>HighCharts iframe </td>
<td>System Architect</td>
<td> 1</td>
<td>2</td>
<td><iframe width="1400" height="400" scrolling="no" frameborder="no" src="https://cloud.highcharts.com/embed/uxiqiq/"></iframe></td>
</tr>
<tr>
<td> Youtube </td>
<td>Accountant</td>
<td> 1</td>
<td> 2</td>
<td> <iframe width="900" height="315" src="https://www.youtube.com/embed/CWTOHgqt258?autoplay=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></td>
</tr>
<tr>
<td>HighCharts Code </td>
<td>Junior Technical Author</td>
<td> 1</td>
<td>2 </td>
<td>
<div id="chart1" style="width: 300px; height: 140px;"></div>
</td>
</tr>
This discussion has been closed.
Replies
please help
@colin @kthorngren
Hi @intprotest ,
As I said in your other thread, the best place for these kind of questions would be StackOverflow. DataTables' child rows is working fine, the issue is with integration with other software which is beyond our knowledge I'm afraid.
Cheers,
Colin