Adding Rows to List ?
Adding Rows to List ?
Hi Brothers,
I want to import the rows that I added in the DataTables to the List.cs
Then I will use the data in List.css according to different situations
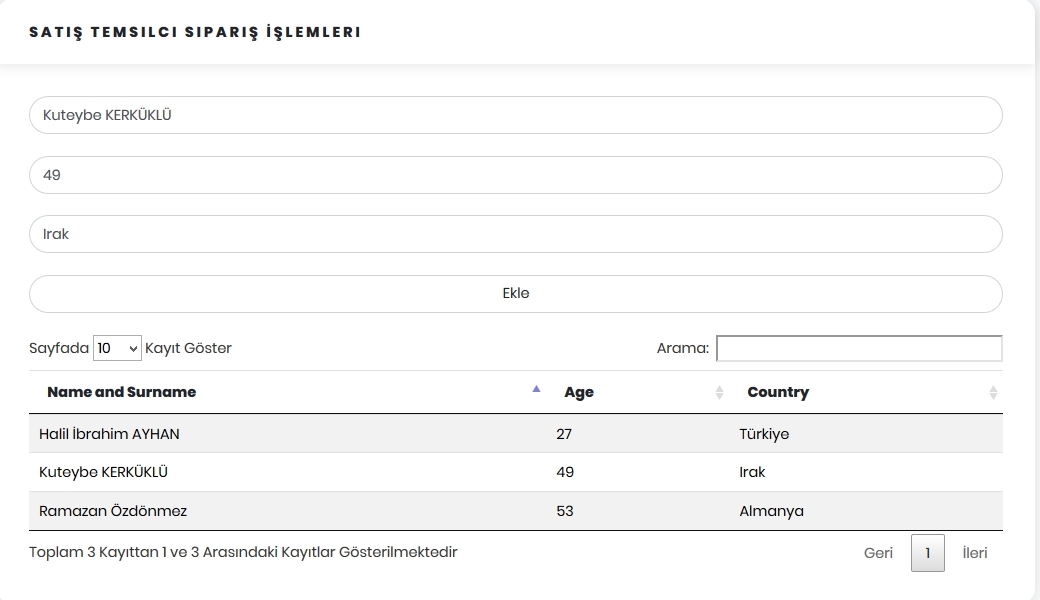
Adding Information on TextBox to Rows
I expect information from you, Good Works ...
<code>
<%@ Page Title="" Language="C#" MasterPageFile="~/TemsilciIslemleri.Master" AutoEventWireup="true" CodeBehind="TemsilciSiparisIslemleri.aspx.cs" Inherits="BilgiYonetimSistemi.TemsilciSiparisIslemleri" %>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<div class="container-fluid px-xl-5">
<section class="py-5">
<div class="row">
<div class="col-lg-12 mb-4">
<div class="card">
<div class="card-header">
<h6 class="text-uppercase mb-0">Satış Temsilci Sipariş İşlemleri</h6>
</div>
<div class="card-body">
<div style="overflow-x: auto;">
<table id="SatisTemsilcisiSiparisListesi" class="table table-striped card-text">
<div>
<asp:TextBox ID="TextBox1" runat="server" CssClass="form-control"></asp:TextBox>
<br />
<asp:TextBox ID="TextBox2" runat="server" CssClass="form-control"></asp:TextBox>
<br />
<asp:TextBox ID="TextBox3" runat="server" CssClass="form-control"></asp:TextBox>
<br />
<asp:HyperLink ID="BTNSatisIslemleri" runat="server" CssClass="btn btn-success form-control" Text="Ekle"></asp:HyperLink>
<br />
<br />
</div>
<thead>
<tr>
<th scope="col">Name and Surname</th>
<th scope="col">Age</th>
<th scope="col">Country</th>
</tr>
</thead>
</table>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
<script>
$('#ContentPlaceHolder1_BTNSatisIslemleri').click(function () {
var table = $('#SatisTemsilcisiSiparisListesi').DataTable();
var rowNode = table
.row.add([$('#ContentPlaceHolder1_TextBox1').val(), $('#ContentPlaceHolder1_TextBox2').val(), $('#ContentPlaceHolder1_TextBox3').val()])
.draw()
.node();
$(rowNode)
.css('color', 'black')
.animate({ color: 'black' });
});
</script>
</asp:Content>
</code>

Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This discussion has been closed.