Unable to use jquery.js and jquery.min.js at the same time in PHP
Unable to use jquery.js and jquery.min.js at the same time in PHP
I have an Ajax function that get data to show up on modal, but every time i added the jquery 3.4.1 to get the export button it show up error. Anyone know how to fix this conflict between of them ? Thank you
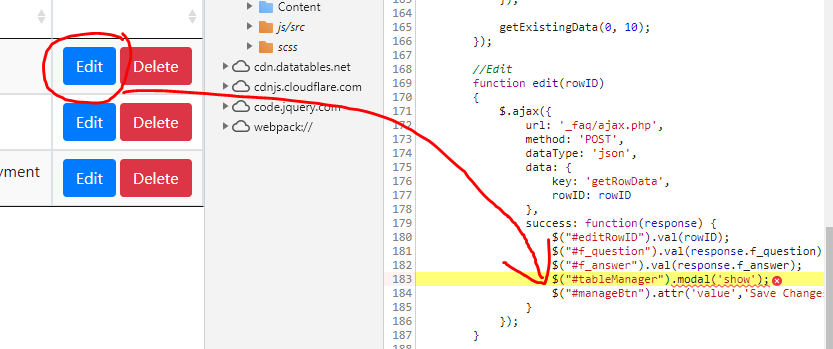
i_faq.php:191 Uncaught TypeError: $(...).modal is not a function
at Object.success (i_faq.php:191)
at fire (jquery-3.4.1.js:3291)
at Object.fireWith [as resolveWith] (jquery-3.4.1.js:3421)
at done (jquery-3.4.1.js:9533)
at XMLHttpRequest.<anonymous> (jquery-3.4.1.js:9785)
faq.php
<?php
require_once('../../Controllers/db.php');
require_once('../../Controllers/const.php');
require('Share/header.php');
?>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css">
<link rel="stylesheet" href="https://cdn.datatables.net/buttons/1.5.6/css/buttons.dataTables.min.css">
<script type="text/javascript" src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/1.5.6/js/dataTables.buttons.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.6/js/buttons.flash.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.1.3/jszip.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/pdfmake.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/vfs_fonts.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.6/js/buttons.html5.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.6/js/buttons.print.min.js"></script>
<div class="col-md-10">
<div class="row">
<div class="col-sm-12 col-sm-offset-2">
<h2>FAQ</h2>
<input style="float: right" type="button" class="btn btn-success" value="Create New Record" id="addNew"><br><br>
<table class="table table-hover table-bordered nowrap display" cellspacing="0" width="100%">
<thead>
<tr>
<th>Question</th>
<th>Answer</th>
<th></th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
<!-- Modal -->
<div class="modal fade" id="tableManager">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">FAQ Manage</h5>
</div>
<div class="modal-body">
<form action="i_faq.php" method="POST" id="modalForm">
<input type="hidden" id="editRowID">
<div class="form-group row">
<label for="f_question" class="col-sm-3 col-form-label">Question</label>
<div class="col-sm-9">
<input type="text" class="form-control-plaintext" id="f_question" name="f_question"
placeholder="Enter address">
</div>
</div>
<div class="form-group row">
<label for="f_answer" class="col-sm-3 col-form-label">Answer</label>
<div class="col-sm-9">
<input type="text" class="form-control-plaintext" id="f_answer" name="f_answer"
placeholder="Enter phone number">
</div>
</div>
<input type="button" class="btn btn-secondary" id="closeBtn" data-dismiss="modal" value="Close"/>
<input style="float: right" id="manageBtn" type="button" class="btn btn-success" onclick="manageData('addNew');" value="Add" />
</form>
</div>
</div>
</div>
</div>
<script>
$(document).ready(function() {
$("#addNew").on('click', function(event) {
event.preventDefault();
jQuery.noConflict();
$("#tableManager").modal('show');
});
$("#closeBtn").click(function(){
$("#manageBtn").attr('value','Add').attr('onclick',"manageData('addNew')");
document.getElementById("modalForm").reset();
});
getExistingData(0, 10);
});
//Edit
function edit(rowID)
{
$.ajax({
url: '_faq/ajax.php',
method: 'POST',
dataType: 'json',
data: {
key: 'getRowData',
rowID: rowID
},
success: function(response) {
$("#editRowID").val(rowID);
$("#f_question").val(response.f_question);
$("#f_answer").val(response.f_answer);
$("#tableManager").modal('show');
$("#manageBtn").attr('value','Save Changes').attr('onclick',"manageData('updateRow')");
}
});
}
//Delete
function deleteRow(rowID)
{
if(confirm("Are you sure??"))
{
$.ajax({
url: '_faq/ajax.php',
method: 'POST',
dataType: 'text',
data: {
key: 'deleteRow',
rowID: rowID
},
success: function(response) {
$("#question_"+rowID).parent().remove();
$("#answer_"+rowID).parent().remove();
alert(response);
}
});
}
}
//Show Data
function getExistingData(start, limit) {
$.ajax({
url: '_faq/ajax.php',
method: 'POST',
dataType: 'text',
data: {
key: 'getExistingData',
start: start,
limit: limit
},
success: function(response) {
if (response != 'Reached Max') {
$('tbody').append(response);
start += limit;
getExistingData(start, limit);
}
else $(".table").DataTable();
}
});
}
//Add, Edit
function manageData(key) {
var f_question = $("#f_question");
var f_answer = $("#f_answer");
var editRowID = $("#editRowID");
if (isNotEmpty(f_question) && isNotEmpty(f_answer)) {
//alert("Here");
$.ajax({
url: '_faq/ajax.php',
method: 'POST',
dataType: 'text',
data: {
key: key,
f_question: f_question.val(),
f_answer: f_answer.val(),
rowID: editRowID.val()
},
success: function(response) {
if(response != "success")
alert(response);
else
{
$("#question_"+editRowID.val()).html(f_question.val());
$("#answer_"+editRowID.val()).html(f_answer.val());
f_question = '';
f_answer = '';
$("#tableManager").modal('hide');
$("#manageBtn").attr('value','Add').attr('onclick',"manageData('addNew')");
}
}
});
}
}
function isNotEmpty(caller) {
if (caller.val() == '') {
caller.css('border-left', '5px solid red');
return false;
} else caller.css('border-left', '');
return true;
}
</script>
</div>
</div>
</div>
<?php include('Share/footer.php'); ?>
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @vhxhoang ,
The only reason you would use jquery.min.js is to avoid the longer load time of the full library. If you need the full library, in your case for the ajax functionality, then there's no reason to load the min version - you're increasing your load times! If you remove the min version, I suspect it'll work.
Cheers,
Colin
@colin , i still have problem with this

That doesn't look like a DataTables issue.
modal()isn't a valid jQuery method AFAIK.