how to add 2 last row in footer ?
how to add 2 last row in footer ?
hello
https://codepen.io/intprotest/pen/XvbVqa?editors=0010

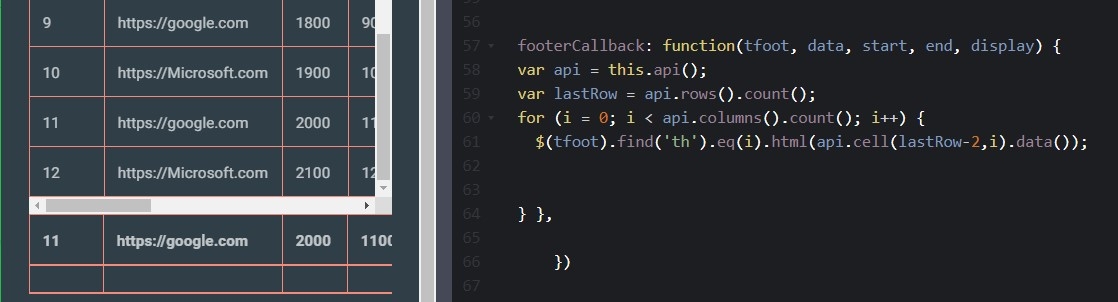
footerCallback: function(tfoot, data, start, end, display) {
var api = this.api();
var lastRow = api.rows().count();
for (i = 0; i < api.columns().count(); i++) {
$(tfoot).find('th').eq(i).html(api.cell(lastRow-2,i).data());
} },
i want 11 and 12 row in footer ( i know html data but i don't have html data )
Thanks !
This discussion has been closed.
Replies
how to add ?