Moving search bar and select outside of the table wrapper
Moving search bar and select outside of the table wrapper
 Marcel_Patulacci
Posts: 6Questions: 3Answers: 0
Marcel_Patulacci
Posts: 6Questions: 3Answers: 0
Hi,
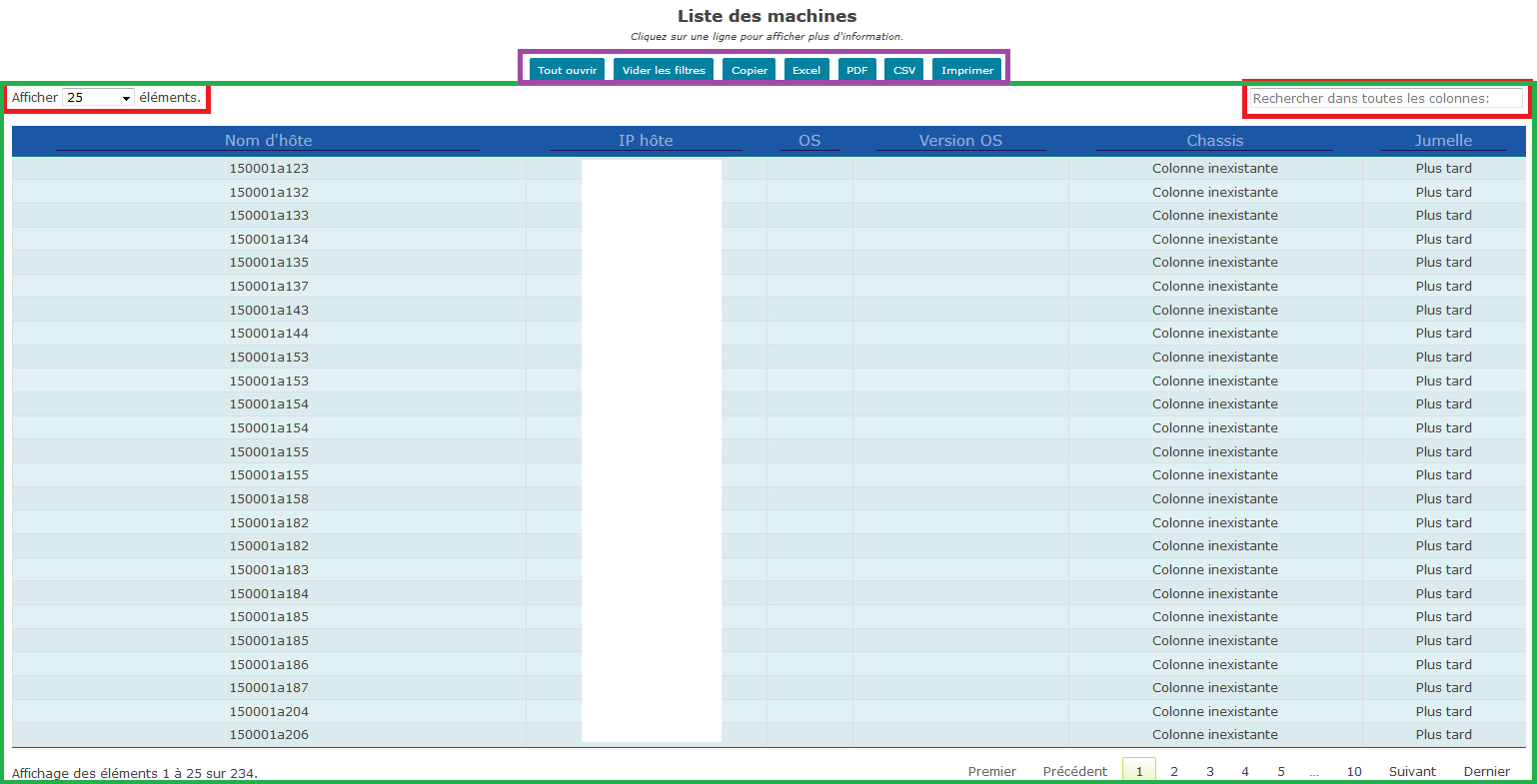
I'm wondering if it's possible to move those elements (in red) outside of the table wrapper (in green) to put these in the div (in purple) ?

I found some informations for the search bar (deleting the input, create an another and add an event) but nothing for the <select>.
Thanks for your help (and sorry for my english).
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @Marcel_Patulacci ,
Yep, as you say, you can hide the original elements (see
dom) and create new elements anywhere you want. The paging select just takes value from thelengthMenu, so you can create your own select that on change callspage.len().Hope that helps,
Cheers,
Colin
Hi @colin and thanks, it's exactly what I needed !