How to hide DIV in when you click button?
How to hide DIV in when you click button?
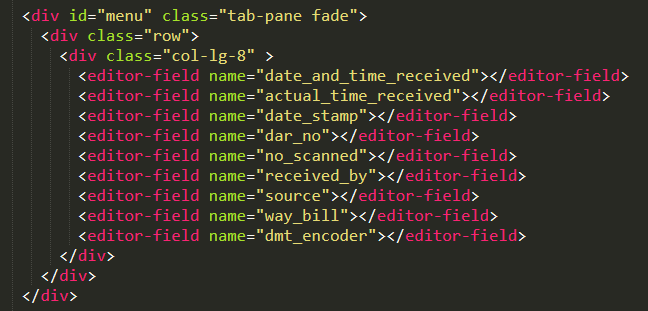
I have this on my php file:

And this on my javascript/button:
className: 'qa_reassign'
},{
extend: "selected",
text: "Reassign",
action: function ( e, dt, node, config ) {
//I tried, but this code is not working:
document.getElementById('menu').style.display ='none'; **
**$(".menu").hide();
if(confirm( "Are you sure you want to reassign this transaction?" )){
editor
.edit( table.row( { selected: true } ).index(), false )
.set( 'qa_status', 'Disapproved' )
.set( 'type_ap', '' )
.set( 'qa_approvedby', agent_name )
.submit();
}
},
Answers
Can you link to a page showing the issue please?
Thanks,
Allan