Column width is not auto-adjusting
Column width is not auto-adjusting
My rows come in one by one via Ajax - the first row is enough to adjust the columns to fit, though.
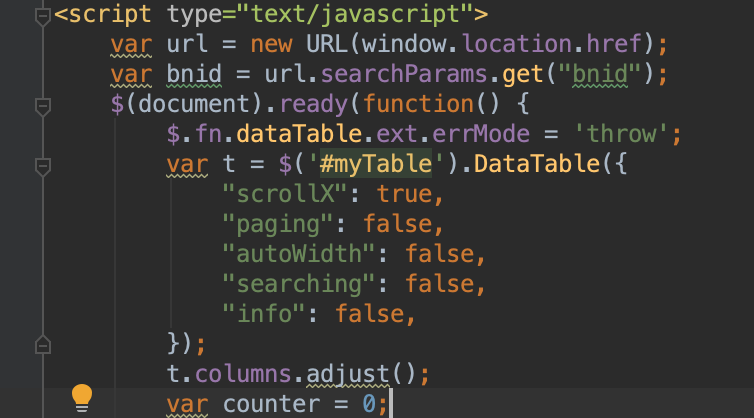
I've tried running adjust on the table post creation:
 and also further down once the rows have come in via Ajax calls. (That's why I couldn't add code in live, as I couldn't easily include the Ajax workflow). I have however used the debugger and uploaded my config information under afukos.
and also further down once the rows have come in via Ajax calls. (That's why I couldn't add code in live, as I couldn't easily include the Ajax workflow). I have however used the debugger and uploaded my config information under afukos.
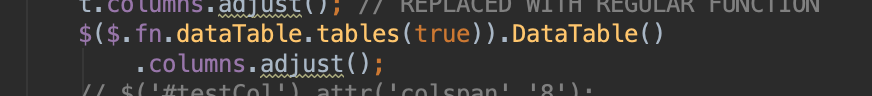
I've also tried the following command further down:

Any help greatly appreciated
This discussion has been closed.
Answers
Do you have
style="width:100%"defined on yourtablelike this example?You have
autoWidthdisabled. Try enabling it to see if that helps.I believe you need to use
draw()withcolumns.adjust()as shown in the example. However if your table is setup with the above and is visible when adding rows it should auto calc the column width and you wouldn't needcolumns.adjust().You could build a test case using Javascript data. You can build a small array of your example data then use to add the rows. For example:
http://live.datatables.net/henivice/1/edit
If the above doesn't help then please update my test case or create your own replicating the issue.
Kevin
Thanks so much for your help - its fixed now.
Turns out it was something hacky below I had done with CSS to cure two th's that were appearing prior.