Data refresh in DataTable by retaining the previous formatting
Data refresh in DataTable by retaining the previous formatting
If I use two-tables in a page in master-slave fashion with the master table providing data for the slave scripting, I am not able to refresh the slave table with the same formatting as in the first instance, whenever fresh data is obtained from json..
Here, I would like you to emphasize that** I am NOT using the server-side scripting** and hence Datatable ajax is not used. My DataTable is getting data from the HTML table itself. The Master table is rendering perfectly. But since for each set of data from my master table individual row, the slave data (in json format obtained by jQuery ajax) is getting refreshed, I am not able to redrawn the DataTable format retaining the previous fromat as was available on first instance (e.g. pagination, centering etc) in each refresh on data-loading. However, table automatically regains these format, once I click on the sort icon of any column. Why so? Showing you the piece of code of DataTable:
//running nested each loops for constructing the table with the JSON obtained on-the-fly from scriptlet
$.each(data.asyrecords, function(i){
var tbody = $('#assydetail tbody');
var tr = $('<tr>');
$('<td>').html("<input type = 'radio' name = 'detSelect' class = 'detSelect'/>").appendTo(tr);
$.each(this, function(key,value){
$('<td>').text(value).appendTo(tr);
});//end of inner each
tbody.append(tr);
});//end of outer each
if ( ! $.fn.DataTable.isDataTable('#assydetail'))//TO KNOW PREVIOUS INSTANCE OF DATATABLE
{
var dtTable = $('#assydetail').DataTable({
//"destroy": true,
"processing": true,
"columnDefs": [{"className": "dt-center", "targets": "_all"}, //TABLE FORMAT WHICH HAS TO BE RETAINED ON SUBSEQUENT REDRAW
{"orderable": false, "searchable": false, "targets": 0}],
"order": [[ 1, 'asc' ]],
"fixedColumns":{heightMatch: 'none'}
});
}
else //CASE FOR AVAILABILITY OF DATATABLE INSTANCE FOR THIS HTML TABLE
{
dtTable.destroy();
//dtTable.ajax.reload(null, false); //NOT WORKING
//dtTable.clear().draw(); //NOT WORKING
//dtTable.draw(); //NOT WORKING
},//end of success block
error: function (xhr, ajaxOptions, thrownError) {
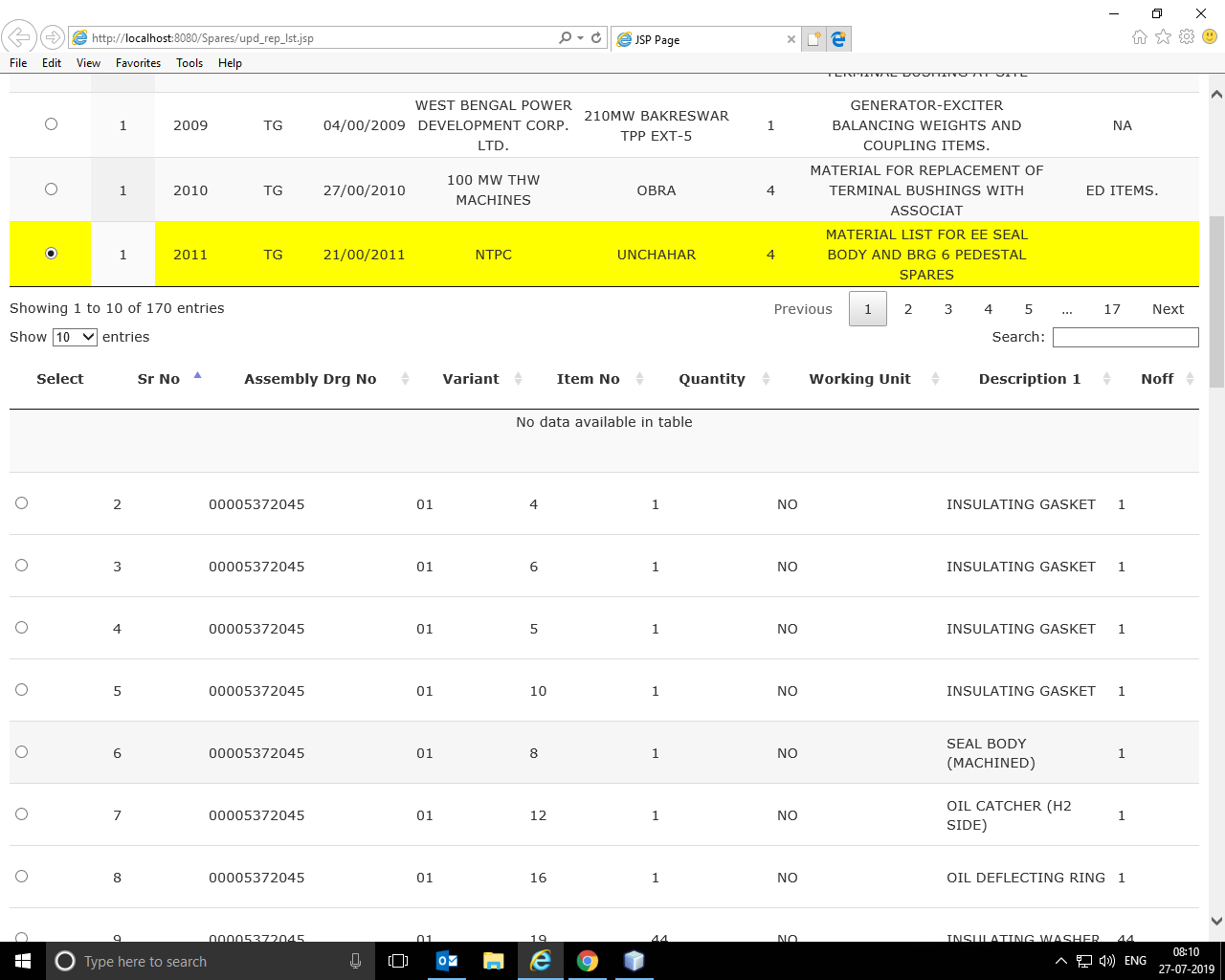
In some of these combinations, refreshed data is not appearing on the table on loading. Here is my snapshot of what I get:
Hope I have made my issues clear. If required, will clarify any confusion point arising out of it. Can someone suggest the solution please???
With Regards,
Mitesh
Answers
Hi @miteshjoshi ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin