RowGroup is not working for rowGroup.bootstrap4.min.js
RowGroup is not working for rowGroup.bootstrap4.min.js
I am using jQuery Datatable inside my Angular Application. I've installed RowGroup Extension along with the bootstrap 4 packages (Ref below npm packages).
npm install --save datatables.net-bs4
npm install --save datatables.net-rowgroup-bs4
Here's My package declaration (angular.json),
"styles": [
"src/styles.scss",
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"node_modules/datatables.net-bs4/css/dataTables.bootstrap4.min.css",
"node_modules/datatables.net-rowgroup-bs4/css/rowGroup.bootstrap4.min.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"node_modules/datatables.net/js/jquery.dataTables.js",
"node_modules/datatables.net-bs4/js/dataTables.bootstrap4.min.js",
"node_modules/datatables.net-rowgroup-bs4/js/rowGroup.bootstrap4.min.js"
]
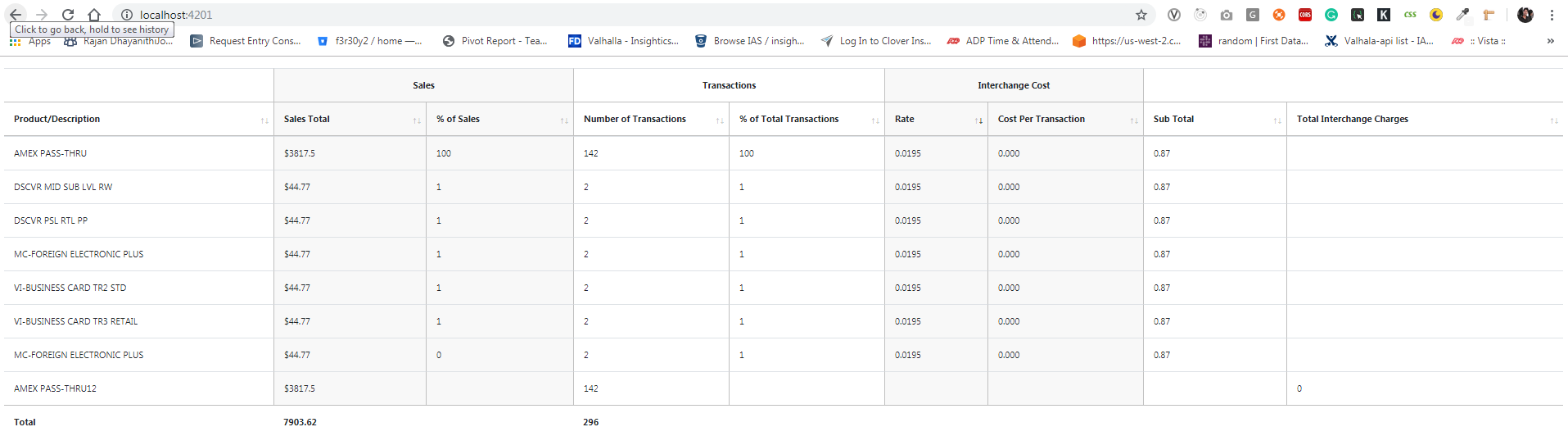
The issue is RowGroup is not working (Ref. below screenshot).

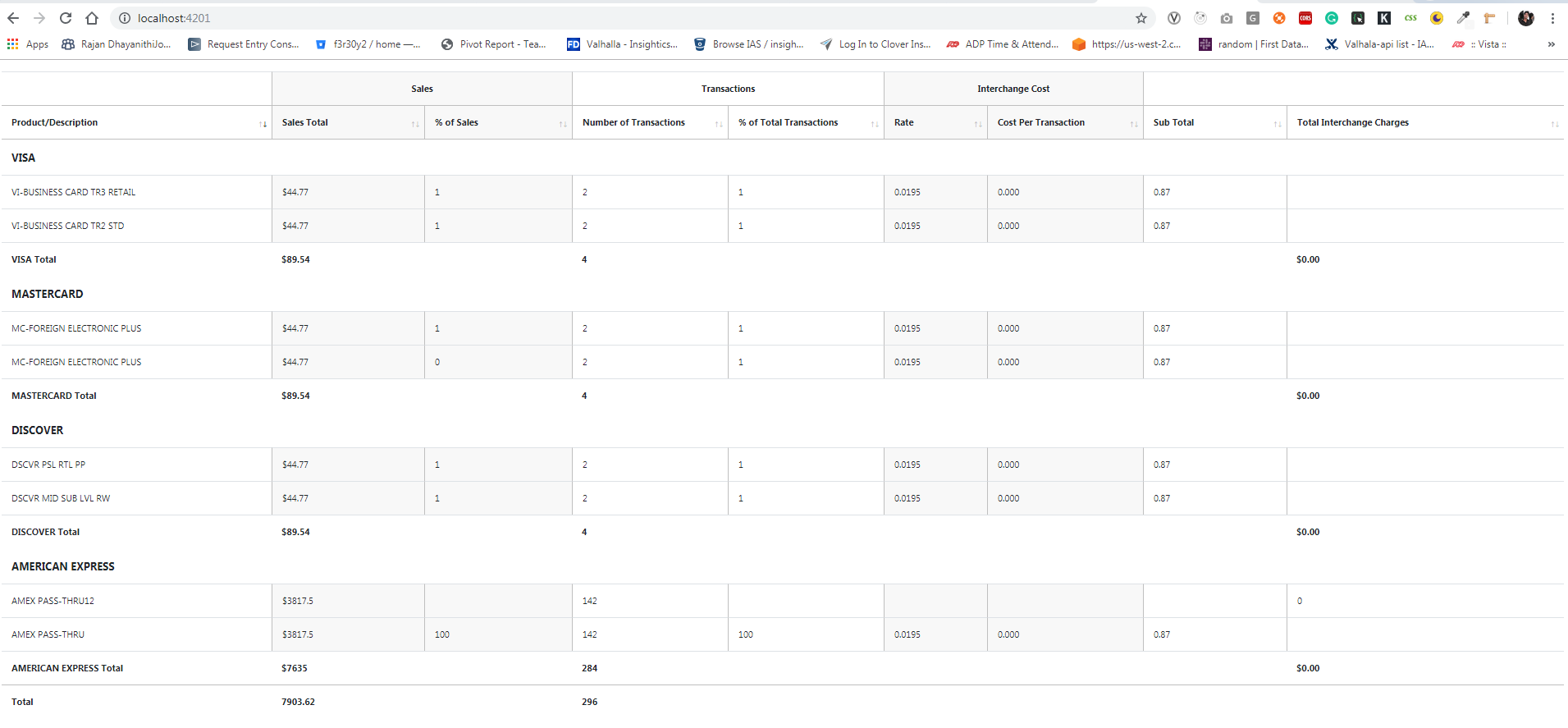
If I add "dataTables.rowGroup.min.js" instead of "rowGroup.bootstrap4.min.js", it will be working as expected (Ref. below)
"styles": [
"src/styles.scss",
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"node_modules/datatables.net-bs4/css/dataTables.bootstrap4.min.css",
"node_modules/datatables.net-rowgroup-bs4/css/rowGroup.bootstrap4.min.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"node_modules/datatables.net/js/jquery.dataTables.js",
"node_modules/datatables.net-bs4/js/dataTables.bootstrap4.min.js",
"node_modules/datatables.net-rowgroup/js/dataTables.rowGroup.min.js"
]

My questions are
- Why "rowGroup.bootstrap4.min.js" is not working?
- Is my declaration correct?
Replies
Hi @rajanwalt ,
Yep, there isn't a
rowGroup.bootstrap4.min.js, so that's correct,Cheers,
Colin