AJAX Delete not functioning
AJAX Delete not functioning
Hello,
I am trying to do an Ajax Delete. I am having trouble filling the values in my URL, I also keep returning a 400 response
$('#delete').on('click', function(userId, date, category) {
var selectedRows = table.rows( $('#table tr.active') ).data().to$();
var uri = userId + "/" + date + "/" + category;
$.ajax({
url: "/files/" + uri,
method: 'DELETE',
data: { rows: selectedRows.toArray() },
dataType: 'json',
success: function( data, status, xhr ) {
table.rows( $('#table tr.active') ).remove().draw(false);
},
error: function(e) {
alert( "userId: " + userId + ", " + "category: " + category + ", " + "date: " + date );
}
});
});
Can someone please point me in the right direction and let me know what I am doing wrong?
Thanks
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
I forgot to mention. The returned values for the passed parameters are:
userId: [object Object]
date: undefined
category: undefined
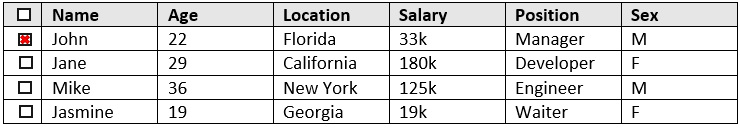
Here is my datatable:
Hi @markMathews1989 ,
I assume you're not using Editor - this would make this far easier.
Without this, you would need to implement the
DELETEin your backend scripts. This SO thread may help,Cheers,
Colin
Hello Colin,
thanks for your response. My problem is, when trying to fill my variables from the datatable in my ajax request, I am unable to do so. I am not able to fill my variables outside of the column definition. If I render an alert with the column to display the value, that works no problem. When I do this outside of the column, I can't return or display my data. The results always come back as undefined or [object Object].
How can I return the values outside of my datatable definition?
Hi @markMathews1989 ,
I'm not following, sorry. We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
We have an api that gets the data that hasnt been deployed yet. Everything we are developing is being done locally, so creating a test case will be difficult.
In a nutshell, I am unable to access my datapoints outside of my datatable definition. I am unable to retrieve the row values. If I render within a datapoint (in the column structure) I can see the values of my rows. Outside of datatable definition, I cannot see those values. They are undefined
Okay so I found an example of how to click on a row and display the data using the example from cell().data(). Instead of clicking on the row, how can I do this by checking a checkbox?
Hello @colin
How can I do this
but instead of selecting the cell, Click the checkbox and only display 3 of 5 cells from the row? I want to be able to store those 3 of 5 values as separate variables that I could pass into my DELETE url
You can change the click to work on the row - which gives you all the cell data, see here.
C
Hey @colin,
Yes I have tried this as well. My problem is getting the name, age, and salary from the row. I have a checkbox selection on each row. When the checkbox is clicked, I want to get the data for the entire row and store the values for those 3 columns in 3 separate variables
For EX:

John's row is checked. I want to get his name, age, and salary and store each of those into their own variables. How can I do this? I know what I have below is not correct but would I do something like this:
If you want to click on the
td, then you can get the parent which would give you the row - see here.Cheers,
Colin
How can I only extract the Name, Age and Salary from the row. I am using checkboxes?
This is what the console prints when you do the following from your example:
I want want the console to print on a row click individual items from the array:
Object { name: "John" }
Object { age: "22" }
Object { location: "33k" }
This is the solution I was looking for:
alert( table.cell( this ).data().name );