editor select 2 not open when click on the select box to show values
editor select 2 not open when click on the select box to show values
i try to work with select 2, i add all the files i need,
but when i try to click on the select box, it didnt open
this is my code
@{
Layout = "";
}
<link rel="stylesheet" href="~/css/select2.min.css" />
<script src="~/js/jquery/editor.select2.js"></script>
<script src="~/js/jquery/select2.min.js"></script>
<script language="javascript" type="text/javascript">
var editor; // use a global for the submit and return data rendering in the examples
editor = new $.fn.dataTable.Editor({
ajax:'@Url.Action("GetDataCruisesService", "Service")',
table: "#example",
fields: [
{
label: "שם השירות:",
name: "CruisesService.CruisesServiceName",
type: "text"
},
{
label: "שם השייט:",
name: "CruisesService.CruiseName",
},
{
label: "סוג השייט:",
name: "CruisesService.CruiseType",
type: "select",
def: 1
},
{
label: "שם החברה המבצעת:",
name: "CruisesService.CruiseCompeny",
},
{
label: "משך השייט בימים",
name: "CruisesService.CruiseLength",
},
{
label: "משך השייט בשעות:",
name: "CruisesService.CruiseDurationHour",
type: "select2",
def: 1
},
{
label: "נמל יציאה:",
name: "CruisesService.StartPortName",
},
{
label: "נמל סיום:",
name: "CruisesService.FinishPortName",
},
{
label: "חברה מבצעת:",
name: "CruisesService.CruiseProvider",
},
{
label: "מדינות:",
name: "CruisesService.CruiseState",
},
{
label: "סוג האוניה המבצעת את השייט:",
name: "CruisesService.TypeShip",
},
],
i18n: {
create: {
title: "הוספת שייט",
submit: "שמור"
},
edit: {
title: "עדכון",
submit: "עדכן"
},
remove: {
title: "מחיקה",
submit: "מחק",
confirm: {
_: "האם אתה בטוח שברצונך למחוק?",
1: "האם אתה בטוח שברצונך למחוק?"
}
},
error: {
system: "שגיאה, אנא נסו שנית"
}
}
});
var table=$('#example').DataTable({
dom: "Bfrtip",
ajax: '@Url.Action("GetDataCruisesService", "Service")',
"language": {
"processing": '<i class="fas fa-circle-notch fa-spin fa-2x fa-fw"></i><span class="loading">טוען...</span> ',
"lengthMenu": "הצג _MENU_ פריטים",
"zeroRecords": "לא נמצאו רשומות מתאימות",
"emptyTable": "לא נמצאו רשומות מתאימות",
"info": "_START_ עד _END_ מתוך _TOTAL_ רשומות",
"infoEmpty": "0 עד 0 מתוך 0 רשומות",
"infoFiltered": "(מסונן מסך _MAX_ רשומות)",
"infoPostFix": "",
"search": "חפש:",
"url": "",
"paginate": {
"first": "ראשון",
"previous": "קודם",
"next": "הבא",
"last": "אחרון"
},
},
columns: [
{
data: null,
defaultContent: '',
className: 'select-checkbox',
orderable: false
},
{ data: "CruisesService.Service_id" },
{ data: "CruisesService.CruisesServiceName" },
{ data: "CruisesService.CruiseName" },
{ data: "CruiseType.Name_Heb" },
{ data: "CruisesService.CruiseCompeny" },
{ data: "CruisesService.CruiseLength" },
{ data: "CruiseDurationHour.CruiseDurationHour_Id" },
{ data: "CruisesService.StartPortName" },
{ data: "CruisesService.FinishPortName" },
{ data: "CruisesService.CruiseProvider" },
{ data: "CruisesService.CruiseState" },
{ data: "CruisesService.TypeShip" },
],
select: {
style: 'os',
selector: 'td:first-child'
},
buttons: [
{ extend: "create", editor: editor,text:"חדש" },
{ extend: "edit", editor: editor, text: "עריכה" },
{
extend: "selected",
text: 'שכפול שורה',
className: "buttons-edit",
action: function (e, dt, node, config) {
// Start in edit mode, and then change to create
editor
.edit(table.rows({ selected: true }).indexes(), {
title: 'שכפול שורה',
buttons: 'שמירה',
})
.mode('create');
}
},
{ extend: "remove", editor: editor, text: "מחיקה" }
]
});
</script>
This discussion has been closed.
Answers
if i used inline edit, the select2 work but not submit the selected value like the select
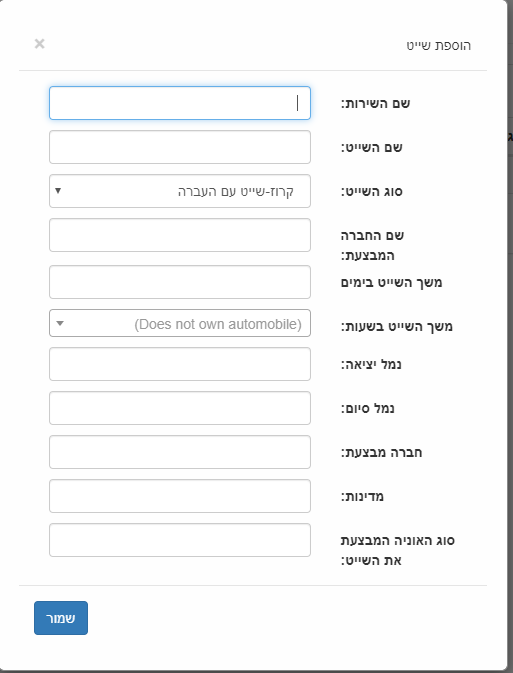
and in the edit/create popup it never open when i click the select box
Can you link to a page showing the issue so I can help to debug it please? If that isn't possible, can you show me the JSON data that is being used to populate the table please?
Thanks,
Allan
i understand why it not working,because i use rtl bootstrap admin, its show the dropdown list behind the model of edit/create!
if i used the ltr bootstrap admin its work, how can i make it work with the rtl bootsrap?
rtl

ltr

Hi @eyal_hb ,
Would you be able to link to your page, please? It would debug this.
Cheers,
Colin
it works now, the problem was z-index, the bootstrap model z-index was bigger then the select list!
i have another question, how i can insert a custom data to select2/select option
i need to return value from 1 to 24, in server? view ?
i try to sent viewBag in json format that contains select list item, but it now work
Two options:
optionsparameter of the Select2 field type. First example on this page.2.Server-side: Have the server return an
optionsobject when the DataTable is populated which contains the options for the field. The join example uses that approach and it will work for Select2 as well (or the radio and checkbox inputs which also use the same options).Allan