Dropdown Selects - (Joined Tables)
Dropdown Selects - (Joined Tables)
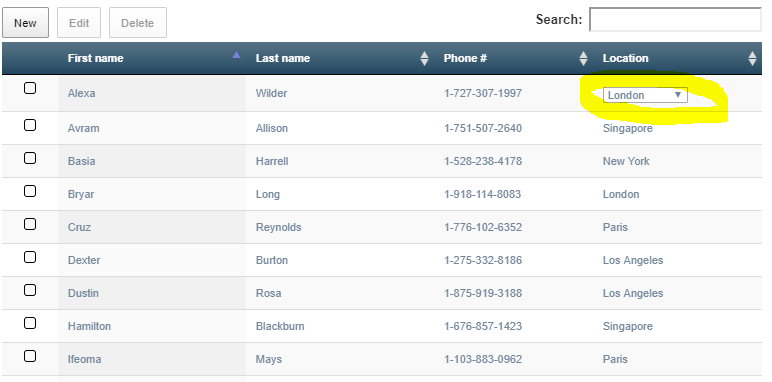
So I've tried everything to make this work... and still having no luck! Any suggestions would be greatly appreciated!! I am trying to replicate the "Joined tables" example found here: https://editor.datatables.net/examples/inline-editing/join.html. I am able to get the table to display correctly.
#

#
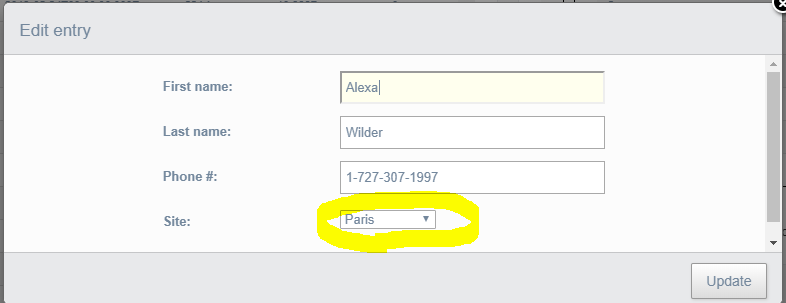
But after I use the dropdown to change location from say "London" to "Paris"... it keeps showing "London". If I select that same Location cell... "Paris" shows up. And if I go to edit (examine) using the "EDIT" button... the location also shows up as "Paris"!! So the table is recognizing that a change was made... but not showing it.
#

#
Not sure what I'm missing. I'm getting my data from a JSON file. I've used this method with success for tables that don't have a drop down. My tables (that don't use dropdowns), show user updates. So I'm not sure what's different in this case. Here's a snippet of my Javascript code.
// DATATABLE RE-TRY
$('#example').DataTable().destroy();
var editor; // use a global for the submit and return data rendering in the examples
$(document).ready(function() {
editor = new $.fn.dataTable.Editor( {
ajax: "",
table: "#example",
fields: [ {
label: "First name:",
name: "users.first_name"
}, {
label: "Last name:",
name: "users.last_name"
}, {
label: "Phone #:",
name: "users.phone"
}, {
label: "Site:",
name: "users.site",
type: "select"
}
]
} );
// Activate an inline edit on click of a table cell
$('#example').on( 'click', 'tbody td:not(:first-child)', function (e) {
editor.inline( this, {
onBlur: 'submit'
} );
} );
$('#example').DataTable( {
dom: "Bfrtip",
paging: true,
retrieve: true,
searching: true,
ajax: {
url: "sql_requests/json_files/example.json",
type: 'POST'
},
columns: [
{
data: null,
defaultContent: '',
className: 'select-checkbox',
orderable: false
},
{ data: "users.first_name" },
{ data: "users.last_name" },
{ data: "users.phone" },
{ data: "sites.name", editField: "users.site" }
],
order: [ 1, 'asc' ],
select: {
style: 'os',
selector: 'td:first-child'
},
buttons: [
{ extend: "create", editor: editor },
{ extend: "edit", editor: editor },
{ extend: "remove", editor: editor }
]
} );
} );
Answers
How does your Editor know where the data is coming from?
The example has this:
Hi Tangerine... I originally had
editor = new $.fn.dataTable.Editor( {ajax: "sql_requests/json_files/example.json",..which makes sense to me. However the user updates would not display.
Hi,
Thanks for the code. It indicates that you are loading from a static JSON file which is fine for loading, but Editor's PHP libraries (and .NET / NodeJS) assume that they will be writing to a database and do not directly support writing to a JSON file themselves (they are effectively an SQL abstraction layer).
So the question we need to answer is, where are you wanted to save the updated data to? If you want to just to it locally on the page then this local editing with joined data example will hopefully help. You can then take the data from the table and send it to the server if you want to save it to a JSON file using a process external to Editor.
However, if you are planning on doing a number of tables and any size of data, it would be worth looking into using an SQL database.
Regards,
Allan
curious... has anyone else been able to successfully connect to MS SQL Server with DataTables? Looking back I wish I used MySQL
Hi @dbowen ,
Yep, our tests use MySQL, Oracle, Postgres, SQLite and MS SQL Server - so no problem there.
Cheers,
Colin