Bootstrap popup modal and display datatables problem
Bootstrap popup modal and display datatables problem
Hi
I'm learning to build the web form in MVC5 and design input-group like as below

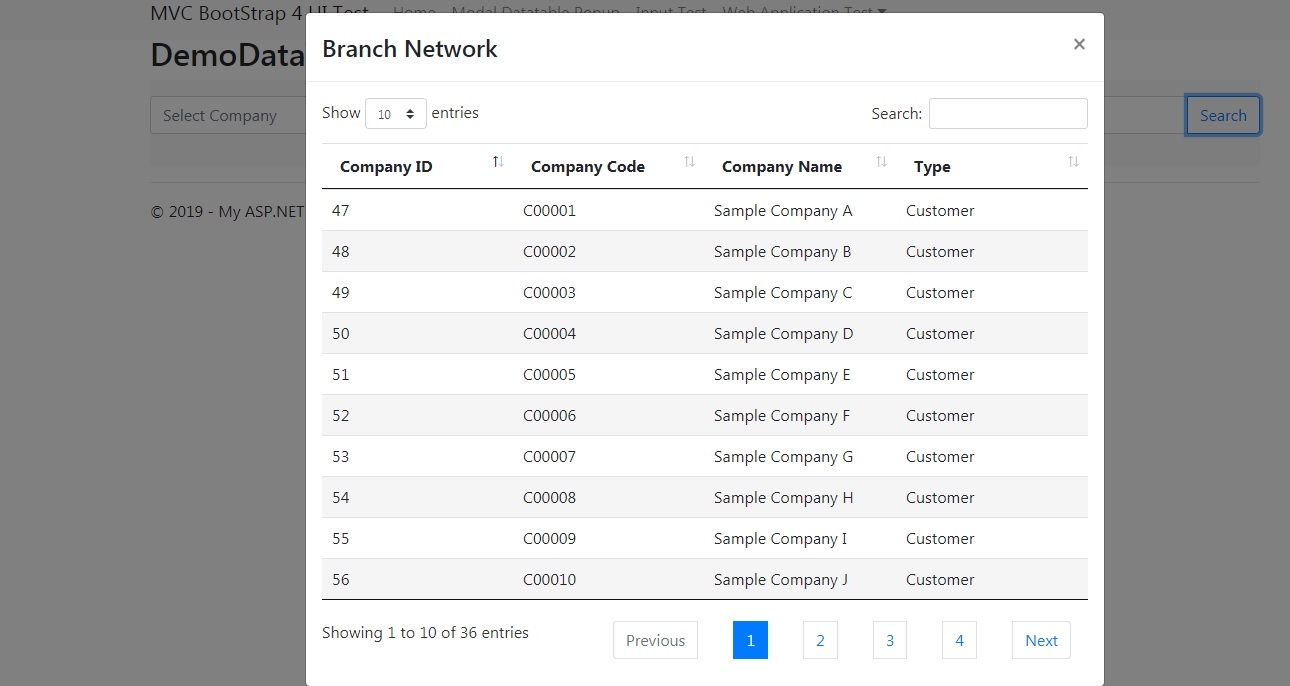
, when click the search , it will popup the modal and show the datatables

From my view , HTML, I try to add below code
https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css
https://cdn.datatables.net/fixedcolumns/3.2.6/css/fixedColumns.dataTables.min.css
https://cdn.datatables.net/select/1.3.0/css/select.dataTables.min.css
https://cdn.datatables.net/keytable/2.5.0/css/keyTable.dataTables.min.css
https://code.jquery.com/jquery-3.3.1.js
https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js
https://cdn.datatables.net/fixedcolumns/3.2.6/js/dataTables.fixedColumns.min.js
https://cdn.datatables.net/select/1.3.0/js/dataTables.select.min.js
https://cdn.datatables.net/keytable/2.5.0/js/dataTables.keyTable.min.js
When I just place the code at buttom
$(document).ready(function() {
$('#customerlist').DataTable();
} );
The layout show above is no problem, However, when I change:
$(document).ready(function() {
$('#customerlist').DataTable( {
scrollY: 300,
scrollX: true,
scrollCollapse: true,
paging: false,
fixedColumns: true,
select: true
} );
} );
The layout have problem 
Can anyone tell me the correct way ?
Thank you
Answers
Hi @laputatc ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin