RowID rendered button in the Datatable returns undefined but data shows in the browser console
RowID rendered button in the Datatable returns undefined but data shows in the browser console
 Semiu
Posts: 1Questions: 1Answers: 0
Semiu
Posts: 1Questions: 1Answers: 0
I have read related questions on rowid returning undefined but none provides enough clue to fix my particular problem.
I want to render an array of objects obtained from an ajax call.
console.log (data)
when passed in the function getHerdList below returns this:
[{"zip":"58102","premise_id":"","country":"United States of America","herd_id_auto":1,"address2":"NDSU","city":"Fargo","address1":"Room 246, Department of Computer Science","county":"Bass","telephone2":"","telephone1":"","district":"","herd_desc":"Test herd from Jenn","state":"ND","region":"","herd_id":"H2087","comments2":"","comments1":""},{"zip":"58102","premise_id":"","country":"United States of America","herd_id_auto":2,"address2":"!7th Avenue","city":"Fargo","address1":"1760 Room 209","county":"Bass","telephone2":"","telephone1":"","district":"","herd_desc":"To be populated","state":"ND","region":"","herd_id":"H206","comments2":"","comments1":""}]
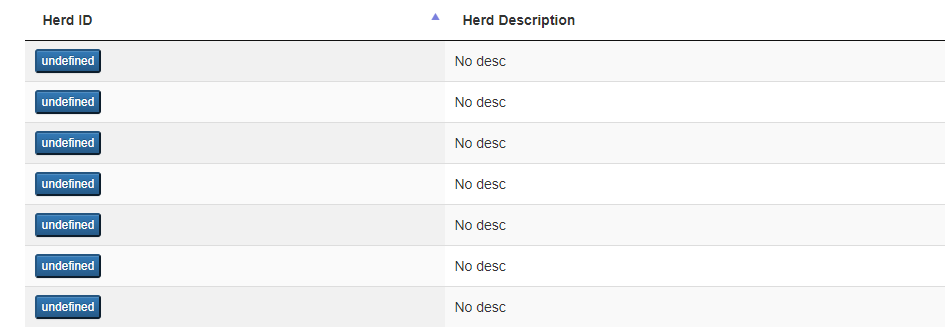
However, it renders

on this table
<table id="edit_herd" class="stage_hide display">
<thead>
<tr>
<th>Herd ID</th>
<th>Herd Description</th>
</tr>
</thead>
</table>
showing undefined where I was expecting herd_id which is one of the columns pulled and showed in the console.log(data)
In my render function for the herd_id (line 15 below), the value of the button returned row.herd_id_auto which is the primary key (auto-increment) of the table where the selection is done.
//The getHerdList function to edit the Herd
function getHerdList (JSONRecordProducer){
$.post("jsp/select_all_herd_info.jsp",JSONRecordProducer).done(function(data){
//edit_herd data table initialization
$("#edit_herd").dataTable({
fnPageChange: 'last',
stateSave: true,
destroy: true,
data : data,
columns : [
{'data': 'herd_id',
"render": function ( data, row ) {
return '<button type="button" id=editHerd-'+data+' class="btn-xs btn-primary editHerd" data-toggle="modal" data-target="#myHerdModalEdit" data-backdrop="static" data-keyboard="false" value='+row.herd_id_auto+'>'+data+'</button>';
}
},
{'data': 'herd_desc',
"render": function ( data, row ) {
if(data=='') return 'No desc';
if(data==null) return 'No desc';
},
}
]
})
}
I will gladly appreciate any suggestion to fix this.
Thanks.
Answers
Hi @Semiu ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin