How to fix a line at the end of table?
How to fix a line at the end of table?
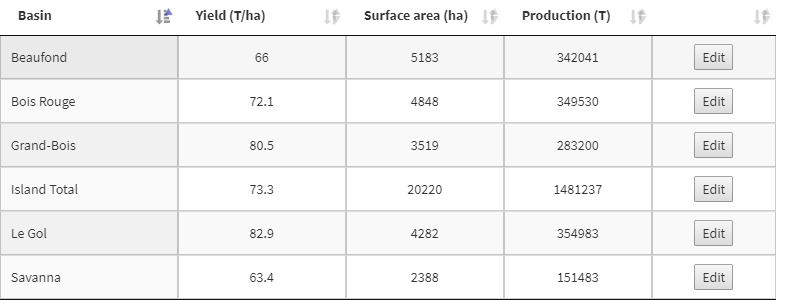
In the table I have a line with a total of each columns and I would like to fix this line at the end of the table for when I'll use the sorting option this line stay at the end. You can see on the picture the line Island Total is this line I would like to fix at the of the table. For the table I get the value by AJAX request and the total is calculate is the javascript. I know I can use the footerCallBack option include in DataTables but I can't edit the total line with this method therefore I can't use it.
JS for the table :
$('#datatable').DataTable({
"sPaginationType" : "full_numbers",
"columnDefs" : [{
"targets" : -1,
"data" : null,
"defaultContent" : '<button id = "btn_ed" class = "btn_edit">Edit</button>',
}],
"lengthMenu" : [[5, 10, 20, 30, -1], [5, 10, 20, 30, "All"]],
"iDisplayLength" : -1,
data : data_use,
columns : column_name,
dom : 'lfrtip',
responsive : true,
destroy : true,
searching: true,
});

Answers
Hi @SebCollard ,
The easiest way to do that would be to use the table's footer, like this. Another approach would be to use the Absolute sorting plugin.
Cheers,
Colin