Render each array data on same column
Render each array data on same column
Hi,
Is there anyway that I can render array of data that come from database on same column
Can anyone help me, I'm very noob when it come to java language.
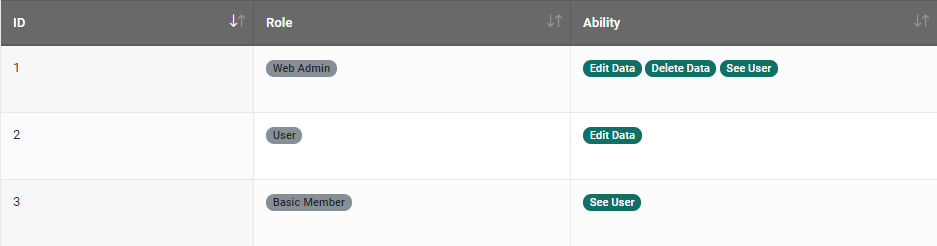
This is expected result (achieve from php):

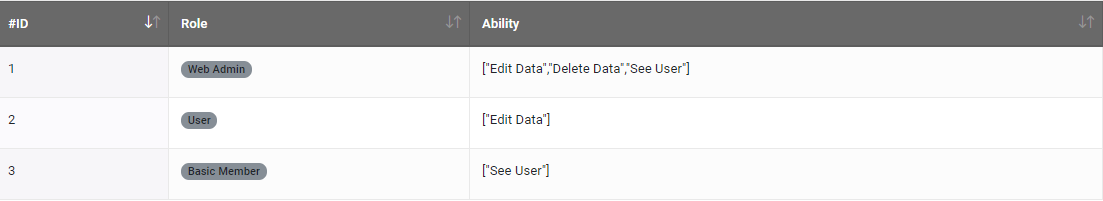
But this is what I currently get (jQuery datatables):

Code:
columnDefs: [
{
targets: 2,
render: function (data, type, row)
{
return '<span class="badge badge-pill bg-green-800 text-white">' + data + '</span>';
},
},
That code work to render 1 line of column as "Role" in picture. It's doesn't split to render each "Ability" like expected result
Thank you
This question has accepted answers - jump to:
Answers
You will need a render function for the Ability column. If the function was the same as the one for the Role column you could use
targets: [2. 3]. But it looks like it will be different for 3. So you need a another columnDefs option fortargets: 3. Looks likedatais an array. You would need to write a Javascript loop to iterate the array and build the buttons string. Then return the string.Kevin
Any guide on how to write loop function?
Thanks,
Here you go, an example based on the above data:
http://live.datatables.net/kovipoda/1/edit
I used
badge-primaryinstead ofbadge-pillbut you should get the idea.Kevin
Hi, thanks.. The looping example work,
I also has tweak the code (try & error) to render array of data.
I tried to change the code to use datatables api
each&everyas wellBut none of them success..
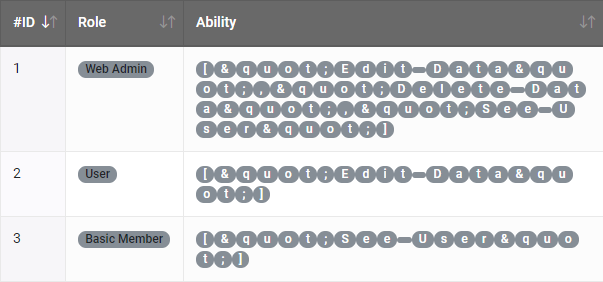
Idle it return blank.. Or looping each data like picture above:

Any idea
My guess is what looks like an array in your screen shot
['Edit Data', 'Delete Data', 'See User']is actually a string, like this example:http://live.datatables.net/kovipoda/3/edit
So you will need to parse the string. You may be able to use
JSON.parse()like this:http://live.datatables.net/zunerudu/2/edit
Note that I put a console.log statement in the render function to see what
datais. You may need to do the same with your specific data.Kevin
Hi Kevin, thank you so much.. I do search overnight to find possible outcome..
Some may said it's because the problem related to, I use
mapfunction to call data from database.Since I use console, the data itself already give me array of result. I think the first solution should work without using
JSON. Since there's an error usingJSONForget to mention, thank you also for bonus tips, now I know
targets: [2. 3]can be stack like thisHere the solution that I used.
In controller for eloquent call I add
implode(',')so it will not return as array but insteadresult, result.In js, I use the first solution