weird orange border, feature request/recommendation/opinion
weird orange border, feature request/recommendation/opinion
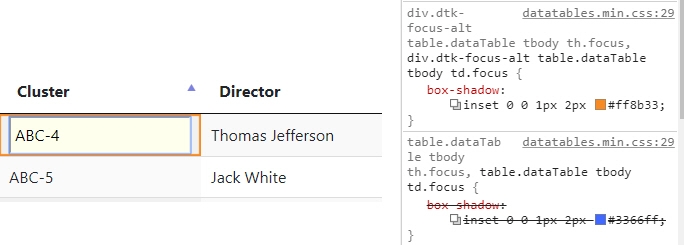
I used the download method to build a concatenated/minified version of DT & DTE. There is a weird orange border, that will sometimes turn blue, when tabbing between the cells. It will turn blue after an edit on a cell in a row, then stay blue for the cells as you tab between them in the row, finally going back to orange when you get to the next row...

Humble Opinions / Observations:
* The default/native styling of DT/DTE looks way better to me than the bootstrap-integrated styling as shown in this example, which is tight, fit, and good-looking.
* The same weird orange border situation occurs in the Bootstrap-integrated styling
* Bootstrap-integrated Input field size & alignment seems strange relative to the table cell (Default DT/DTE styling looks better)
* The "cellspacing = 0" makes such a HUGE improvement in the visual display as your tab between columns (at least for default DT/DTE styling; I don't know about Boostrap yet).
* Ought the entire row be selected when a cell is "focused" during an inline edit?
* If you have Bootstrap on your page, can you fire up DT/DTE instances without them being affected by Bootstrap? Like, how might I enforce the default DT styling on a web page where Bootstrap is used?
Replies
Hi,
Thanks for the feedback.
Running the following on this page:
looks fairly good to me. Can you give me a link to a page showing the issue please?
The orange border will appear when you are doing a "hard edit" (arrow keys will move the I beam in the input element), while a blue border will move the cell focus. This is somewhat similar to how Excel works, although we show it slightly differently.
It shouldn't be required as the stylesheet includes:
for the table. Again, could you give me an example showing that issue as it sounds like something is going wrong here.
I'd say no. It does in the little example I gave above, but that's because its not really designed for inline editing - the console line I gave adds it. I recommend this approach when you want to have whole row selection as well as inline editing (i.e. use a checkbox for the row selection).
Yes - don't use the Bootstrap classes for the table and don't load the DataTables / Bootstrap integration and do load DataTables own stylesheet. Note that you can't have multiple DataTables on a page using different styling (i.e. one which is bootstrap styles and one which is DataTabels styled).
Allan
Okay, @allan
I was able to replicate it for both the default styling, and bootstrap.
How do I stop the orange and blue borders, and acheive a style closer to what your examples show? Am I doing this right?
Inline Edit orange and blue borders on focus:
The border (blue / orange) on the cell comes from KeyTable. If you don't want that, then just remove KeyTable.
If you do want KeyTable (keyboard navigation of the table a la Excel) but don't want the input element to look so different inside the cell, look at this example. Click the
CSStab below the table to see the little bit of CSS that is used to customise the input element.Regards,
Allan
Thank you!
Also, I found that you I can set
classNameto'', and that worked too!?(Don't know if that's proper or not)
Didn't expect that one really, but yes, it makes sense that it would work since there is no class applied and the bordering is done by class name.
Allan