Dropdown menu inside column is not getting properly rendered when there are less number of rows
Dropdown menu inside column is not getting properly rendered when there are less number of rows
I am trying to show a drop-down menu inside of the datatables.
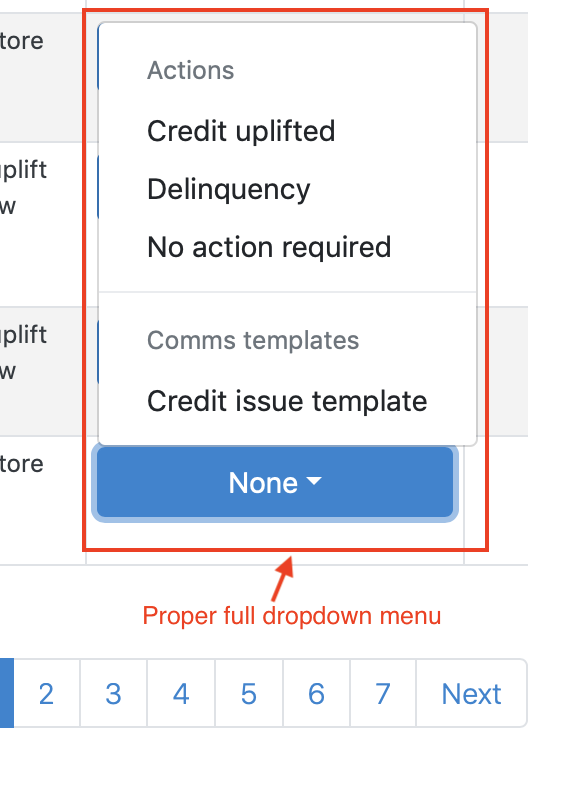
When there are sufficient rows in the datatable, dropdown menu appears normally:

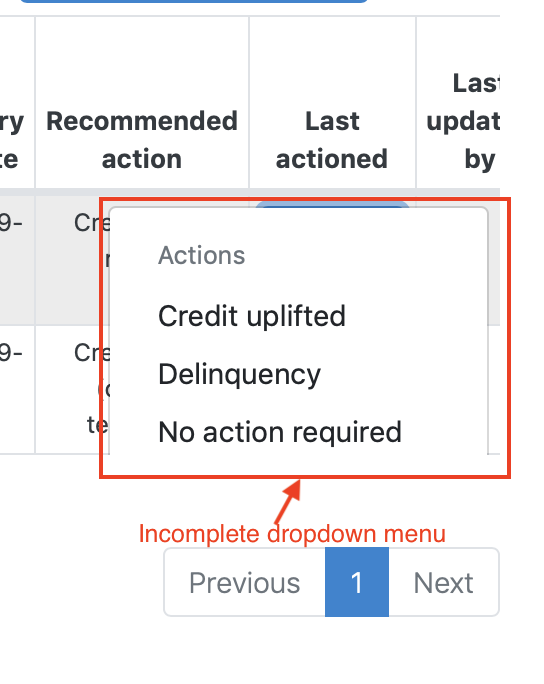
When there are not enough rows, dropdown menu gets hidden behind datatable:

I guess, this problem happens because overflow property of .dataTables_scrollHead and .dataTables_scrollBody is set to auto. I tried changing to visible and then drop-down appears properly but then the top level buttons like "export" / "search" etc. become un-clickable.
How can I fix this?
Thanks for advise.
Answers
Hi @AkshayLokur ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi @colin
Here you go:
Please see 4'th column from last viz. "Last actioned": http://live.datatables.net/jocotuze/24
Thank you so much for the advice!
The Bootstrap 4 documentation says that you should be able to set a container for their dropdown to be the window (which you would need to do in this case since you are using scrolling in DataTables). I wasn't able to make that work though. You might need to ask on SO or similar how to get that working in Bootstrap.
Allan