Error: DataTables warning: table id=VacationCalendarTableUsingEditorNet - Ajax error. For more information about this error, please see http://datatables.net/tn/7
In the code behind(aspx.cs file) i did every method for those CRUD request and the only one working is the one to Get.
[WebMethod]
[HttpGet]
[ScriptMethod(UseHttpGet = true, ResponseFormat = ResponseFormat.Json)]
public static void GetTableResultsUsingEditorNet()
{
HERE THE CODE TO GET WHICH RETURN DATA. ITS THE SAME AS THE ONE IN THE[ Webforms/ ASPX example.](https://editor.datatables.net/manual/net/webform " Webforms/ ASPX example.")
}
For the create process i did the following
[WebMethod]
[HttpPost]
[ScriptMethod(ResponseFormat = ResponseFormat.Json)]
public static void CreateVacationCalendar()
{
HERE THE CODE WHICH IS THE SAME AS THE GetTableResultsUsingEditorNet()
}
That is why i think the Editor is not working with WebForms because is looks like this last url is an mvs logic where the Controller is specified along with the the method name and parameters.
If you "View source" on the generated HTML page, can you show me the Javascript that is created by ASP please? I'm wondering if you just need: url: '/<%...' to make it an absolute path rather than a relative one.
Hello Allan
Everything happening here is after i clicked CREATE button
Here is what i have when i use AbsolutePath
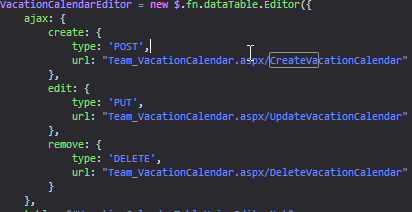
Editor block:
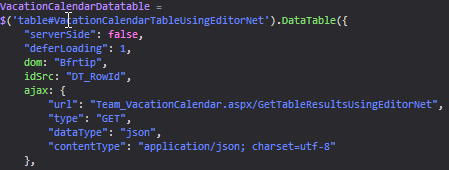
Datable block:
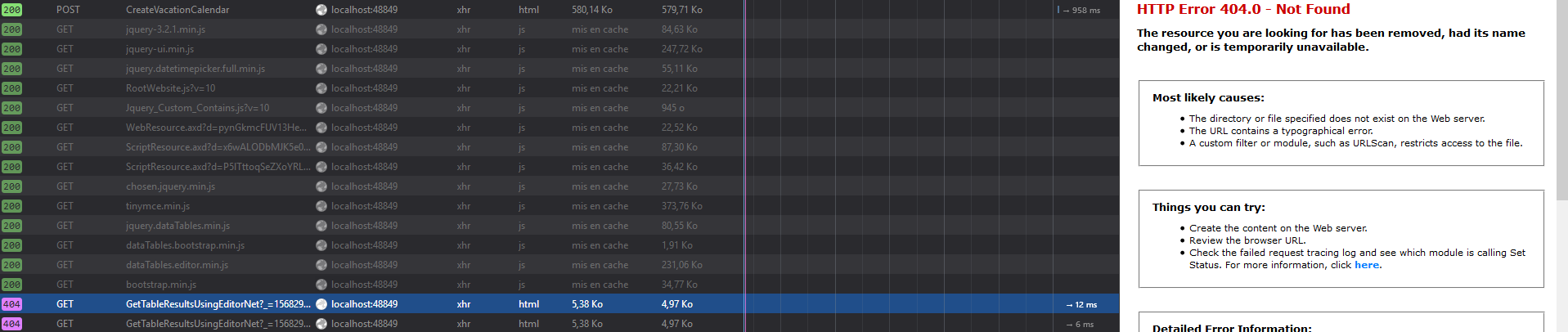
XHR console:
When i have a string path like "Team_VacationCalendar.aspx/CreateVacationCalendar"
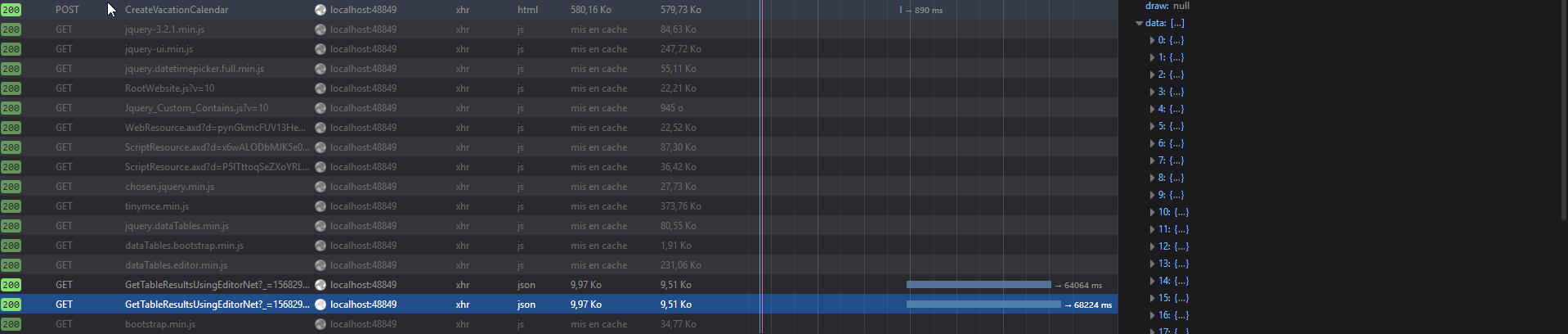
The Editor and Datatable block display the same in the view source but the XHR Console is different:
I tried the resolution suggested here and got a TypeError: i is undefined. When i look for this error it always refer to an html problem but i am not sure i have one.
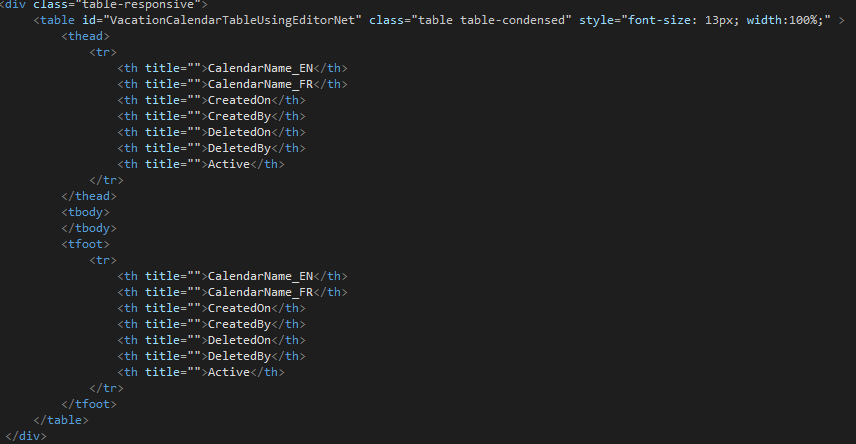
Here is my table just in case:
Unfortunately i cannot give you a link because the dev is not publish yet and i need to make it work before plus we would really like to buy it for our solution
The Team_VacationCalendar.aspx/CreateVacationCalendar is the first request on XHR screenshot. The response sent is an internal error as well.
Please if you have any idea about the issue just point me where to look. Are there other people working with Editor on a WebForm project?
Ah - sorry. I was looking at the bottom where the highlighted row is.
The documentation we have for WebForms is available here.
There is something about the relative URLs that is causing the issue here. Do you know the absolute URL that the requests should go to? And what's the URL that your page is loading (i.e. shown in your browser's location bar). From that we can see the mapping between them.
Sorry I'm not able to give a simple answer - its difficult to know exactly what is going wrong without being able to see it.
Replies
You are getting this error:
The place to start is with the troubleshooting steps provided in the URL: http://datatables.net/tn/7
Let us know what you find using those steps.
Kevin
Hello... thanks for your answer
i did the troubleshoot and what i found is that i get a double ajax request as a response post.
this is what i get
http://localhost:48849/MyProject/GetTableResultsUsingEditorNet/GetTableResultsUsingEditorNet
instead of
http://localhost:48849/MyProject/MyForm.aspx/GetTableResultsUsingEditorNet
why is that?
In my ajax option i only have a post call to get the datatable to load like in the Webforms/ ASPX example.
What am i missing?
Me again,
I came to one conclusion and i might be wrong but i think Editor is not fit for asp.net webforms here is what i tried.
in the Editor block i added:
in the Datatable block i changed the ajax call for a Get instead of a Post
In the code behind(aspx.cs file) i did every method for those CRUD request and the only one working is the one to Get.
For the create process i did the following
This last is not even flagged in visual studio debug like the Get. The ajax response is empty.
After this call the get call is done but return a 404 error with this response url :
http://localhost:48849/MyProject/CreateVacationCalendar/GetTableResultsUsingEditorNet?_=1568222333345.
That is why i think the Editor is not working with WebForms because is looks like this last url is an mvs logic where the Controller is specified along with the the method name and parameters.
If you "View source" on the generated HTML page, can you show me the Javascript that is created by ASP please? I'm wondering if you just need:
url: '/<%...'to make it an absolute path rather than a relative one.Allan
Forgot to say that I've marked your account to bypass the spam filter. Not sure why it was being picked before.
Allan
Hello Allan
Everything happening here is after i clicked CREATE button
Here is what i have when i use AbsolutePath



Editor block:
Datable block:
XHR console:
When i have a string path like "Team_VacationCalendar.aspx/CreateVacationCalendar"

The Editor and Datatable block display the same in the view source but the XHR Console is different:
But i still got an error that point me to https://datatables.net/manual/tech-notes/12
I tried the resolution suggested here and got a TypeError: i is undefined. When i look for this error it always refer to an html problem but i am not sure i have one.

Here is my table just in case:
I don't actually see the
Team_VacationCalendar.aspx/CreateVacationCalendarrequest in your screenshots. They both show forGet....Are you able to give me a link to your page so I can take a look please?
Thanks,
Allan
Unfortunately i cannot give you a link because the dev is not publish yet and i need to make it work before plus we would really like to buy it for our solution
The
Team_VacationCalendar.aspx/CreateVacationCalendaris the first request on XHR screenshot. The response sent is an internal error as well.Please if you have any idea about the issue just point me where to look. Are there other people working with Editor on a WebForm project?
Ah - sorry. I was looking at the bottom where the highlighted row is.
The documentation we have for WebForms is available here.
There is something about the relative URLs that is causing the issue here. Do you know the absolute URL that the requests should go to? And what's the URL that your page is loading (i.e. shown in your browser's location bar). From that we can see the mapping between them.
Sorry I'm not able to give a simple answer - its difficult to know exactly what is going wrong without being able to see it.
Allan