Datatables and white-space nowrap
Datatables and white-space nowrap
I have this following table:
<div class="table-responsive" style="overflow-x:scroll">
<table id="division-Datatables" class="table table-striped table-bordered" style="table-layout:fixed;">
<thead>
<tr>
<th>Text</th>
<th>Text</th>
<th>Text Text</th>
<th>Text</th>
<th>Text</th>
<th>Text</th>
<th>Text</th>
<th>Text</th>
<th>Text</th>
<th>Text Text</th>
<th>Text Text Text</th>
<th>Text</th>
<th>Text</th>
<th>Text Text Text</th>
<th>Text Text Text</th>
<th>Text Text Text Text</th>
<th>Text Text</th>
<th>Text Text Text</th>
<th>Options</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
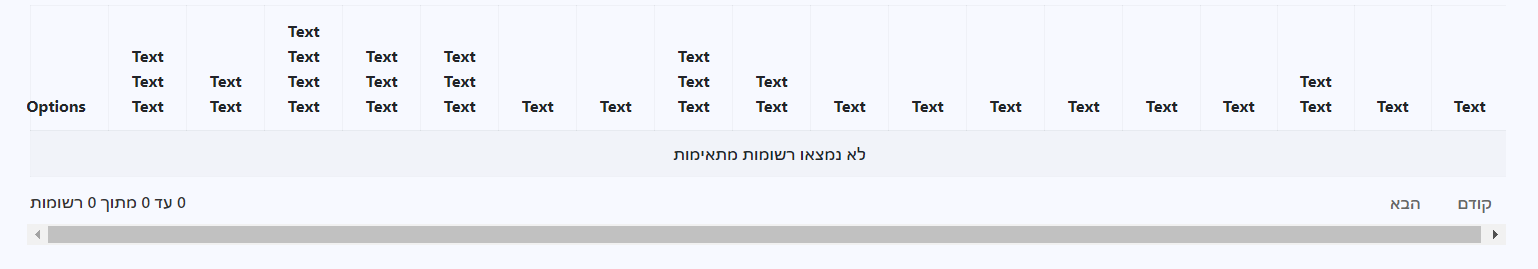
It is displayed on my site like this:

I've tried lots of ways to make the column headers and columns un white spaces.
When i add this:
white-space:nowrap;
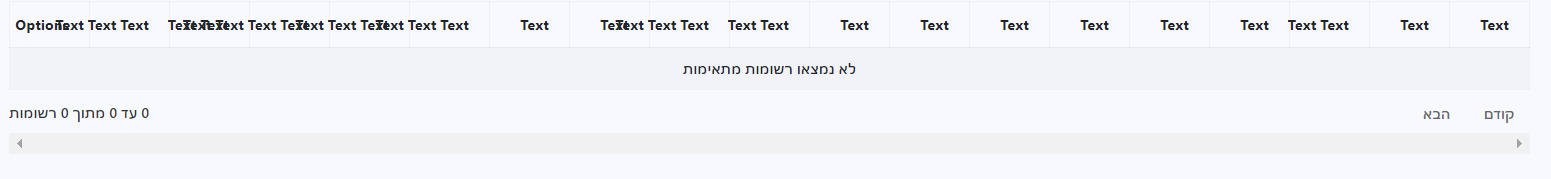
To table div style, my result is:

It is important to note that without table-layout:fixed; my table get out from div i dont know why...
Many thanks to the assistants ![]()
This discussion has been closed.
Answers
Hi @AgresivD ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
@colin Thanks, Here my test case: https://jsfiddle.net/vmnbc8ge/
Hi @AgresivD ,
The page doesn't run, I'm afraid. I'm not clear what you're after - if it's just a three-lined header, you can can have multiple
<tr>tags, like this example here.Cheers,
Colin