DataTable is not a function
DataTable is not a function
 GeraDuron
Posts: 8Questions: 3Answers: 0
GeraDuron
Posts: 8Questions: 3Answers: 0
Whe have a question, this is my code
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.8/js/jquery.dataTables.min.js"></script>
<script>
$(document).ready(function () {
$('#presta').DataTable({
"processing": true, // control the processing indicator.
"serverSide": true, // recommended to use serverSide when data is more than 10000 rows for performance reasons
"info": true, // control table information display field
"stateSave": true, //restore table state on page reload,
"lengthMenu": [[-1, 2, 5, 1], [10, 20, 50, "All"]],
// use the first inner array as the page length values and the second inner array as the displayed options
"ajax": {
"url": '@Url.Action("Gestion","Gestiones")',
"type": "GET",
},
"columns": [
{ "data": "Prestamo", "orderable": true },
{ "data": "Nombre", "orderable": true },
{ "data": "Tel_Movil", "orderable": true },
{ "data": "Cuota_Venc", "orderable": true },
{ "data": "Dias Mora", "orderable": true },
{ "data": "Saldo_Act", "orderable": true },
{ "data": "Valor_Cuota", "orderable": true },
{ "data": "Fch_Ultimo_Pago", "orderable": true }
],
"order": [[0, "asc"]]
});
});
</script>
<body class="cuerpo">
<center>
<div>
<table class="display" id="presta">
<thead>
<tr>
<th>@Html.DisplayName("Prestamo")</th>
<th>@Html.DisplayName("Nombre")</th>
<th>@Html.DisplayName("Telefono Movil")</th>
<th>@Html.DisplayName("Cuota Vencida")</th>
<th>@Html.DisplayName("Dias de Mora")</th>
<th>@Html.DisplayName("Saldo Actual")</th>
<th>@Html.DisplayName("Valor Cuota")</th>
<th>@Html.DisplayName("Fecha ultimo Pago")</th>
</tr>
</thead>
<tfoot>
<tr>
<th>@Html.DisplayName("Prestamo")</th>
<th>@Html.DisplayName("Nombre")</th>
<th>@Html.DisplayName("Telefono Movil")</th>
<th>@Html.DisplayName("Cuota Vencida")</th>
<th>@Html.DisplayName("Dias de Mora")</th>
<th>@Html.DisplayName("Saldo Actual")</th>
<th>@Html.DisplayName("Valor Cuota")</th>
<th>@Html.DisplayName("Fecha ultimo Pago")</th>
</tr>
</tfoot>
<tbody></tbody>
</table>
</div>
</center>
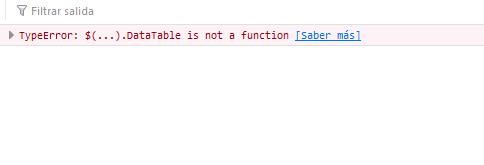
and in the console of the browser show this error.

Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Does your HTML reference the javascript files for jQuery and DataTables (in that order)?