Child row control ERROR !! help me please
Child row control ERROR !! help me please
i use Child row control by ajax connect to mysql
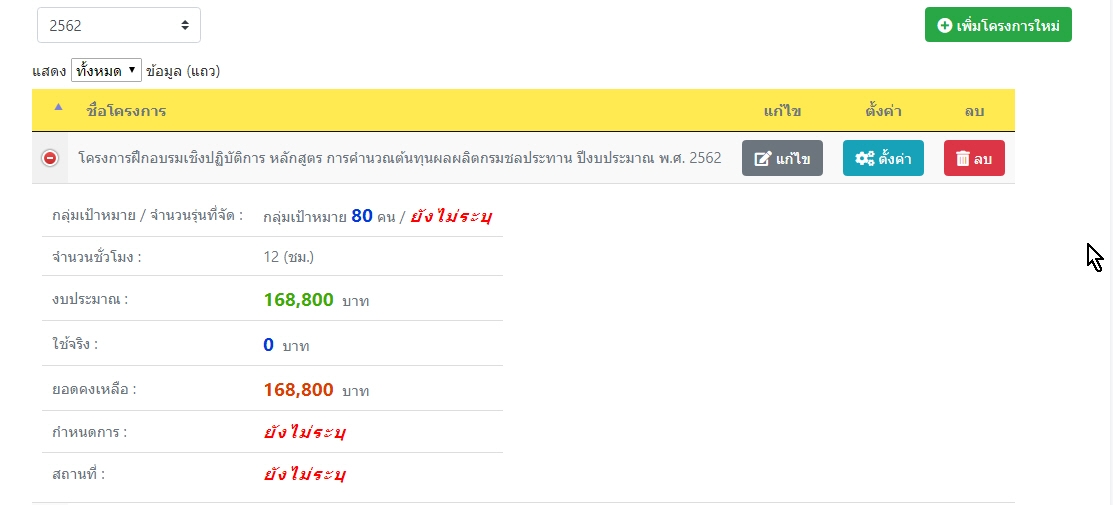
(1) first load data can click show not problem can click show Child row

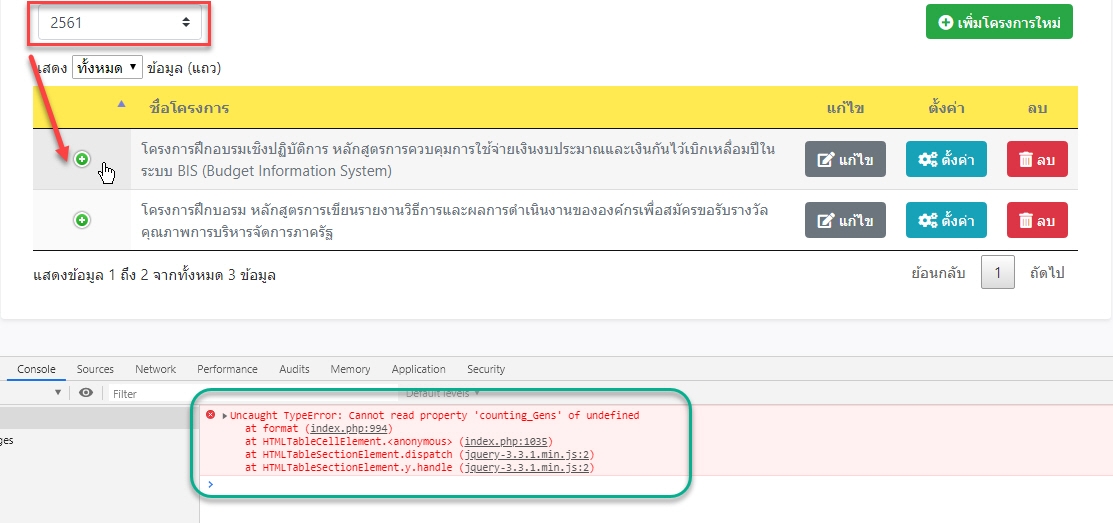
(2) i change year get data form drop-down ERROR i can't click show Child row

$('#fiscal_year_button').change(function(){
var Select_fiscal_year_Value = $(this).val();
console.log(Select_fiscal_year_Value);
var table = $('#example').DataTable( {
"processing": true,
"language": {
"lengthMenu": "แสดง _MENU_ ข้อมูล (แถว)",
"search": "ค้นหาข้อมูล :",
"info": "แสดงข้อมูล _START_ ถึง _END_ จากทั้งหมด _TOTAL_ ข้อมูล",
"loadingRecords": "กำลังโหลดข้อมูล...",
"processing": "กำลังประมวลผล...",
"zeroRecords": "ไม่พบข้อมูลในฐานข้อมูล",
"paginate": {"first": "หน้าแรก", "last":"หน้าสุดท้าย","next": "ถัดไป","previous":"ย้อนกลับ"}
},
"searching": false,
"aLengthMenu": [[4, 10, -1], [4, 10, "ทั้งหมด"]],
"pageLength": -1,
"serverSide": true,
"ajax": {
"url": "ajax/test_format_sql.php",
"type": "POST",
"dataType": "json",
"data": {
getDepID_num_id : getDepID_num_id,
Select_fiscal_year : Select_fiscal_year_Value
}
}, "columns": [
{
"className": 'details-control',
"orderable": false,
"data": null,
"defaultContent": ''
},
{ data: "project_Name" ,"orderable": false},
{ data: "edit_Button" ,"orderable": false},
{ data: "setting_Button" ,"orderable": false},
{ data: "del_Button" ,"orderable": false}
],
"columnDefs": [
{ "targets" : 2, "className": "text-center"} ,
{ "targets" : 3, "className": "text-center"} ,
{ "targets" : 4, "className": "text-center"}
]
, "destroy" : true,
} );
function format ( d ) {
// `d` is the original data object for the row
return '<table cellpadding="5" cellspacing="0" border="0" style="padding-left:50px;">'+
'<tr>'+
'<td>กลุ่มเป้าหมาย / จำนวนรุ่นที่จัด :</td>'+
'<td>'+d.counting_Gens+'</td>'+
'</tr>'+
'<tr>'+
'<td>จำนวนชั่วโมง :</td>'+
'<td>'+d.hour_using+' (ชม.)</td>'+
'</tr>'+
'<tr>'+
'<td>งบประมาณ :</td>'+
'<td>'+d.real_income_Budget+'</td>'+
'</tr>'+
'<tr>'+
'<td>ใช้จริง :</td>'+
'<td>'+d.use_real_Budget+'</td>'+
'</tr>'+
'<tr>'+
'<td>ยอดคงเหลือ :</td>'+
'<td>'+d.balance_Budget+'</td>'+
'</tr>'+
'<tr>'+
'<td>กำหนดการ :</td>'+
'<td>'+d.schedule_Date+'</td>'+
'</tr>'+
'<tr>'+
'<td>สถานที่ :</td>'+
'<td>'+d.places_Datail+'</td>'+
'</tr>'+
'</table>';
}
$('#example tbody').on('click', 'td.details-control', function () {
var tr = $(this).closest('tr');
var row = table.row( tr );
if ( row.child.isShown() ) {
// This row is already open - close it
row.child.hide();
tr.removeClass('shown');
}
else {
// Open this row
row.child( format(row.data()) ).show();
tr.addClass('shown');
}
} );
}).trigger('change');
}
thank you very much
This discussion has been closed.
Answers
Hi @bugfirst ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin