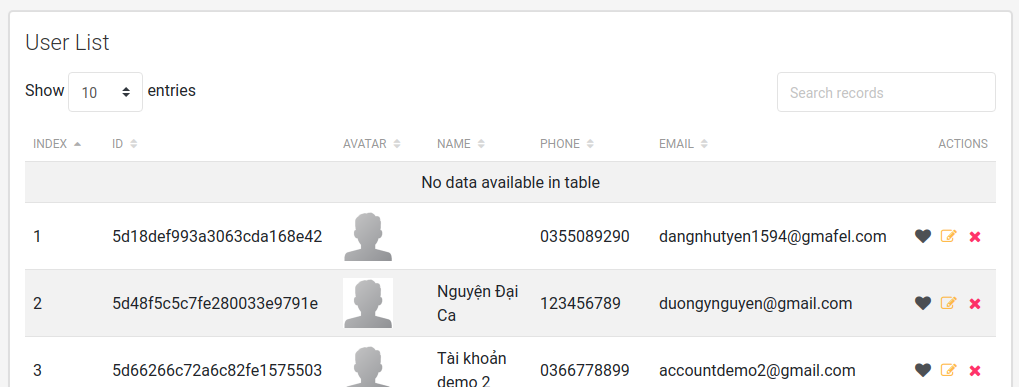
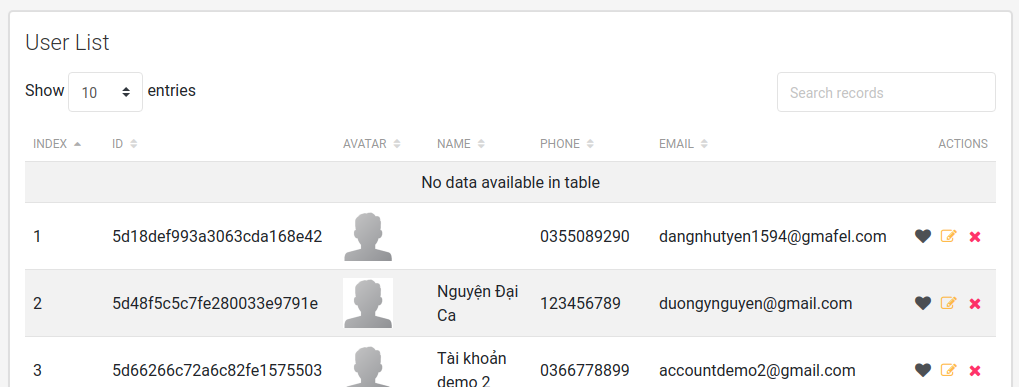
No data available in table above data
No data available in table above data

Hi all,
I have an error, I use React, when I get some data from API, then datatable occur like the image above. Please help me
This discussion has been closed.

Hi all,
I have an error, I use React, when I get some data from API, then datatable occur like the image above. Please help me
Answers
Hi @NguyenDY ,
How are you adding the rows to the table? Is it being sent via ajax or being added with
rows.add(). I suspect given the screenshot you're just adding them into the DOM, so DataTables wouldn't be aware of them.Cheers,
Colin
I just rerender when I got new data, and It show be like. My code in parent component
Yep, so that's just adding it to the DOM. DataTables isn't aware - so either call
rows.add(), orrows().invalidate()to force DataTables to read the DOM again.Could you show me for example? Sorry, I just new research datatables