Error in select2 update row in Datatable
Error in select2 update row in Datatable
 klermann
Posts: 277Questions: 67Answers: 1
klermann
Posts: 277Questions: 67Answers: 1
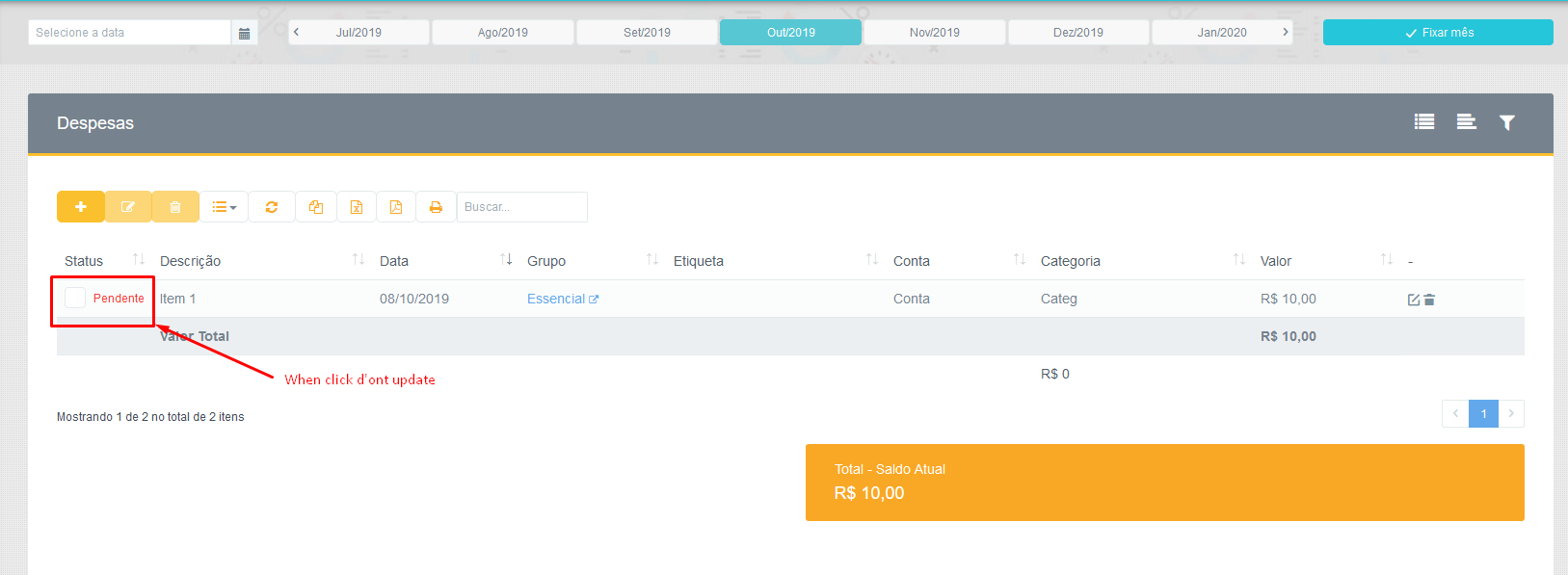
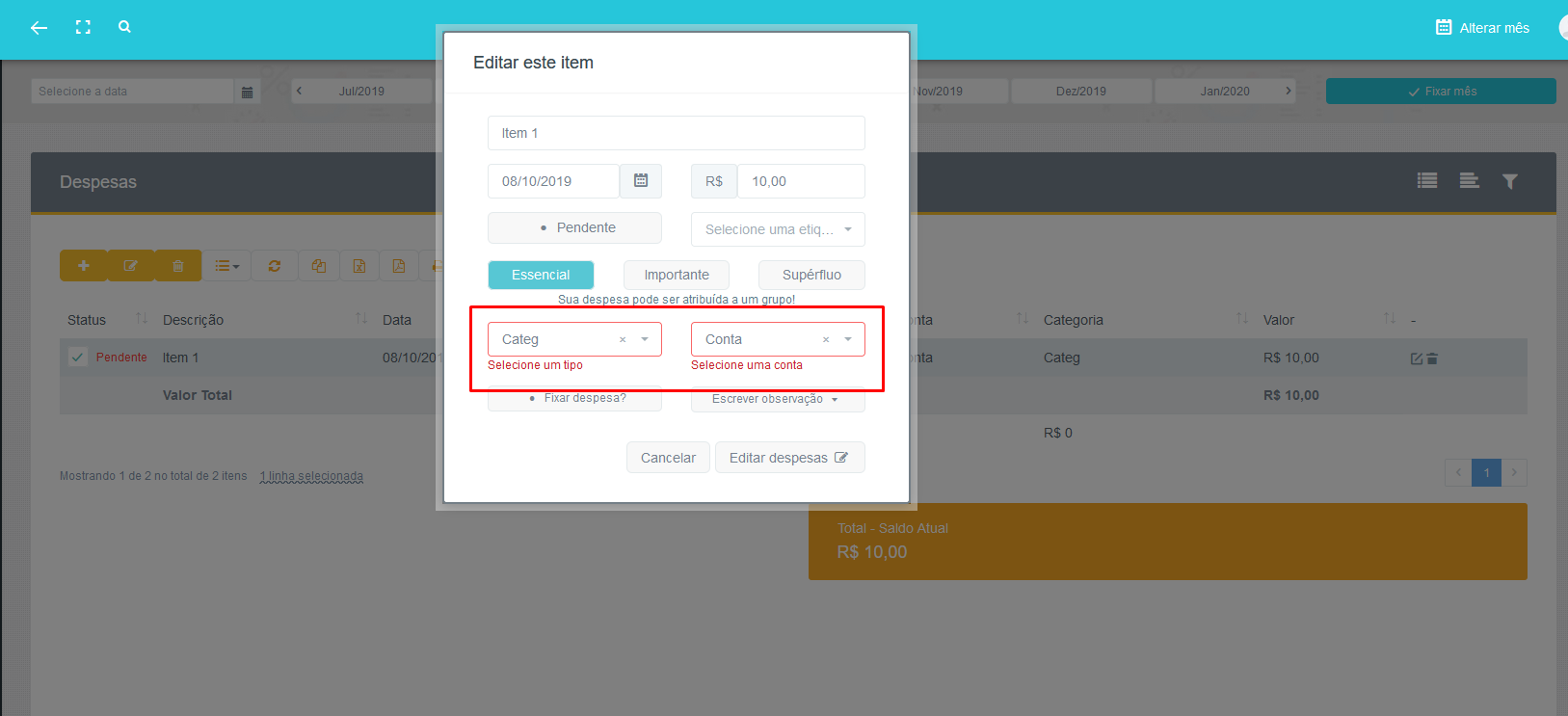
Hello, I am having an error in select2 in the Datatable Editor while trying to update the line in Datatable. Here are images of where I click to update the Datatable Editor line and modal displaying the errors in select2, and also follow the codes of a select2 Datatable Editor for your enjoyment.


It this code:
{
name: 'tipoDespesas[].id',
type: "select2",
opts: {
language: 'pt-BR',
tags: true,
placeholder: "Selecione uma categoria",
allowClear: true,
ajax: {
url: '/financeiro/tipoDespesas/listJson',
delay: 300,
processResults: function(obj) {
var listTR = new Array()
obj.data.forEach(function(dataTR, i) {
listTR[i] = {
"text": dataTR.nomeTipoDespesas,
"id": dataTR.id
};
});
return {
results: listTR
};
},
data: function(params) {
var queryParameters = {
param: params.term
}
return queryParameters;
},
},
createTag: createTag,
insertTag: insertTag,
templateResult: templateResult,
templateSelection: templateSelectionCategorias,
}
},
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This discussion has been closed.
Answers
help me!
Hi,
Can you link to a page showing the error so I can help to debug it please?
Thanks,
Allan
Hi, follow - >
nome(user): datatable@datatable.com
senha(pass): datatable
191.209.32.171:888/financeiro/despesas/
Thanks for the link. However, I'm afraid its timing out for me at the moment.
Allan
@Allan try again, pliss.
191.209.32.171:888/financeiro/despesas/
It looks like:
Is interfering with the data object that Editor is sending to the server. The Select2 plug-in should be sending an
initialValueboolean andvalueproperties when the form is placed into edit mode. The server is then expected to return with the required JSON for that selected value.Could you try removing that data function please?
Allan
@Allan - I removed the part of the code you asked me for, but the problem persists, as you can check it yourself!
clipboardfinanceiro-env.us-east-1.elasticbeanstalk.com/despesas/
nome(user): datatable@datatable.com
senha(pass): datatable
Hi Allan How can I retrieve the values on click and send them to the servers? Since it looks like you gave up on helping me!
Sorry I lost track of this thread. You still have:
in the select2 fields. Could you remove them please? I'm not seeing any parameters being sent to the server on initial view of the editing panel, and I think that might be the reason.
Allan
Allan commented on the part of the code that asked me, and yet the error continues ...
Look:
clipboardfinanceiro-env.us-east-1.elasticbeanstalk.com/despesas/
nome(user): datatable@datatable.com
senha(pass): datatable
Hi Allan How can I retrieve the values on click and send them to the servers? Since it looks like you gave up on helping me.
Allan commented on the part of the code that asked me, and yet the error continues ...
Look:
clipboardfinanceiro-env.us-east-1.elasticbeanstalk.com/despesas/
nome(user): datatable@datatable.com
senha(pass): datatable
Hi,
Lost track of it again - this forum moves so quickly!
So with that commented out the Select2 instances make requests such as:
i.e.:
Is your
listJsonscript handling thatinitialValuerequest? It looks like it is just returning the data for the table.Allan
I did not understand what you meant. But the point is: in select data update occurs automatically without the page refresh and even to insert a new data the user can! I do not understand how this is affecting the operation of the update. Can't implement a code rollback output to send select data along?
´´´
rowCallback: function ( row, data, action, field ) {
´´´
Thanks!
After months of trying to find a solution, I still haven't found an answer. Can you help me please on this issue?
I'm not clear on how rowCallback would have any effect on the Select2 initial value. Could you re-instate the login information shown above so I can take a look please?
Thanks,
Allan
Try again:
http://clipboard.com.br/despesas/
user: datatable@datatable.com
Pass: datatable
Are you able to create a record or two for me to test the loading of the Select2 value with? I don't appear to be able to select anything in the Select2 create dialogue and I'm afraid I don't understand the language to be able to know what to do (nor does it appear to let me copy/paste so I could drop it into Google Translate).
Allan
I ended up solving it that way
```
$('#despesasTable tbody').on( 'change', 'input.checkbox-default', function (row) {