Setting FixedHeader horizontal offset?
Setting FixedHeader horizontal offset?
Hi there, I have a page with a table where I'm using a fixedHeader, the page also has a side menu bar which is toggle-able (the menu can be switched off or on so it disappears from the side). My DataTable responds to it appropriately and adjusts itself, but my fixedHeader does not. It is still offset horizontally as if the menu was still on the screen! I have tried:
1. redrawing the table
2. dynamically setting css "left" value of the fixedHeader-floating class
3. messed around with headerOffset (which only seems to work in the vertical axis)
4. Calling fixedHeader's adjust option when my menu turns off/on.
I tried isolating my issue to create a jsfiddle but failed ![]() My page's html is quite long so I don't think it'll help to share it, but here are some images that demonstrate the problem at least. May be someone will have any ideas on what I should do:
My page's html is quite long so I don't think it'll help to share it, but here are some images that demonstrate the problem at least. May be someone will have any ideas on what I should do:
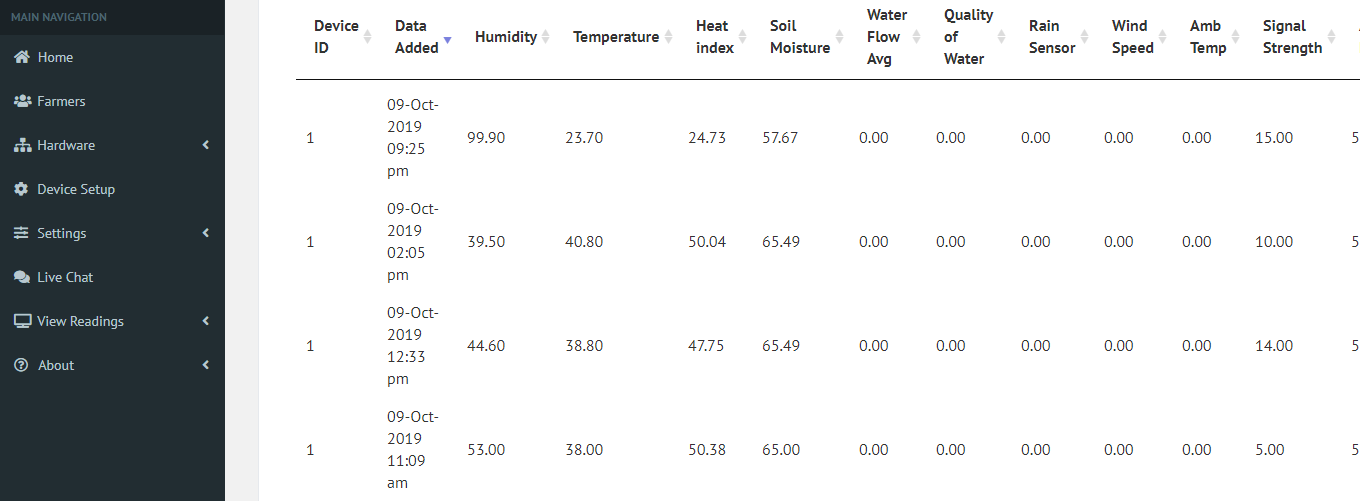
Default page's fixedHeader with side menu turned on:

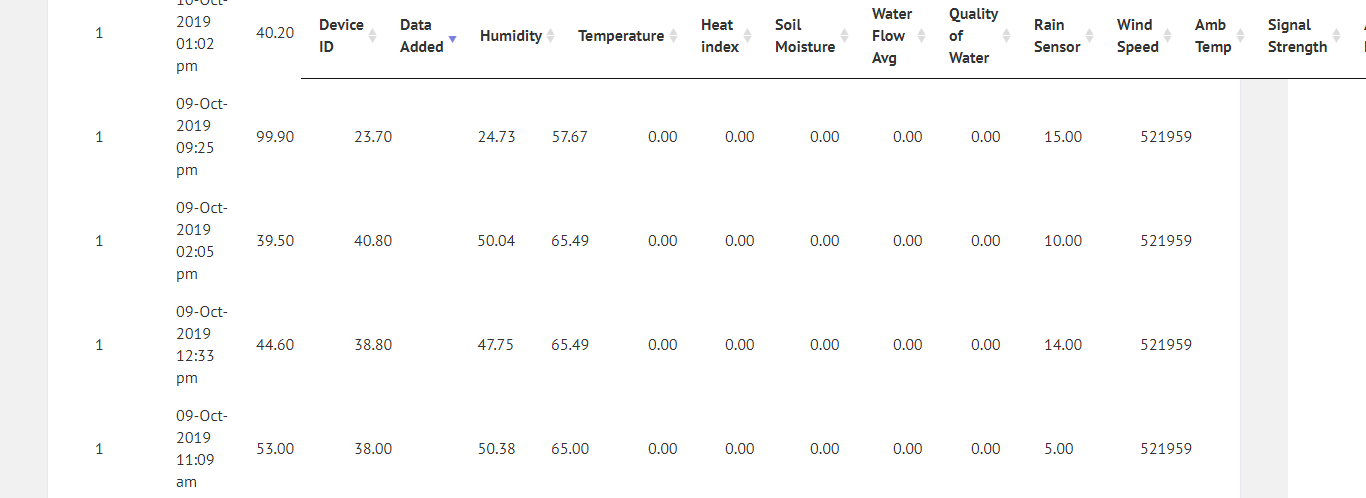
Page's fixedHeader with side menu turned off:

As you can see, the table itself has moved to the left to fit itself on to the page, but the fixedHeader was left behind in the same position as if the menu was still there. I need to move the fixedHeader to the left as well when ever the menu is off... Also worth noting is I am not using scrollx or scrolly, I know those aren't compatible with the fixedHeader, I'm using the page's scrollbar to navigate around instead. Any suggestions/advice on how to fix this is appreciated.
Here's my table initialization:
$(document).ready(function() {
$("#device_inputs_table").DataTable({
"lengthMenu": [
[10, 20, 30, 50, 100, 200, 300, 500, 700, 1000, -1],
[10, 20, 30, 50, 100, 200, 300, 500, 700, 1000, "All"]
],
"fixedHeader": {
"headerOffset": 62
},
"dom": 'lBfrtip',
"buttons": ['copy', 'csv', 'excel'],
"serverSide": true,
"searching": false,
"order": [
[1, "desc"]
],
"ajax": "some url",
"columns": [{
-- trimmed for brevity -- });
});
Answers
Hi @arkfreestyle ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin