display images in modal form
display images in modal form
Hi everyone, I need to display an image in a modal form.
Can you help me with some examples on how to do it?
Thanks
This discussion has been closed.
Hi everyone, I need to display an image in a modal form.
Can you help me with some examples on how to do it?
Thanks
Replies
Is this with Datatables or Datatables Editor? If so please provide more details of what you have and what you are trying to accomplish.
Kevin
Sorry, I need an example in the Datatables Editor.
Thanks
Do you mean like this? (note you'll need to upload an image to see it in the form since the demo database doesn't have any images in the default configuration).
Allan
My problem is not uploading an image, but displaying it in a modal window
If you upload an image to that example and then edit the row, you'll see the image shown in the model.
Is that not what you are looking for? If not, could you explain with an image so I can visually see what you are trying to do?
Thanks,
Allan
here's what I did:
table.tbl_modellismo.js:
table.tbl_modellismo.php:
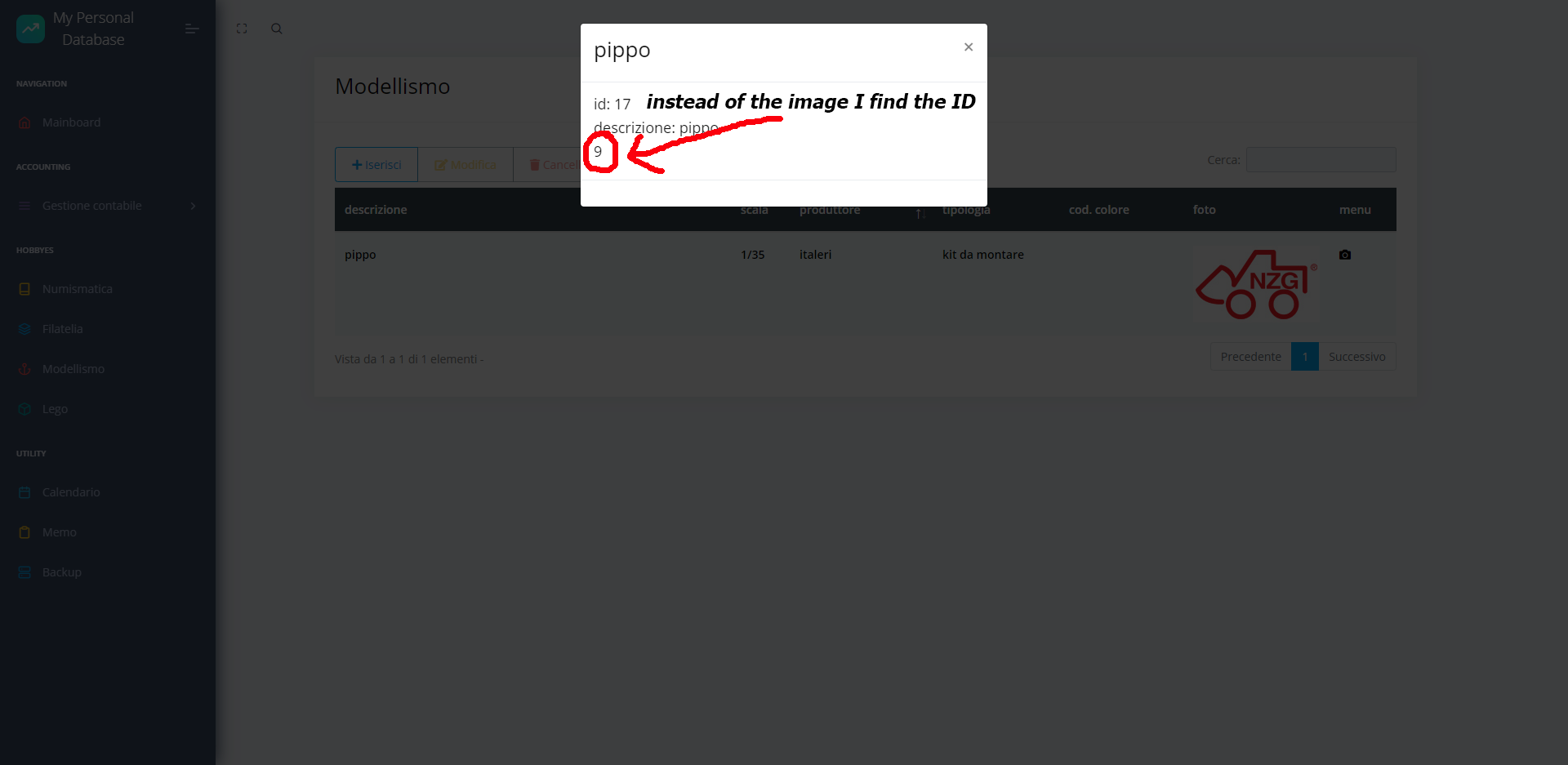
when I call the modal window, I don't see the image but the ID.
I need help.
I can't find a solution.
Could you run the debugger on your page and let me know the debug code please?
Thanks,
Allan
If I did not wrong the debugger procedure, the code is: eduhuv
Excellent - thank you. That shows me the data being returned from the server is basically what I would expect.
If you look at your browser's network inspector, does it show the images being requested? I would expect from the code above that it does, and possibly those requests are resulting in an error of some sort?
If you can give me a link to your page and I confirm that.
Thanks,
Allan
Unfortunately my site works in local with XAMP, it is not possible to access it from the outside.
Regarding the images to be displayed, these are regularly (foto1) seen in the table. When I click on them to enlarge them, like Lightbox, or I want to open them in a window that opens in "modal" mode, I only see their ID (foto2)
foto1:

foto2

Ah!! This isn't the Editor model you are having problems with.
In the upload field you have:
You need to do the same thing in your modal code to translate the id into a web path for the image to be loaded.
Allan
That's what I try to do, but I haven't solved anything.
I need help.
The code that opens the modal window is:
That looks like it should be showing the web_path in your third
h5in the model. Is that not happening? You'd then need to wrap that in animgtag of course.I'd really need to be able to see your page running to know why that isn't working if it isn't.
Allan
How can I show you the running page?
Can you give me an advice?
try to connect to this address http://192.168.1.112/db/index.php
That's a private IP address - I'd need a publicly accessible page.
Thanks,
Allan