Unblock UI on ajax error
Unblock UI on ajax error
Hello.
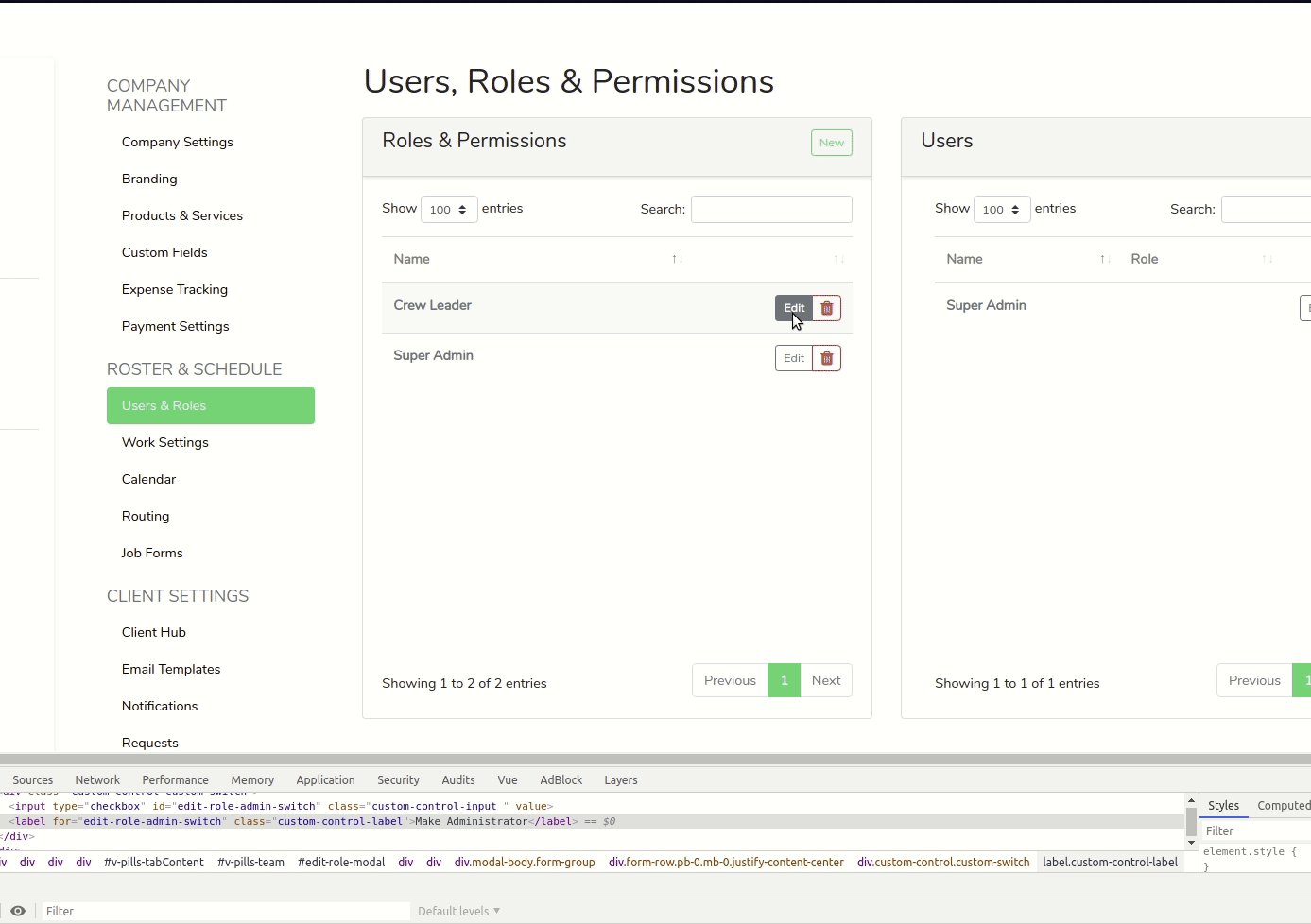
I'm using DataTables with my ASP.Net Boilerplate application and I need some advice. I'm using the the command abp.ui.setBusy/clearBusy (boilerplate build-in UI block API) to "lock" the table whenever the datatable is processing data or not. Everything works fine but when I get an ajax error the datatable keeps processing and I could not find a proper way to unblock the table.
I could use the 'fail' function from the ajax call but I would like an approach where I could apply this error handling for all my instances of the datatable. I tried the error.dt and xhr.dt events but with no success.
Regards.
Answers
Hi,
Are you seeing something like this? If not can you link to a page showing what is happening please?
Thanks,
Allan
Hi Allan,
Sorry for the late response. I could only get to it again now.
Well, here is the code I'm using to block the UI every time the table is processing: http://live.datatables.net/foragota/1/
What I'm aiming for is a way to unblock the UI if an ajax error occurs when the table is in 'processing' state using a event like I did for the 'processing.dt'. This way it works for all my instances of the datatable.
Thanks you for the help.
Thanks for the example, You should be able to use:
I've updated the example to show that: http://live.datatables.net/foragota/3/edit .
Allan
Hi Allan.
I tried using the error event but it seems it's not firing the event when I get an error 500 (Internal Server Error).
Thank you.
Could you give me a link to an example showing that please? I don't see why it wouldn't happen on a 500 when it does on a 404.
Thanks,
Allan
i recommend jquery.blockUI plugin

http://malsup.com/jquery/block/
Just use $.blockUI();
and $unblockUI();
Yes, that's a great plug-in. I don't think the issue is blocking the UI though - but rather when (and how) to call the function to unblock it when DataTables hits an error.
Allan
Ah, i don't use much of the API available with DT, so i do most of this in ajax and return my errors as a json object.
Would it be appropriate to use $(selector).error(function) to unblock the ui?
Potentially, if that is what is needed for the UI blocker that is used.
I think @erik.bruno is just using the console.log to indicate when the callback is done for debugging reasons only.
Allan