Problem with custom search box with single dropdown for selecting individual columns
Problem with custom search box with single dropdown for selecting individual columns
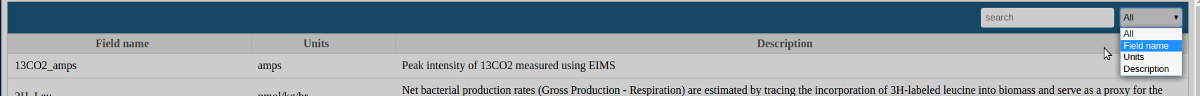
Hello, I'm using jqueryUI with datatables, have disabled the built-in search input (while keeping searching on), and have made my own search input and dropdown that narrows the search to individual columns (image below).

I've set a value of 0-3 for each item in the dropdown, and have an if statement using the dropdown value of the current selection to perform the column().search().draw().
The issue I'm having is that if I leave the dropdown in condition 0 (or "All"), it performs the global search fine. The first thing I change the dropdown to works fine. If I make a selection after that I get no results, almost like there is some sort of prior "search state" saved, and it's filtering the new values based on the previous search.
Here is a datatables jsbin that shows the issue (not sure how to login and save at live.datatables.net so hope it works)
http://live.datatables.net/recuqigi/1/edit?html,css,js,console,output
Answers
I believe the
column().search()API calls are cumulative. So sounds like you may need to clear the other columns searches with something like this when filtering only column 0:You may also be able to use this, you will need to test though:
Kevin
Thanks! I originally did what's in the below code. I didn't think of trying to clear individual columns like that. I'll do some testing.