Display table header by row
Display table header by row
Hi guys,
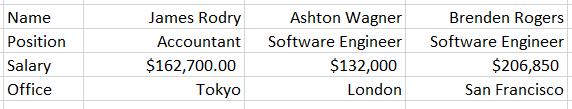
Do we any options or plugins to custom datatable to display like this:

We display the header in the first column and the data for each rows will be display in from next columns.
Thanks in advanced!
Regards,
Lam
This discussion has been closed.
Answers
Hi @n2lose ,
There's nothing within DataTables that would do that. You could however create a table in the DOM with that layout and initialise DataTables to use that table.
Cheers,
Colin
Hi @colin ,
Thanks for your reply! Actually, I did create a table in the DOM and init DataTable to use that, but I have to custom the data sources which will binding data for rows.