How to display input values from datatable in PDF, CSV etc
How to display input values from datatable in PDF, CSV etc
I have a datatable which has 3 coloumns which have inputs in but when i click download as PDF, CSV etc, the input values are not displayed.
I am using Bootstrap 4 input-group also
Code example
{
extend: 'pdf',
orientation: 'landscape',
text: '<i class="far fa-file-pdf" style="font-size: large"></i>',
titleAttr: 'Click to download as a PDF',
filename: 'List of accounts',
className: 'd-flex align-items-center btn roundButton d-flex align-items-center justify-content-center lightYellowButton mb-0 roundButton',
exportOptions: {
format: {
body: function (data, row, column, node) {
//check if type is input using jquery
console.log(data)
console.log(row)
console.log(column)
console.log(node)
console.log(node.firstChild.className === "input-group")
console.log(node.firstChild.className === "input-group" ? node.firstElementChild.value : data)
return node.firstChild.className === "input-group" ?
node.firstElementChild.value :
data;
}
}
}
},
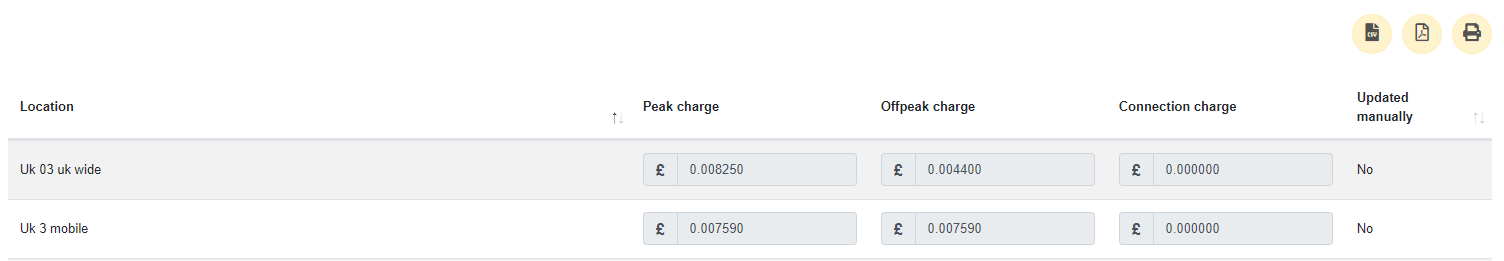
Gives

Table screenshot

All DT code
function callRatesTable() {
var percentAmountField = $('#rateIncreaseField').val();
callRatesDataTable = $('#callRatesDataTable').DataTable({
"ajax": {
"type": 'GET',
"url": 'test_JS_Files/jsonFiles/reseller_CallRates.json',
"data": function (data) {
return data;
}
},
"columns": [
{
"data": null,
"render": function (data) {
return data.location.charAt(0).toUpperCase() + data.location.slice(1).toLowerCase();
}
},
{
"sorting": false,
"data": null,
"render": function (data) {
peakcharge = data.peakcharge;
peakcharge = +peakcharge;
if ($('#rateIncreaseField').val() != '') {
percentAmount = (peakcharge / 100) * percentAmountField
peakcharge = peakcharge + percentAmount;
peakcharge = peakcharge.toFixed(6);
}
return '<div class="input-group"><div class= "input-group-prepend"><span class="input-group-text font-weight-bold">£</span></div>' +
'<input name="peakchargeField" class="form-control col-6" type="number" min="0" placeholder="Enter an amount" value="' + peakcharge + '" disabled>' +
'</div>';
}
},
{
"sorting": false,
"data": null,
"render": function (data) {
offpeakcharge = data.offpeakcharge
offpeakcharge = +offpeakcharge;
if ($('#rateIncreaseField').val() != '') {
percentAmount = (offpeakcharge / 100) * percentAmountField
offpeakcharge = offpeakcharge + percentAmount;
offpeakcharge = offpeakcharge.toFixed(6);
}
return '<div class="input-group"><div class= "input-group-prepend"><span class="input-group-text font-weight-bold">£</span></div>' +
'<input name="offpeakchargeField" class="form-control col-6" type="number" min="0" placeholder="Enter an amount" value="' + offpeakcharge + '" disabled>' +
'</div>';
}
},
{
"sorting": false,
"data": null,
"render": function (data) {
connectioncharge = data.connectioncharge
connectioncharge = +connectioncharge;
if ($('#rateIncreaseField').val() != '') {
percentAmount = (connectioncharge / 100) * percentAmountField
connectioncharge = connectioncharge + percentAmount;
connectioncharge = connectioncharge.toFixed(6);
}
return '<div class="input-group"><div class= "input-group-prepend"><span class="input-group-text font-weight-bold">£</span></div>' +
'<input name="connectionchargeField" class="form-control col-6" type="number" min="0" placeholder="Enter an amount" value="' + connectioncharge + '" disabled>' +
'</div>';
}
},
{
"data": null,
"render": function (data) {
return data.manuallyupdated.charAt(0).toUpperCase() + data.manuallyupdated.slice(1).toLowerCase();
}
},
]
});
}
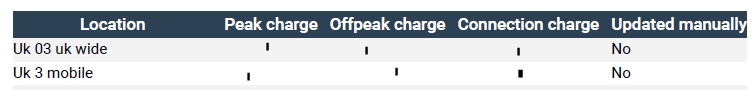
Download PDF (see black lines where values should be

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @murday1983 ,
This thread should help, it's asking the same thing.
Cheers,
Colin
@colin Thanks for that, worked a treat, although i stripped out the bits i didn't require so ended up with