Editor lag whilst loading multiple hidden tables on the same page
Editor lag whilst loading multiple hidden tables on the same page
 peterbrowne
Posts: 314Questions: 54Answers: 0
peterbrowne
Posts: 314Questions: 54Answers: 0
in Editor
I have 11 tables on the same page. All tables are hidden with JQuery hide() Individual tables are shown from a drop-down list
$( '#program_levels' ).change( function () {
$( "div[id$='_table_container'" ).hide();
$( "#" + this.value + "_table_container" ).show();
} );``
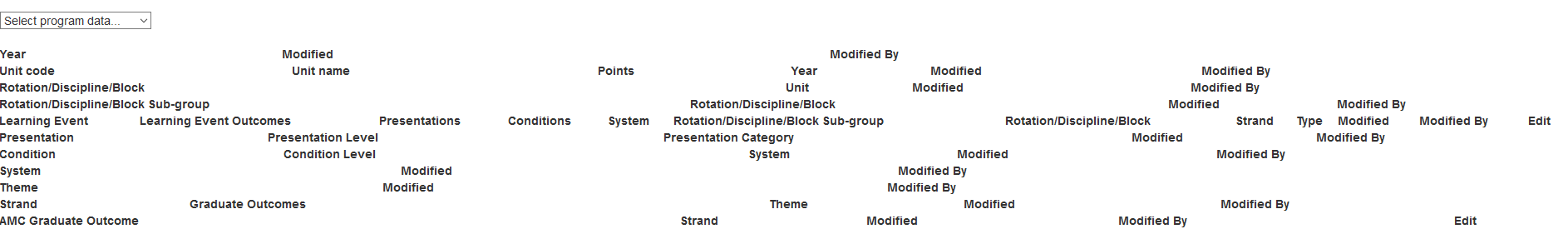
When loading the page, the table headers of all tables appear for a second:

Is there anything I can do to optimize the load to stop this from happening, rather than putting tables on seperate pages, which I will do if necessary?
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @peterbrowne ,
Are you hiding the tables before they're initialised like this - I would've expected that to not show any lag.
I guess another option would be to hide all tables initially, and initialise each one as they're shown.
Cheers,
Colin