ScrollY breaks table thead of a table within a Bootstrap modal
ScrollY breaks table thead of a table within a Bootstrap modal
Hi!
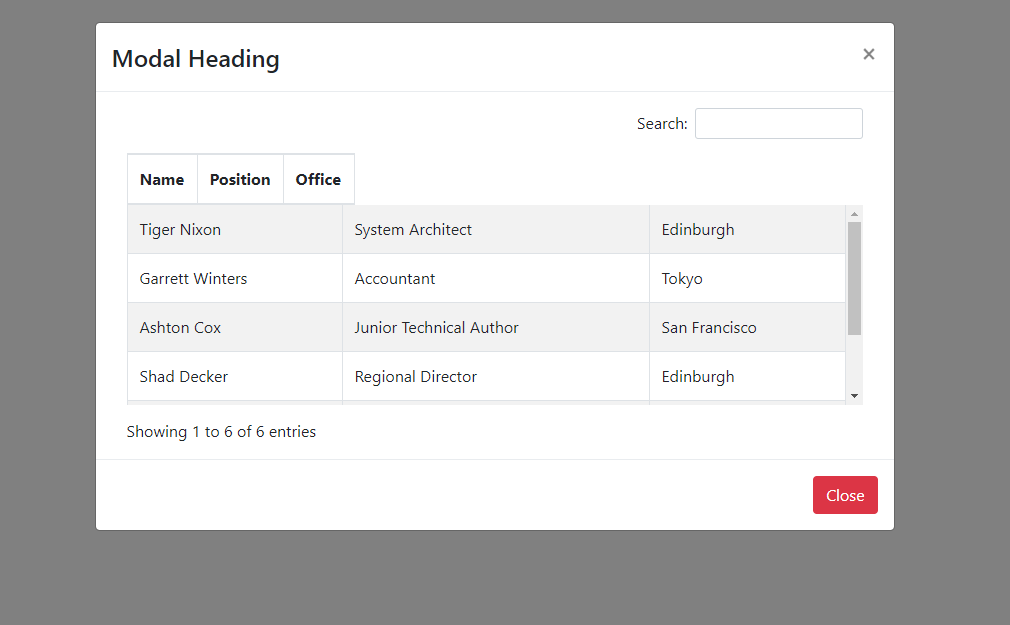
I'm trying to put a basic datatable inside of a Bootstrap 4 modal. The problem I have is that if I enable the scrollY option the head of the table gets disalligned with the columns, in this way:

If I disable scrollY the problem disappears:

How can I have the thead working well without disabling the scrollY option?
Thank you for the help!
This discussion has been closed.
Answers
Hi @fbafkis ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
This example here, from a different thread, could be a good starting point.
Cheers,
Colin