CSS issues on Editor Window
CSS issues on Editor Window
My css files for my project look like this:
<!-- Datatables -->
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="css/datatables.css"/>
<link rel="stylesheet" type="text/css" href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<!-- Editor -->
<link rel="stylesheet" type="text/css" href="css/editor.dataTables.css"/>
<link rel="stylesheet" type="text/css" href="css/editor.jqueryui.css"/>
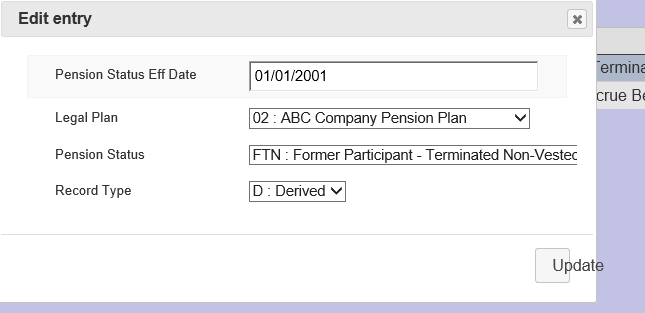
This results in an Editor screen of:

The Editor form and the second select object are cut off on the right. It seems like there's too much padding on the left and the Editor screen should have reformatted itself so that everything fit..
When I look at your Editor examples, you only use two css stylesheet difinitions:
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="css/editor.dataTables.css"/>
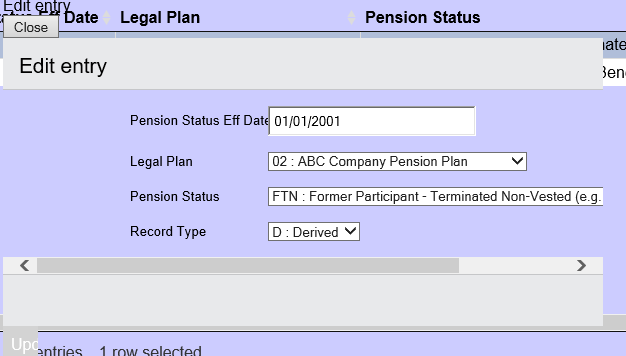
For me, when I only inclue those two stylesheets, this results in an Editor screen of:

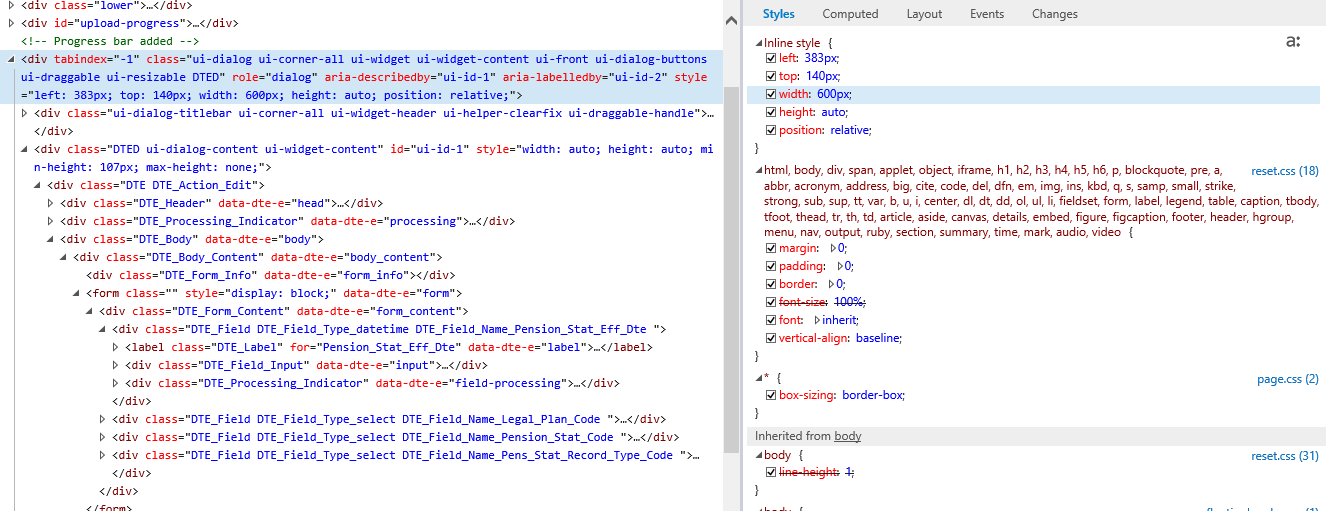
This introduces a horizontal scrollbar so that the largest select option is visible but that's not what I want. I want everything to fit and flow together nicely on the Editor window. When I inspect the Editor window object with DOM Explorer, there seems to be a hardcoded 600px width on the window at the very top of the CSS definitions. Is that something that I have to programmatically change or am I using the wrong CSS includes?

I hope this made sense.
This question has an accepted answers - jump to answer
Answers
Looks like you are using the jQuery UI styling framework and it looks like you don't have all the Datatables jQuery UI integration files such as dataTables.jqueryui.min.css.
Here is the Editor example with jQuery UI:
https://editor.datatables.net/examples/styling/jqueryui.html
You can use the Download Builder to generate the proper set of files.
Kevin