Editor shows blank screen when loading new data and columns along with Editor to existing table
Editor shows blank screen when loading new data and columns along with Editor to existing table
I am implementing a feature in a page for the user to load csv file from local machine so that the user can refresh the existing datatable withe with new data that could be unrelated to any data that previously existed in the table. I am clearing table, destroying and recreating new datatable as well as editor as you can see in the code below.
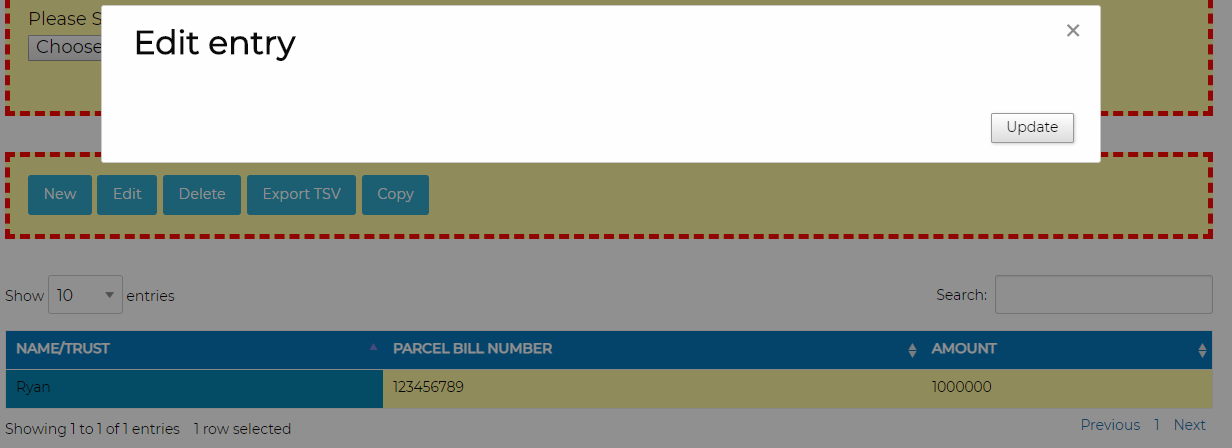
The table loads with new data as expected. However when I edit a row the modal screen shows blank.
This issue only occurs when I follow the steps
- Page has old data with Editor enabled - I try to edit a row, it shows the modal screen with fields and data. All good
- Now I decide to load data from tsv file. The tsv file load event triggers the below code that would destroy the table and editor
- New data is loaded to newly reinitialized table and editor. (id is still the same as the old table as well)
- Data Loads fine, Editor buttons show up.
- Selecting a row and editing displays a blank edit modal screen.
If i follow the same steps as above but skip step 1 every thing loads and works fine.
Any advice or pointing mistakes would be greatly appreciated.
var editor;
function someloadfunction() {
var columnHeaders = getHeadersFromJsonData(dataForTable);
//console.log(JSON.stringify(columnHeaders));
if( $.fn.DataTable.isDataTable('#some-data-grid') ) {
$('#some-data-grid').DataTable().buttons().destroy();
$('#some-data-grid').DataTable().clear().destroy();
$('#some-data-grid').html('');
editor.clear().destroy();
editor = null;
}
var tableHeaders = "";
for(var i=0; i<columnHeaders.length; i++ ){
tableHeaders += "<th>" + columnHeaders[i].title + "</th>";
}
$("#some-data-grid thead tr").html("");
$("#some-data-grid thead tr").html(tableHeaders);
editor = new $.fn.dataTable.Editor( {
table: "#some-data-grid",
idSrc: 'id',
fields: columnHeaders
} );
editor.on( 'preSubmit', function ( e, o, action ) {
if ( action == 'create' ) {
var id = this.field( 'id' );
var tableIdData = $('#some-data-grid').DataTable().column( 'id:name' ).data();
for(var i=0; i<tableIdData.length; i++){
if(tableIdData[i] == id.get()){
id.error("Id value entered already exists in the table. Please enter a different Id.");
break;
}
}
if ( this.inError() ) {
return false;
}
}
});
$('#some-data-grid').DataTable({
data: dataForTable,
columns: columnHeaders,
dom: 'B<"clear">lfrtip', // Needs button container
"destroy": true,
select: {
style: 'single'
},
responsive: true,
buttons: [
{ extend: "create", editor: editor },
{ extend: "edit", editor: editor },
{ extend: "remove", editor: editor },
{ extend: 'csvHtml5', fieldBoundary: '', extension: '.tsv', fieldSeparator: '\t', text: 'Export TSV', exportOptions : {
modifier : {
selected: null
}
}
},
'copy'
],
"language": {
"infoEmpty": "No records available",
}
});
}
var getHeadersFromJsonData = function(data){
var columns_obj = [];
if(data.length > 0){
var keys = Object.keys(data[0]);
$.each(keys, function (i, it) {
var columnHeaderObj = {};
columnHeaderObj["data"] = it;
columnHeaderObj["label"] = it;
columnHeaderObj["name"] = it;
columnHeaderObj["title"] = it; //it.replace(/_/gi, " ");
if(it == "id"){
columnHeaderObj["visible"] = false;
}
columns_obj.push(columnHeaderObj);
});
}
return columns_obj;
};

Answers
That suggests to me that
getHeadersFromJsonDatamight be returning an empty array? Could you give me a link to the page so I can take a look and debug it please?Allan
I don't have this yet on a publicly accessible page. I stepped thru code in chrome's developer tools and getHeadersFromJsonData is returning data and is populating the datatables as you can see at the bottom of the screenshot.
I will try to get the code on Fiddler to see if I can I can reproduce it there. Thanks.
Looks like I was able to narrow down the issue to JS includes...
If I use foundation editor then the issue seems to occur
This order works -
datatable.js (combined min js)
dataTables.editor.js
data-grid-import.js (custom script)
This order Fails -
datatable.js (combined min js)
dataTables.editor.js
editor.foundation.js
data-grid-import.js (custom script)
We use foundation as our styling standard so I tried using that. removing editor.foundation.js got everything to work.
Any ideas?
Including
editor.foundation.jsand also the CSS counterpart (css/editor.foundation.css) would be the right thing to do. It appears to work okay here so I wonder if there might be a styling conflict.If you "Inspect" the header of the form and look in better the header and footer, is the content there but just hidden? If so, what is hiding it?
Allan