Ajax stuck on pagination "Pending" in IE/Edge - Urgent Help needed
Ajax stuck on pagination "Pending" in IE/Edge - Urgent Help needed
I have a page with server side pagination enabled, working perfectly on Chrome & FireFox.
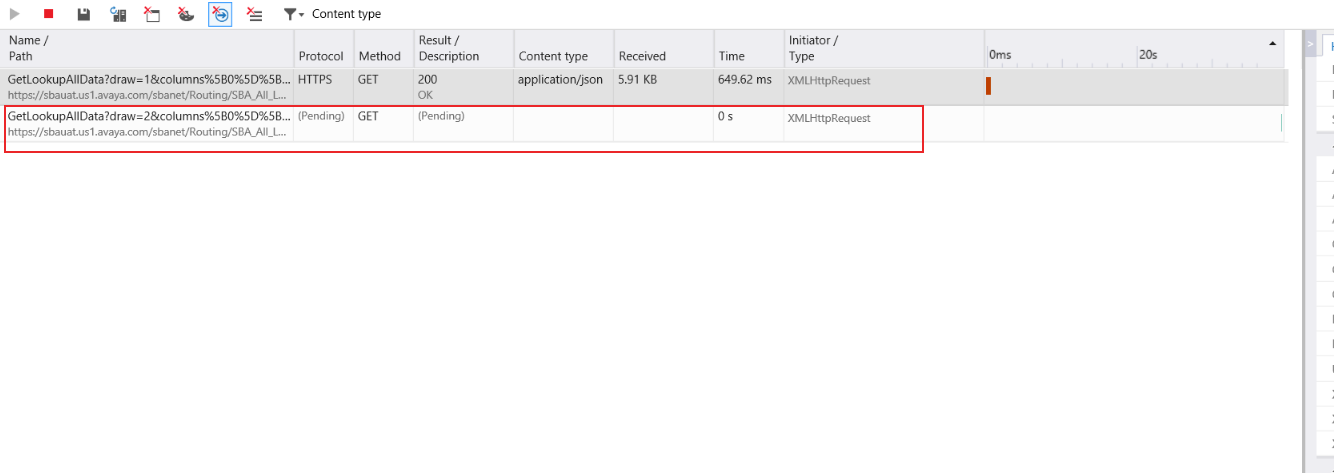
The data also loads perfectly first time on IE & Edge displaying first page. However, when I try pagination the XHR request stucks in "Pending" status infinitely.


Here is my JS code:
$('#searchgrid').DataTable({
"processing": true,
"serverSide": true,
"bAutoWidth": false,
"ajax": {
"url": 'SBA_All_LookupSBA.aspx/GetLookupAllData',
"type": 'GET',
"data": searchdata,
"cache": false,
"contentType": "application/json; charset=utf-8",
"dataType": "json",
"error": function (jqXHR, exception) {
$('#searchgrid_wrapper').hide();
$('#ErrorJR').show();
$('#ErrorJR').html("Status - " + jqXHR.status + "<br/>Error Code - " + JSON.parse(jqXHR.responseText).errorcode + "<br/>Error Message - " + JSON.parse(jqXHR.responseText).message);
},
"dataFilter": function (data) {
$('#searchgrid_wrapper').show();
$('[aria-describedby="searchgrid_info"]').show();
if (data.substring(data.length - 1) != "}") {
var data = JSON.parse(data + "}");
delete data.redirect;
return JSON.stringify(data);
}
else {
var data = JSON.parse(data);
delete data.redirect;
return JSON.stringify(data);
}
}
},
"columns": [
{
"data": "QUOTE_NO",
"render": function (data, type, row) {
if (data != "")
return '<a href="' + row['QUOTE_NO_LINK'] + '">' + data + '</a>';
else
return '';
}
},
{
"data": "QUOTE_NO_LINK",
"visible": false,
"searchable": false
},
{ "data": "QUOTE_VERSION" },
{
"data": "BUSMGT_SBA_NO",
"render": function (data, type, row) {
if (data != "")
return '<a href="/sbanet/SBAAdmin/SBA_SA_Information.aspx?SBANo=' + data + '">' + data + '</a>';
else
return '';
}
},
{ "data": "QUOTE_DESCN" },
{ "data": "SALES_BRANCH_ID" },
{
"data": "CRE_DATE",
"render": function (data, type, row) {
return moment(data).format('MMM-DD-YYYY');
}
},
{
"data": "STATUS",
"render": function (data, type, row) {
switch (data) {
case "Pending":
return '<span class="font-weight-bold text-monospace text-warning">' + data + '</span>';
break;
case "Approved":
return '<span class="font-weight-bold text-monospace text-success">' + data + '</span>';
break;
case "Denied":
return '<span class="font-weight-bold text-monospace text-danger">' + data + '</span>';
break;
case "Cancelled":
return '<span class="font-weight-bold text-monospace text-primary">' + data + '</span>';
break;
case "Superseded":
return '<span class="font-weight-bold text-monospace text-secondary">' + data + '</span>';
break;
case "NA":
return '<span class="font-weight-bold text-monospace text-secondary">' + data + '</span>';
break;
case "Submitted":
return '<span class="font-weight-bold text-monospace text-info">' + data + '</span>';
break;
default:
return '<span class="font-weight-bold text-monospace text-secondary">' + data + '</span>';
}
}
},
{
"data": "UPD_DATE",
"render": function (data, type, row) {
return moment(data).format('MMM-DD-YYYY');
}
},
{ "data": "CRE_USER" },
{ "data": "QUOTE_TYPE" },
{ "data": "PRODUCT_OFFERING" },
{
"data": "START_DATE",
"render": function (data, type, row) {
return moment(data).format('MMM-DD-YYYY');
}
},
{
"data": "EXPIRATION_DATE",
"render": function (data, type, row) {
return moment(data).format('MMM-DD-YYYY');
}
}
],
columnDefs: [
{
"targets": 0,
"className": 'text-right'
}
],
"scrollX": true,
"responsive": true,
"searchDelay": 600,
"language": {
"emptyTable": "No data available for entered search"
}
});
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This discussion has been closed.
Answers
That would suggest the returned data isn't in the expected format. We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Sorry for responding late on this. I was able to resolve this. And like I mentioned in my earlier, it was working fine in other browsers (Chrome, FireFox, etc.). JSON returned was correct for server side response in pagination requests.
Problem was IE/Edge has kind of bug which expects explicit HTTP Status Code in response and response to be ended. No change was needed in Datatables JS code but had to change this in my VB.Net server side API response to include HttpStatusCode.OK and Response.End()