Filtering + Row Details doesn't work
Filtering + Row Details doesn't work
Hello,
I am using datatables since 2 months for a project. I am newbee to javascript and trying to use the filtering rows via Ajax and the row details.
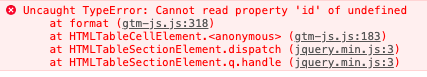
Both work perfectly alone, but when I combine both functions, I get an error :

It appears when I filter my table firstly and I want to open a row detail secondly.
In fact, for me, the row details displays several inputs to modify the values of the row.
I can show you the different part of my Code :
Here is my JS function that works without filtering and doesn't work after filtering =>
function format (d) {
var itemTpl = $('script[data-template="toggletrtemplate"]').text();
var id=d.id;
itemTplmod = itemTpl;
itemTplmod = itemTplmod.split('${id}').join(id);
return itemTplmod;
}
At the opening of the web page, I call my filtering function like that :
LBuilderTableFiltering();
This function is :
function LBuilderTableFiltering(user='',type='',provider='',asset='',cat='',subcat='',starttime='',endtime='',progress=''){
var dttable = $('#ViewLBuilderTable').DataTable({
"processing" : true,
"serverSide" : true,
"order": [[ 7, "desc" ]],
lengthChange: false,
dom: 'Bfrtip',
buttons: [
'copy',
'excel',
'csv',
{
extend: 'colvis',
collectionLayout: 'fixed three-column'
}
],
"ajax" : {
url:"ajax/fetchLBuilder.php",
type:"POST",
data:{
user:user,type:type,provider:provider,asset:asset,cat:cat,subcat:subcat,starttime:starttime,endtime:endtime,progress:progress
},
// success:function(data){
// console.log(data);
// }
},
'columns' : [
{
"className": 'details-control',
"orderable": false,
"data": null,
"defaultContent": ''
},
{ "data": 'lb_type' },
{ "data": 'lb_user' },
{ "data": 'lb_url' },
{ "data": 'lb_title' },
{ "data": 'lb_kw' },
{ "data": 'lb_anchortype' },
{ "data": 'lb_orderdate' },
{ "data": 'lb_provider'},
{ "data": 'lb_words'},
{ "data": 'lb_delivdate'},
{ "data": 'lb_publisdate'},
{ "data": 'lb_anchor'},
{ "data": 'lb_cpurl'},
{ "data": 'lb_topicmatch'},
{ "data": 'lb_dr'},
{ "data": 'lb_cost'},
],
"columnDefs": [
{ "orderable": false, "targets": 1},
{ "visible": false, "targets": [9,14,15] }
]
});
// Add event listener for opening and closing details
$('#ViewLBuilderTable tbody').on('click', 'td.details-control', function () {
var tr = $(this).closest('tr');
var row = dttable.row(tr);
console.log(dttable.row(tr));
if ( row.child.isShown() ) {
// This row is already open - close it
row.child.hide();
tr.removeClass('shown');
}
else {
// Open this row
row.child(format(row.data())).show();
tr.addClass('shown');
}
});
}
I don't really know if I use very well all the datatables functions ![]()
If you have any idea to arrange that, it would be cool ![]()
By the way, I love what Datatables brings to us, that's wonderful !
Thanks in advance,
Tanguy