How to display data into a modal from a cell from ajax source datatable?
How to display data into a modal from a cell from ajax source datatable?
I'am struggeling to make a working modal showing data from a cell of my ajax sourced datatable.
The use case:
I have a Java Spring back-end exposing webservices from a batch, and i would like to display (in this particular case) the result of on cell of my DataTable (coming from Ajax source) into a bootstrap modal.
I want this because, the data i want to put into my modal is a stacktrace error log from spring and the length is really too big.
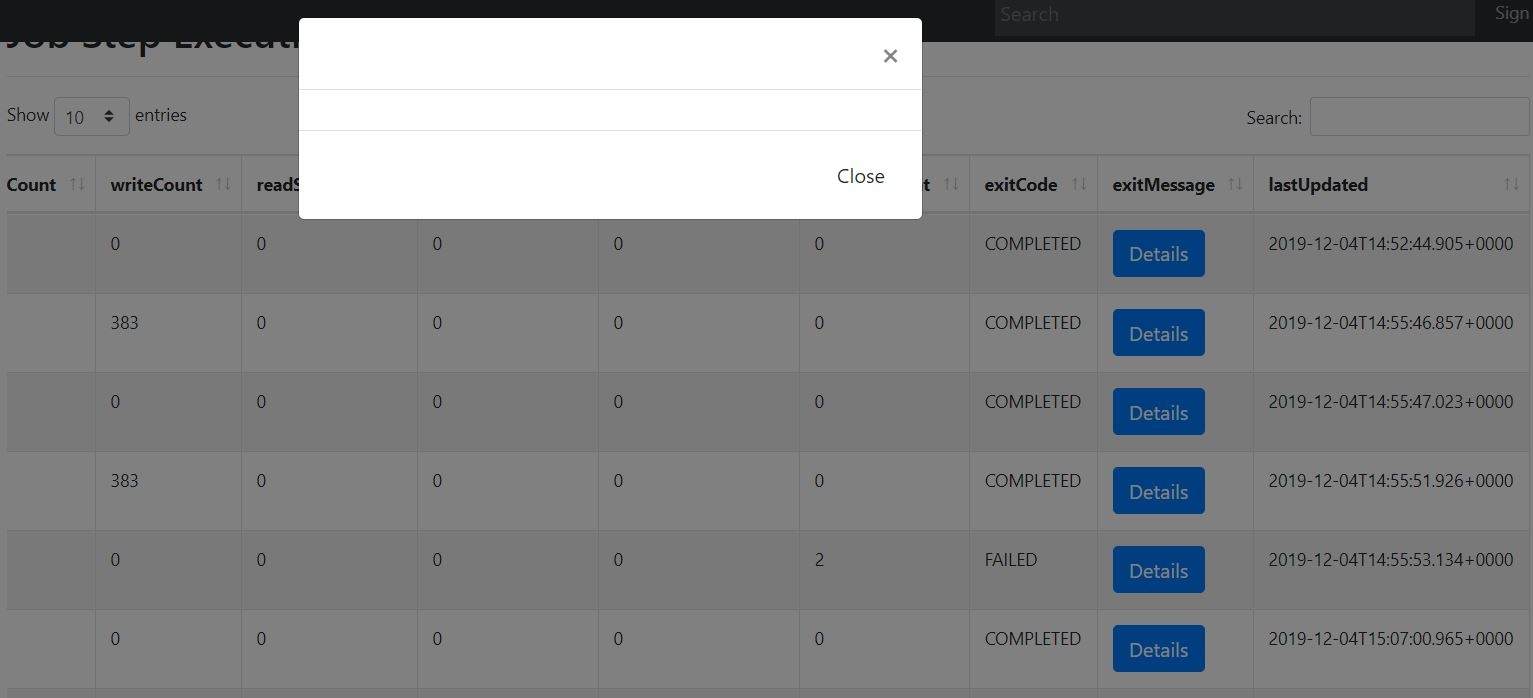
The ui result i have for now:

I would like to display the content of the "exitMessage" from the datatable into a modal after clicking "Details" (and then be able to format the text into the modal also)
Into the code, here is what i have from now:
my .js file:
$(document).ready(function() {
('#jobStepExecutionTab').DataTable({
processing: true,
serverSide: false,
paging: true,
ajax: { url:'http://localhost:8080/stepexec', dataSrc:""},
pageLength: 30,
scrollX: true,
columns: [
{ data: "stepExecutionId" },
{ data: "version" },
{ data: "stepName" },
{ data: "jobExecutionId" },
{ data: "startTime" },
{ data: "endTime" },
{ data: "status" },
{ data: "commitCount" },
{ data: "readCount" },
{ data: "filterCount" },
{ data: "writeCount" },
{ data: "readSkipCount" },
{ data: "writeSkipCount" },
{ data: "processSkipCount" },
{ data: "rollbackCount" },
{ data: "exitCode" },
{ data: "exitMessage",
render: function(){
//let data = row.data();
return '<button class="btn btn-primary" data-toggle="modal" type="button" data-target="#myModal">Details</button>'}
},
{ data: "lastUpdated" },
],
});
}
My table .html file:
<table id="jobStepExecutionTab" class="display table table-striped table-bordered nowrap" style="width:100%">
<thead>
<tr>
<th>stepExecutionId</th>
<th>Version</th>
<th>stepName</th>
<th>jobExecutionId</th>
<th>startTime</th>
<th>endTime</th>
<th>status</th>
<th>commitCount</th>
<th>readCount</th>
<th>filterCount</th>
<th>writeCount</th>
<th>readSkipCount</th>
<th>writeSkipCount</th>
<th>processSkipCount</th>
<th>rollbackCount</th>
<th>exitCode</th>
<th>exitMessage</th>
<th>lastUpdated</th>
</tr>
</thead>
</table>
Answers
UPDATE:
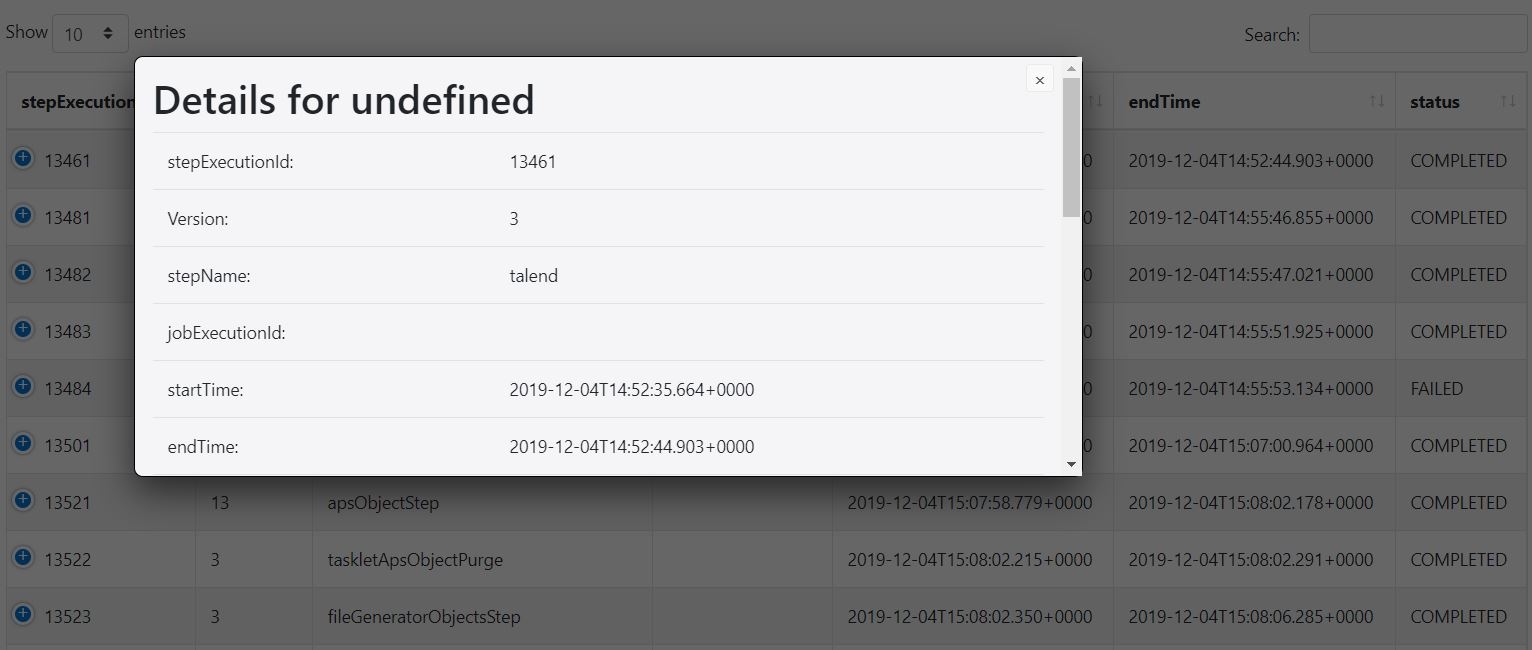
If i use the code provided on the "Bootstrap 4 Modal" documentation, i get this result:

The code:
It's better, but a part of the tab is now masked (and ScrollX not working), and also the modal button is at the wrong place, i would like it to be on the exitMessage column cells.
Also, the modal is actually displaying full Datatable tab instead of only one cell..
Is it possible to do this?
My last try is:
the html is the same from my precedent posts.
I still can't get it working... any help or suggestion would be amazing !
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Thanks for answering @colin !
!
Here is the jsfiddle test case:
https://jsfiddle.net/jibz31/btkdva36/3/
That test case gives errors, can you fix them please and give instructs on how to reproduce your issues.
Colin
Hello @colin, i updated the fiddle as required:
https://jsfiddle.net/jibz31/btkdva36/6/
I would like to show the content of the "Exit Message" into a modal after clicking on a bouton but i don't understand how the parameters are working here, and how to achieve this.
Also iam trying to add a class to the text content of a cell if the condition (status=="COMPLETED" for example) is true. I would like to add a bootstrap badge class for each cells of the "status" column for example.
But again, i can't make this working and understand how the data is working.
Thanks
I finally managed to modify the class of the content of one cell (to put a Bootstrap badge label on it) but when i try to do it again on another column,it looks like there's a shift in the columns ..
And about the first problem i got (show the content of a cell into a modal), i still fail at fixing it.
Here is the updated fiddleJs: https://jsfiddle.net/jibz31/btkdva36/8/
Try something like this: https://jsfiddle.net/q8cpdL40/
You were setting the id wrong on the button, and not retrieving it correctly. Hopefully this will do the trick,
Colin