Issue with Datatables when inline editing and fixed columns are enabled
Issue with Datatables when inline editing and fixed columns are enabled
Hello,
I'm getting a visual glitch when having editor and fixed columns enabled for my datatables.
I created a bare minimum sample app which reproduces the issue. It's available on https://github.com/ssuljic/datatables-sample-app. See the README for instructions on running the app.
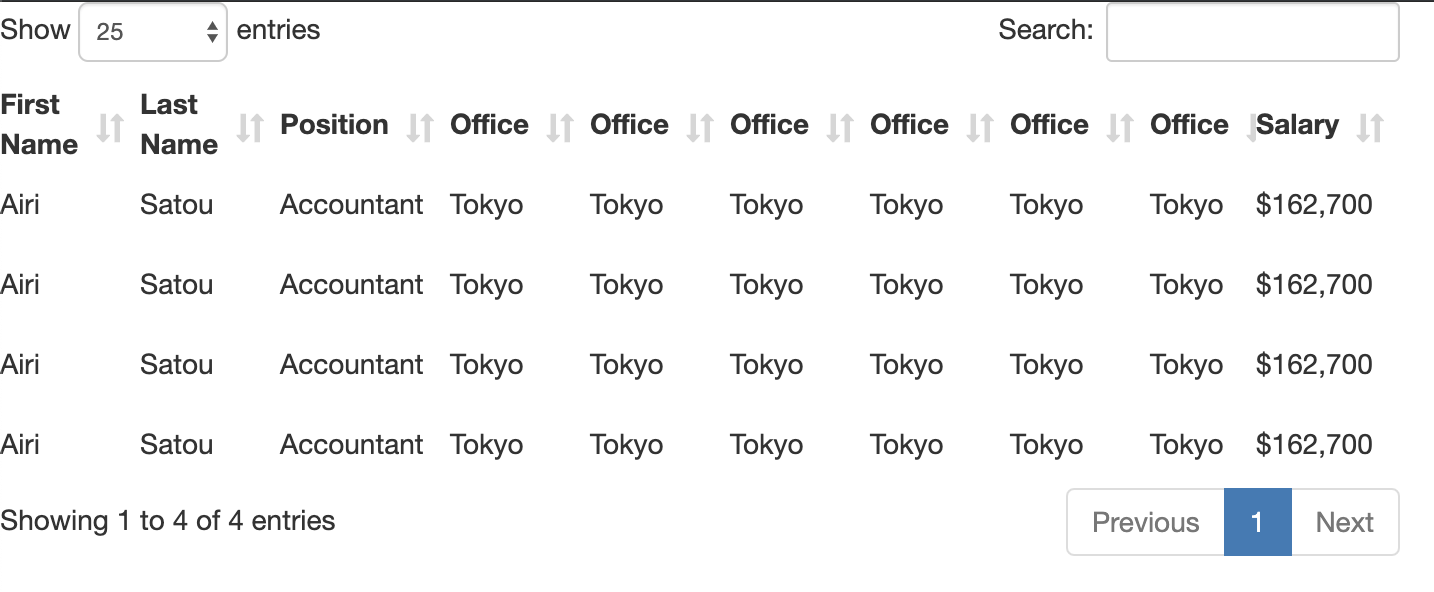
When the table is initially loaded, it looks like this:

When I click on a "position" cell to edit it, the table breaks and looks like this:

Can you please let me know if this is an issue on my end, in the configuration, or is there a bug in the library?
Thanks
Replies
Its initialising the table again (and again, and...).
That's being caused by the use of a class selector - when you initialise the DataTable with scrolling enabled (and / or FixedColumns) it clones the host table, which results in multiple
tableelements each with the same class. They in turn are then getting initialised as DataTables and the wheels come off!We do have some protection code in to stop that, but it looks like it isn't working somewhere here (thank you for the test case, we'll debug this).
In the meantime, the easiest fix is going to be to use an id for the table and selector.
Allan
Hi Allan,
Thanks for the answer, that solves the issue. I'm glad that I could help with the test case.
Keep up the good work!