Help Setting Up Inline Editing
Help Setting Up Inline Editing
Hello - I am attempting to run a MVC project and use the Inline Editing Ability. I have these files added
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" />
<link rel="stylesheet" href="~/css/editor.dataTables.min.css" />
<script src="~/js/dataTables.editor.js"></script>
<script src="https://cdn.datatables.net/1.10.20/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.6.1/js/dataTables.buttons.min.js"></script>
<script src="https://cdn.datatables.net/select/1.3.1/js/dataTables.select.min.js"></script>
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.20/css/jquery.dataTables.min.css" />
<link rel="stylesheet" href="https://cdn.datatables.net/buttons/1.6.1/css/buttons.dataTables.min.css" />
<link rel="stylesheet" href="https://cdn.datatables.net/select/1.3.1/css/select.dataTables.min.css" />
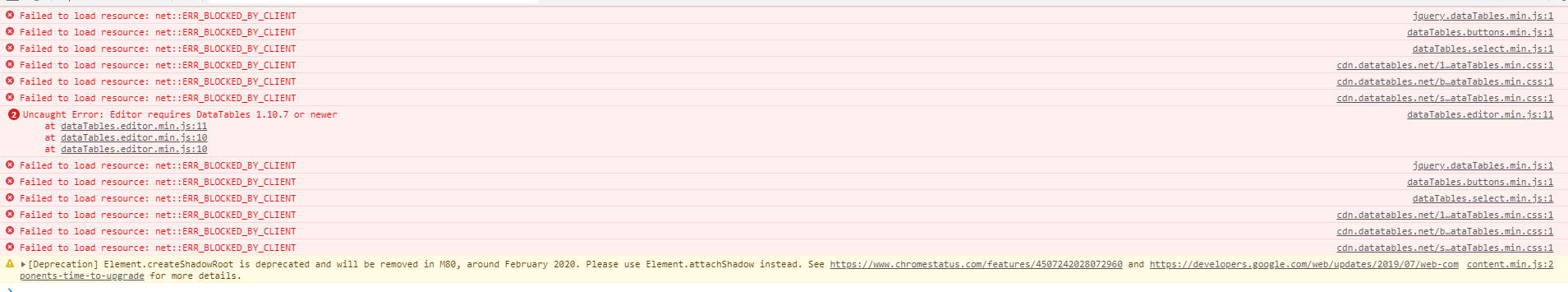
And the dataTables.editor.js is straight added from the .zip I downloaded. However, when I launch my MVC app I immediately get the below errors in the dev console.

What must I do to resolve this in order to use this product?
It seems I need a new .js and .css file as if I open either file this is what is shown as a comment at the top of the file
/**
* @summary DataTables Editor
* @description Table editing library for DataTables
* @version 1.9.2
* @file dataTables.editor.js
* @author SpryMedia Ltd
* @contact www.datatables.net/contact
*/
And just as an FYI - if I use DataTables w/o using the paid .js and .css file the project runs exactly as expected.
Answers
I'm wondering why DataTables / Buttons and others are being blocked by the client. Possibly some browser extension blocking them? Certainly I think the place to start here is resolving those points.
Try the page in a different browser perhaps.
Allan