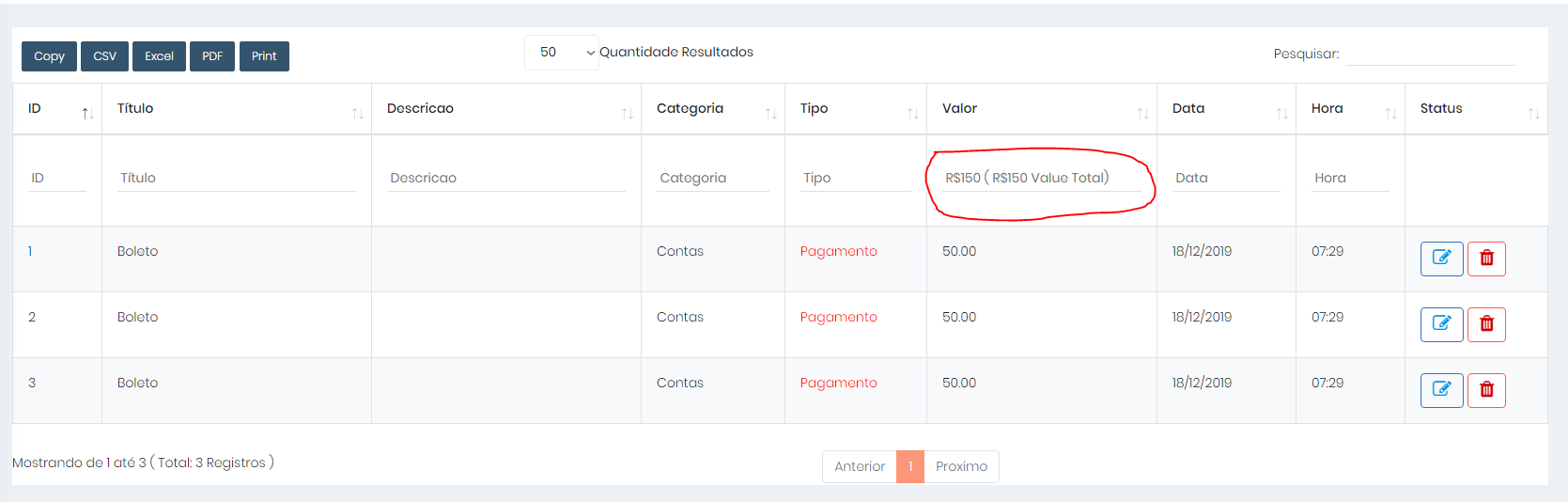
Error Sum Table Footer
Error Sum Table Footer
I'm having trouble adding the sum
My Full Code
$(document).ready(function() {
var advance = $('#advanced-table').DataTable( {
dom: 'Blfrtip',
mark: true,
buttons: {
name: 'primary',
buttons: [ 'copy', 'csv', 'excel', 'pdf', 'print' ]
},
//"language": {
//"url": "http://cdn.datatables.net/plug-ins/1.10.13/i18n/Portuguese-Brasil.json"
// }
"footerCallback": function ( row, data, start, end, display ) {
var api = this.api(), data;
// Remove the formatting to get integer data for summation
var intVal = function ( i ) {
return typeof i === 'string' ?
i.replace(/[\$,]/g, '')*1 :
typeof i === 'number' ?
i : 0;
};
// Total over all pages
total = api
.column( 5 )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
// Total over this page
pageTotal = api
.column( 5, { page: 'current'} )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
// Update footer
$( api.column( 5 ).footer() ).html(
'R$'+pageTotal +' ( R$'+ total +' Value Total)'
);
}
} );
// Setup - add a text input to each footer cell
$('#advanced-table tfoot th').each( function () {
} );
// Apply the search
advance.columns().every( function () {
var title = $(this.footer()).text();
$(this.footer()).html( '<div class="md-input-wrapper"><input type="text" class="md-form-control" placeholder=" '+title+'" /></div>' );
var that = this;
$( 'input', this.footer() ).on( 'keyup change', function () {
if ( that.search() !== this.value ) {
that.search( this.value ).draw();
}
} );
} );
} );
Error Print Image

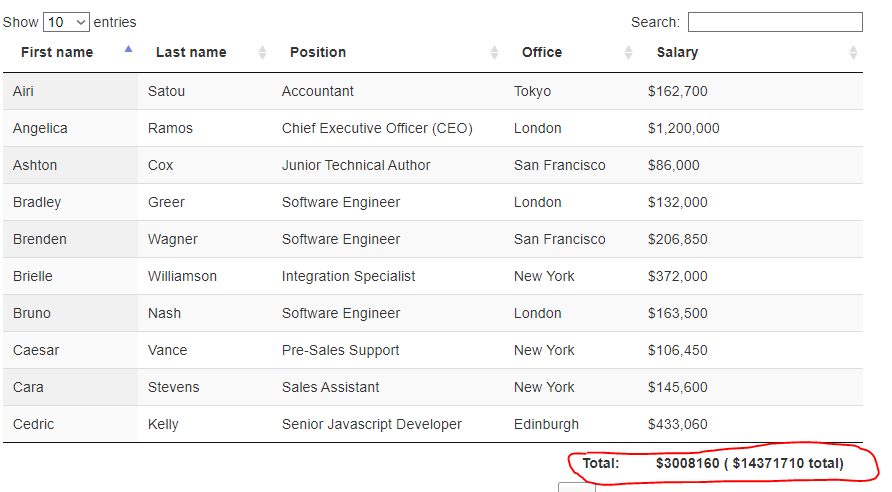
following my code above how to add a value at all equal to this image

thanks
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Make sure you have a
tfootfor yourtable. If you do and its still not working then post a test case as asked for by Colin.Kevin
Testing Error Table http://live.datatables.net/fomidaqo/
You are overwriting the footer with your code building the search inputs. Here is an example of placing the search inputs into the header that doesn't affect the footer:
http://live.datatables.net/giharaka/1/edit
Note the use of
orderCellsTopto place the ordering functions in the top header.Kevin
I used the code you passed me but it didn't work
http://live.datatables.net/fomidaqo
Removed this from your CSS:
And added a second
thead. Looks like it works now:http://live.datatables.net/fomidaqo/2/edit
Kevin
Even making this change is not showing the total without footer and the search for separate fields also stopped working
I must have posted the wrong link. Here is the updated example with those two changes:
http://live.datatables.net/timeboka/1/edit
Kevin
Doesn't work when i move to the original file doesn't work
Do you mean the test case you provided or on your system?
What exactly is not working? Without seeing it its hard to say since the problem is specific to your code. Maybe you can update your test case to show the issue and provide the new link. Make sure you remove that footer CSS.
KEvin
http://encurtador.com.br/cryCV
Please provide the steps to get to your table.
Kevin
just click the link that I put that goes straight to the table
http://encurtador.com.br/cryCV
Sorry, I don't see a table. I see this:
Kevin
http://reformejalondrina.com/admin/teste.php
You still have this in your
main.cssfile:Which is removing your footer.
You haven't added the second header. I noted this above and have done the same in the example I posted:
http://live.datatables.net/timeboka/1/edit
Kevin
removed just went downstairs but a separate field search still doesn't work
What isn;'t working? Do the search inputs show or is the search not working?
Doesn't look like you updated the test case link you provided.
Kevin
Please provide a link to a test case, or your page, with steps on how to reproduce your issue, and an explanation of what you would expect to see instead.
Colin
I update css yes and update java script so separate search fields don't work
I took a look at the link you provided earlier and don't see those changes. Please update the test case so we can take a look.
Kevin