Column show/hide with responsive enabled issue
Column show/hide with responsive enabled issue
Hi there!
I'm trying to implement a column filtering menu into my Datatable, similar to the following image:

Currently I have both the Show/Hide feature and the Responsive modes turned on. However, these two seem to contradict each other when in use. It seems that when I attempt to Hide a column, the Responsive feature automatically chooses another that I didn't select to fill it's place. Or if I try and Show a column, if there are too many columns for the width of the page already in place, it simply will not do anything.
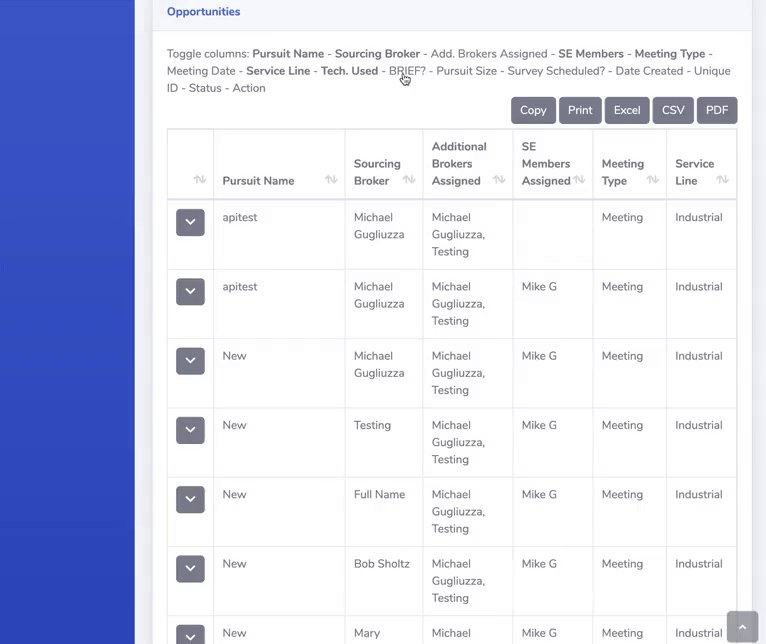
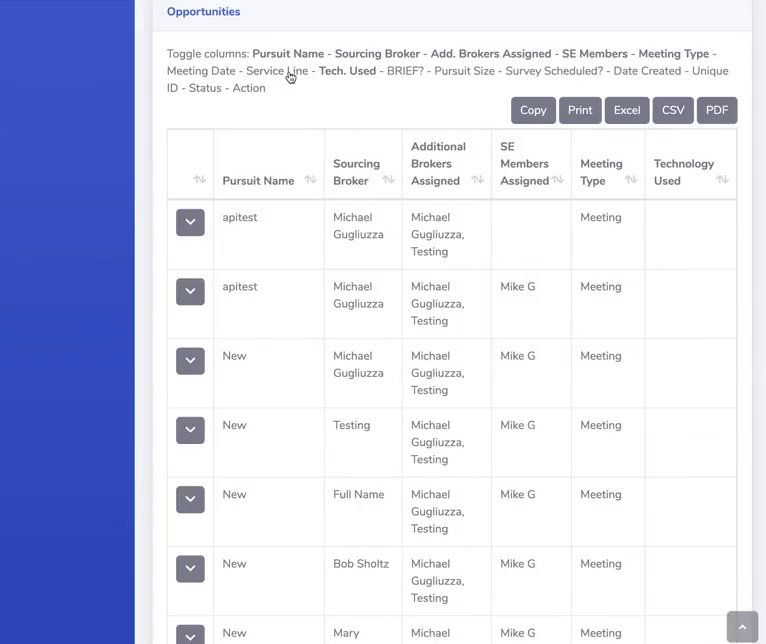
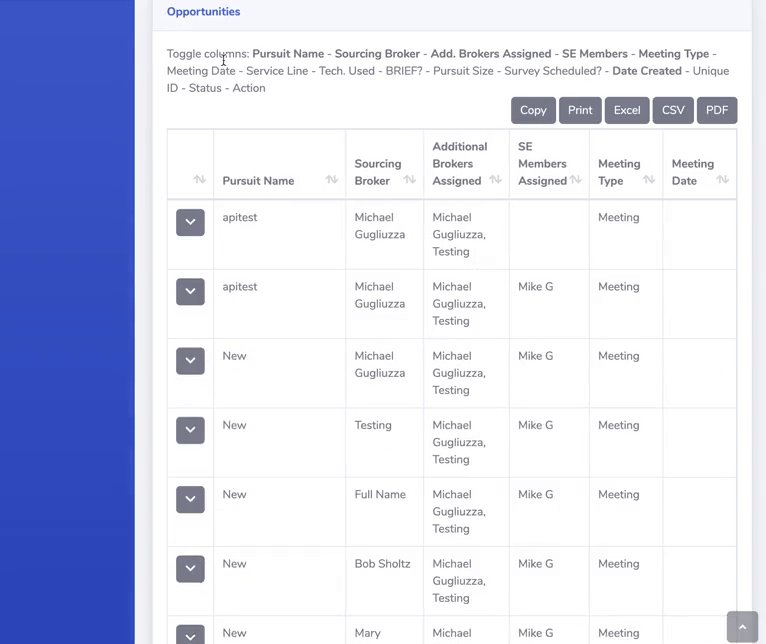
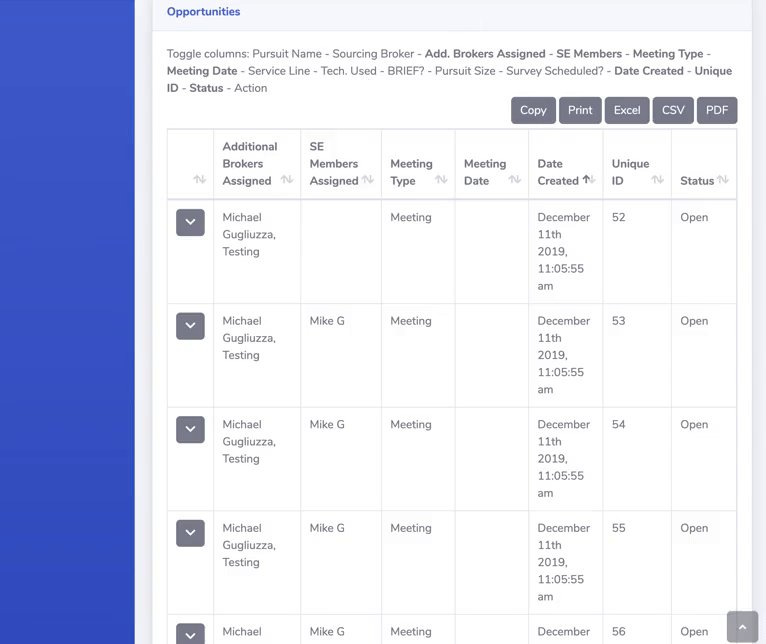
See below for a GIF of what is occuring.
Has anyone else encountered this type of issue? Are there any existing plugins or features that I'm missing which will accomplish this for me?

Thanks!
Mike
This question has an accepted answers - jump to answer
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Thank you Colin! Sorry I did not include this. Please find my test case here: http://live.datatables.net/huruwaro/1/
Thanks for that example, it helped me understand.
The problem is because there's some confusion between an invisible column (set with
column().visible()) and one that's been responsively hidden (done automatically with the viewing area is too small). The banner with the columns across the top marks a column as invisible when it's just responsively hidden - I would say that's incorrect and you should only remove the bold when they're genuinely made invisible.If I'm missing the point, please could you provide steps on how to reproduce your specific issue, please.
Colin
@colin I may be interpreting this incorrectly, but to my understanding column visibility, which is part of the show/hide plugin, is separate from the responsive show/hide thus to check if a column is hidden via the column().visible() is a separate process from checking if the column is .responsiveHidden()
Right now the labels at the top of the example are doing what I would like as far as being "bolded" whenever a column is hidden either via the column.visible check or the responsiveHidden() check, however- the problem I am facing is, when a column is hidden via the show/hide method (when i click one of the labels at the top), the row is correctly hidden, however another column will appear via the responsive logic and takes the hidden columns place- I'm assuming this is to fill the empty gap.
Instead, the desired result is: when I click on a label to show/hide a column, I'd like the other columns to stretch and fill the space instead of another column appearing.
Does this make sense?
Thanks so much for your time!
I understand, but no, that's not possible I'm afraid. With Responsive if the display area is too big, it automatically removes columns until everything fits. When one of the displayed columns is removed, it performs that calculation again. You could try modifying the /Responsive code to only recalculate on demand, but I suspect it would be opening a can of worms.
Colin
@colin Gotcha- thanks for the answer!
Is it then possible to turn on or off the responsive mode from the user's end? Maybe the solution is to use responsive by default and turn it off when the user chooses the filter option, responsive turns off?
Again, unfortunately not. Responsive is enabled at initialisation, and can't be switched on and off afterwards. The only solution would be to fiddle with the code.
Colin
Thank you Colin!