How to use checkbox column and select/deselect all option and form submit in asp.net mvc?
How to use checkbox column and select/deselect all option and form submit in asp.net mvc?
Hi friends, I want to create checkbox column in datatable in asp.net mvc. I would also like to add the select / deselect / all option in the header of the checkbox column in this table. These selected lines contain customer id and mail addresses. The form also has one button. When this button is triggered, I will send mail to selected customers. But I could not find such a use of datatable in asp.net mvc. I'd like your help with this. I'm bringing the data to a datatable with ajax. The button submit event will also send an ajax post request.
is there a working example that will meet my request?
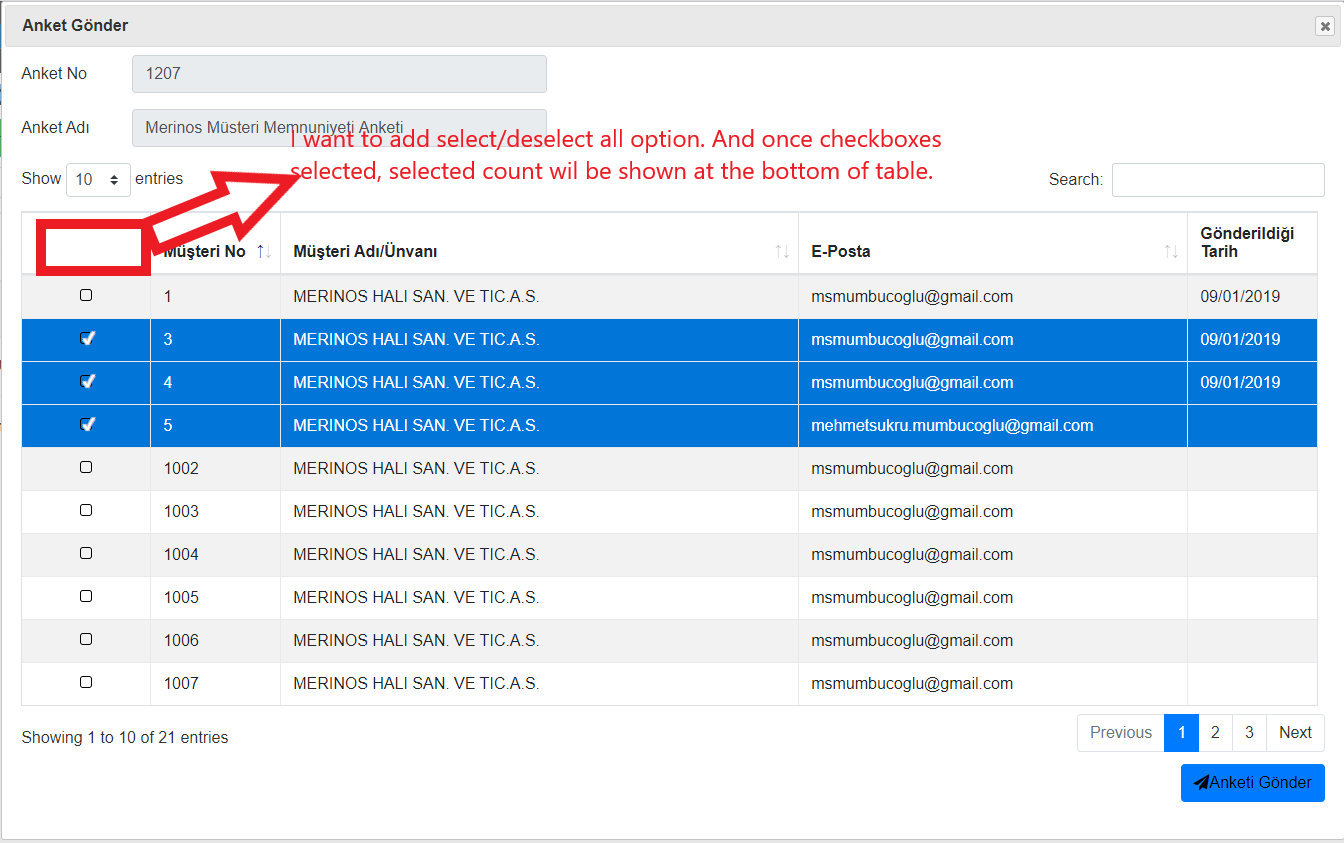
this is what I want.

var customerTable = $("#customerTable").DataTable({
"responsive": true,
"autoWidth": true,
"order": [[1, "asc"]],
"columnDefs": [
{
"targets": 0,
"width": "10%",
"orderable": false,
"className": 'select-checkbox'
/'checkboxes': {
'selectRow': true
}/
},
{ "width": "10%", "targets": 1 },
{ "width": "40%", "targets": 2 },
{ "width": "30%", "targets": 3 },
{
"targets": 4,
"width": "10%",
"orderable": false
}
],
"select": {
"style": 'multi',
"selector": 'td:first-child'
},
"columns": [
{
"defaultContent": ''
},
{
"data": "CustomerId"
},
{
"data": "CustomerTitle"
},
{ "data": "CustomerEmail" },
{
"data": "SurveyCustomers[0].CreatedDate",
"render": function (data) { return getDateString(data); }
}
],
"ajax": {
"url": "/Survey/GetAllCustomers",
"type": "POST",
"data": { "surveyId": surveyId },
"datatype": "json"
},
"language": {
"emptyTable":
"<b>Ankete gönderilecek müşteri bulunamadı.</b>"
}
});
Answers
There are lots of threads discussing select all checkbox, like this thread. You just need to place it where you want. An alternative is to use the Gyrocode Checkboxes plugin. It will automatically place the checkbox in the header.
Datatables doesn't have anything builtin to send email. You will need to chose a library for this. This example shows how to get the select items.
Kevin
kthorngren, I applied Gyrocode Checkboxes plugin. But I have also problem with it. I mentioned the problem occured in this thread .
But in my example I think selected row items and checkbox selected items are different. Am I correct? I confused. I will try it
Could you please comment on this thread? Where am I doing wrong.
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin