Datatable style problem
Datatable style problem
I am using datatable in my asp.net mvc project. I added 2 different styles to the table.
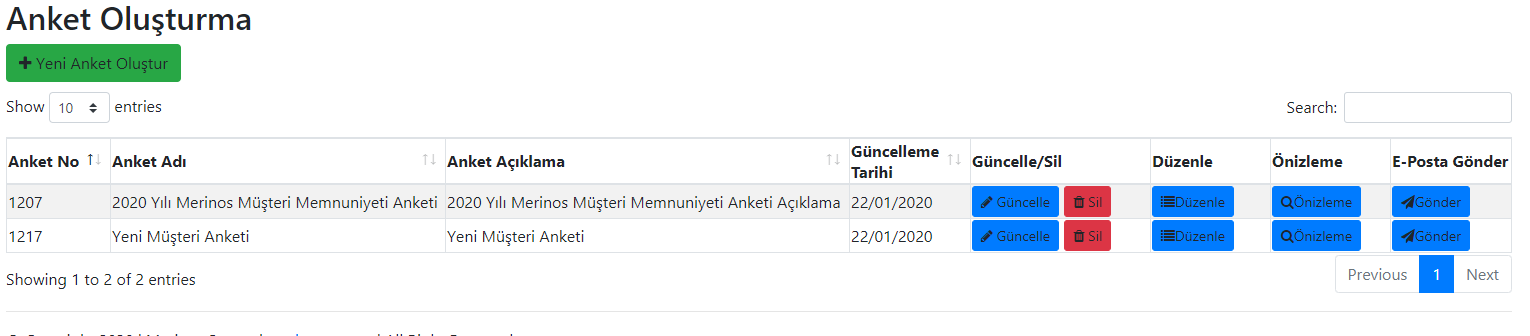
<table id="surveyTable" class="table-striped table-bordered table-hover accent-blue" style="width: 100%">

the other is;
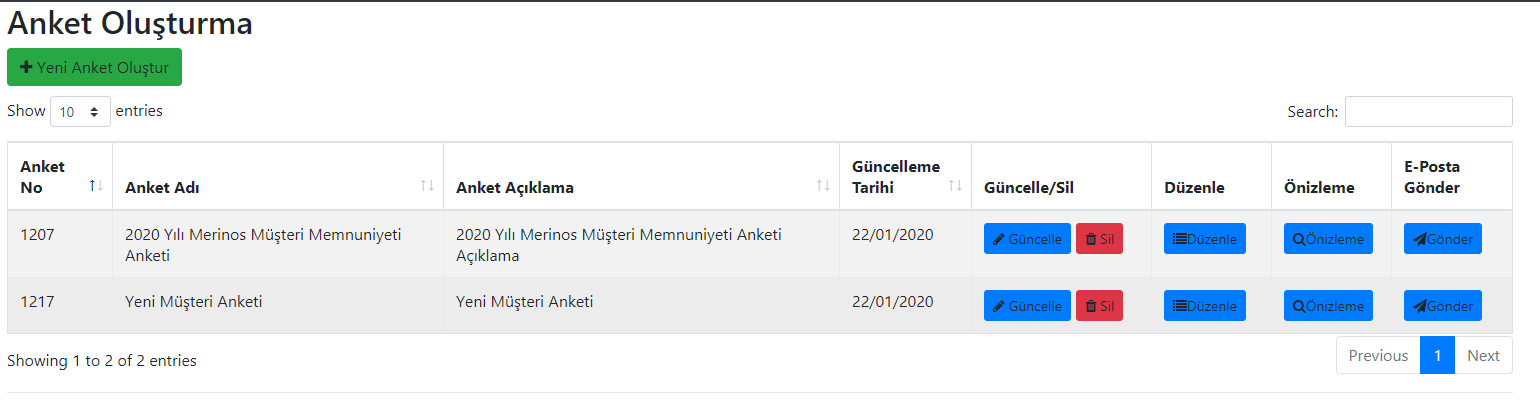
<table id="surveyTable" class="table table-striped table-bordered table-hover accent-blue" style="width: 100%">

If I don't use the table tag, the rows are adjacent as I want, but the row height is very low.
If I use the table tag, the line height is nice, but the space between the buttons is too much. How can I fix this problem?
This discussion has been closed.
Answers
It looks like the space is only there because of the line wrap on the long text - would adding
nowrapgive you the look you want?Colin
When I add nowrap to table as a class, the last column of table is being hidden. I dont want this.
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin