Datatable .table class style problem?
Datatable .table class style problem?
I have two different datatable style.One of them;
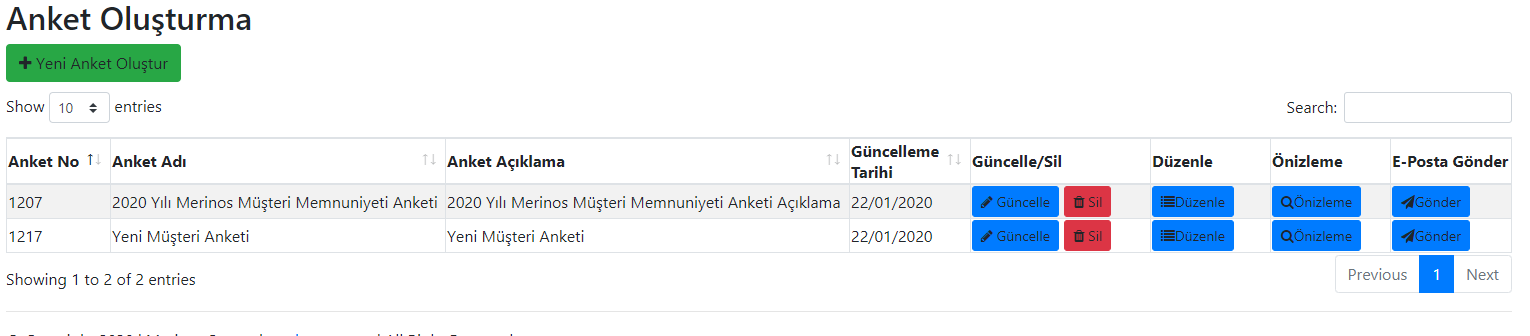
<table id="surveyTable" class="table-striped table-bordered table-hover accent-blue" style="width: 100%">

the other is;
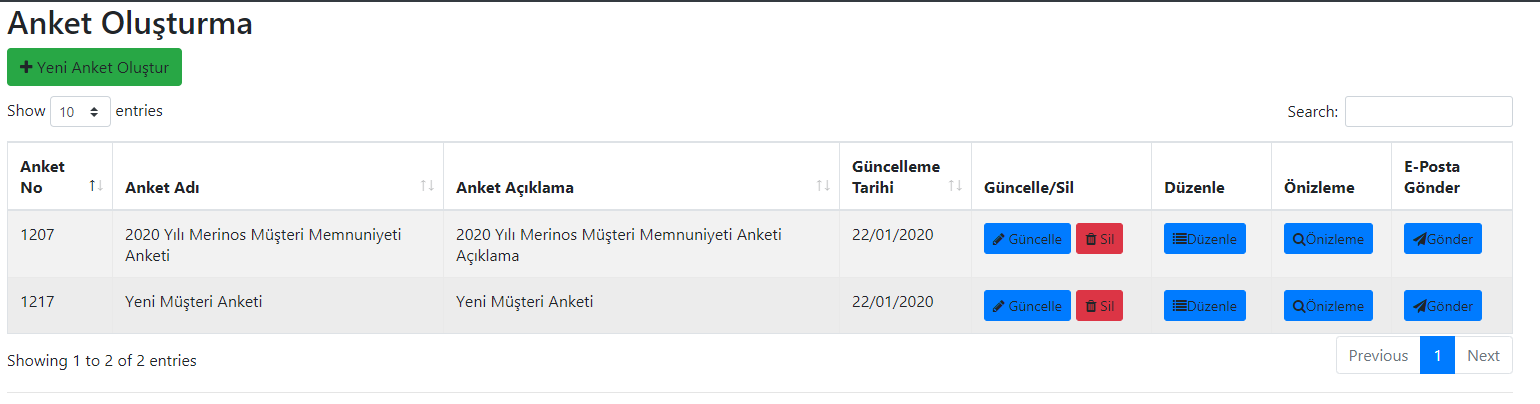
<table id="surveyTable" class="table table-striped table-bordered table-hover accent-blue" style="width: 100%">

If I don't use the .table class, the rows are adjacent as I want, but the row height is very low.
If I use the .table class, the line height is nice, but the space between the buttons is too much. How can I fix this problem? Which is the correct onee?
This discussion has been closed.
Answers
You are using Bootstrap styling so the
tableclass is defined by Bootstrap and whatever the buttons are doing it will also be defined by Bootstrap. I can take a look at it if you give me a link to a page showing the issue, but I suspect this will be Bootstrap related more than DataTables.Allan