Column width on 3 of 61 columns?
Column width on 3 of 61 columns?
 cha59
Posts: 87Questions: 23Answers: 0
cha59
Posts: 87Questions: 23Answers: 0
I have a datatable with 61 columns. 3 of these columns have a few lines with so many data, that it gives a very disruptive design for the user. So I want to control the columns width of these 3 columns. I've made a simple example and it works fine, when there is 5 columns. But I can't make it work with 61 columns.
What I want is like this picture from the 5 column datatable:

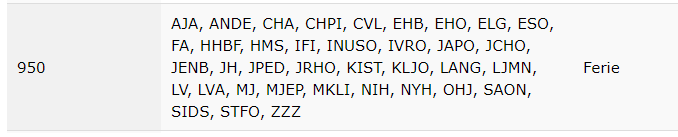
But when I increase the number of columns it will only show the data on top of each other, like this:

The code for the simpel 5 columns datatable that works fine looks like this:
$(document).ready(function() {
var table = $('#example').removeAttr('width').DataTable( {
ajax: "../cha_php/chabudget.php",
table: "#example",
scrollCollapse: true,
scrollX: true,
columnDefs: [
{ width: "25%", targets: [1,2] }
],
columns: [
{ data: "budget.nr" },
{ data: "laerer", render: "[, ].init" },//koden der kan vise flere lærere
{ data: "budget.fag" },
{ data: "budget.fordelt" },
{ data: "budget.lektioner" }
],
order: [[0, 'asc']]
} );
} );
Any ideas?
Claus
This question has an accepted answers - jump to answer
Answers
Yep, that looks like it should work. Are you able to link to your page or create a test case so we can take a look? Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi Colin
My first attempt in bin: http://live.datatables.net/siquraqo/1/
Hope it works. There is only one line of data. But it has a lot of data in columns 5 and 6. I would like to give just those two columns a bit more width, so all the data breaks into 4 or 5 lines as above in the picture. But it seems as though the columns are not affected at all of the procents I type in.
Best regards
Claus
One is issue is that you've got
columnsandcolumnDefsmixed together, you only need one, see here. The bad news though, is that even with that change it doesn't make any difference!I've raised it internally (DD-1349 for my reference) and we'll report back here when there's an update.
Cheers,
Colin
Hi Colin
Thanks for your quick respons. So it's either columnDefs or Columns. So I learn every day. Perhaps default for numbers is center, so I don't have to center all those columns? Happy to hear that you will dig into the width issue.
Best regards,
Claus
You can use both. I think
columnswill overridecolumnDefsif you configure options for a particular column in both. The idea ofcolumnDefsis to provide a way to apply options to multiple columns with one set of code.Don't know anything about the width issue. Will leave that to Colin
Kevin
Hi Kevin
Your post makes sence. I haven't had any problems combining columDefs and Columns.
Best regards,
Claus
Hi,
I've just been having a look at this issue -
columns.widthtells DataTables to try to set that width for a column. But the browser can overrule that - let's take Colin's test case as an example. Column index 1 is set to 80px but the content for the column cannot fit into just 80px. So the browser expands the column.Likewise, column index 2 is 80%, but the other columns need more than just 20% in order to be able to display their content. So that gets overruled as well.
With
autoWidth: falseyou can actually "inspect" the header cells and see that the widths are being applied. But they are being overruled by the table layout algorithm of the browser. WithautoWidth: trueDataTables constructs a "worst case" (longest strings) table and applies your widths, then reading back the widths the browser has calculated.If you must be able to set the columns exactly use
table-layout: fixed;in your CSS for the table. But be aware that the content of the cells will overflow if it needs to.Allan
I'm not sure about making the column width smaller, but you can force a column to be wider in a datatable by add "& n b s p ;" in the table header for that column. (<th>Column </th>