select options
select options
in Editor
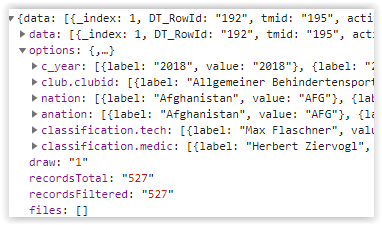
I have two select inputs with same options, but different usages. For example the nationality of a person and the nation of his residence. At the moment the server send the options twice with different naming. Is it possible that both select fields (different names) take the same options that i send in the json?
Andreas
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
That would be possible. You could have them declared as empt
selectin the initialisation, then in thepreOpenyou could add those values to the select withe-ai field().udate()if they haven't been done so already,Colin
Did not understand how can i get those data
from the json file?
I have found with try and error this:
but the need 3 seconds before the editor open with one of this update. if i add a second select with this code the time grow up to 5 seconds.
Andreas
Sounds like you might have a lot of options. You might want to consider using Select2 or similar to show and filter just a subset of options.
Allan