Datatable bootstrap 4 table sorting icon broken
Datatable bootstrap 4 table sorting icon broken
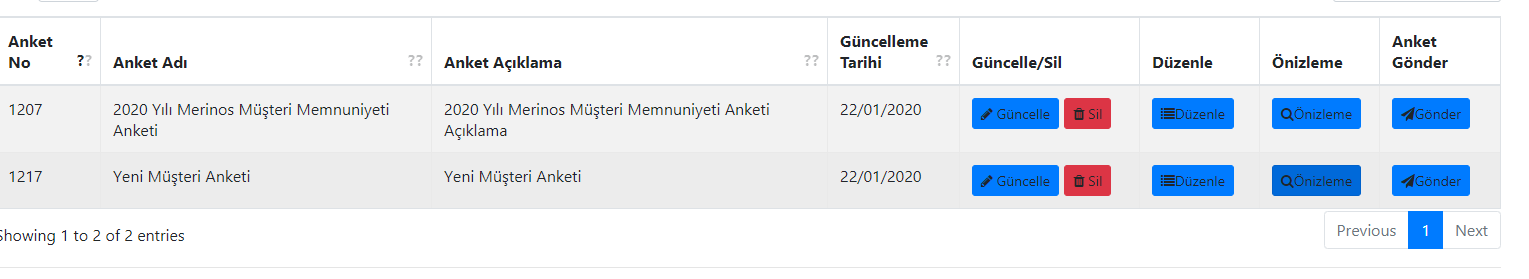
I developt an Asp.Net MVc Web project and published on Windows Server. But datatable table sorting icons are broken. A question mark appears instead of sorting icons. What is the reason of this?
Asp.Net Bundle is as follows;
bundles.Add(new StyleBundle("~/bundles/datatablecss").Include(
"~/DataTables/DataTables-1.10.20/css/dataTables.bootstrap4.min.css",
"~/DataTables/AutoFill-2.3.4/css/autoFill.bootstrap4.css",
"~/DataTables/Buttons-1.6.1/css/buttons.bootstrap4.min.css",
"~/DataTables/ColReorder-1.5.2/css/colReorder.bootstrap4.min.css",
"~/DataTables/FixedColumns-3.3.0/css/fixedColumns.bootstrap4.min.css",
"~/DataTables/FixedHeader-3.1.6/css/fixedHeader.bootstrap4.min.css",
"~/DataTables/KeyTable-2.5.1/css/keyTable.bootstrap4.min.css",
"~/DataTables/Responsive-2.2.3/css/responsive.bootstrap4.min.css",
"~/DataTables/RowGroup-1.1.1/css/rowGroup.bootstrap4.min.css",
"~/DataTables/RowReorder-1.2.6/css/rowReorder.bootstrap4.min.css",
"~/DataTables/Select-1.3.1/css/select.bootstrap4.min.css",
"~/Content/dataTables.checkboxes.css",
"~/DataTables/datatables.css"
));
Asp.Net MVc _Layout.cshtml page;
@Scripts.Render("~/bundles/jqueryLib")
@Scripts.Render("~/bundles/bootstrapLib")
@Scripts.Render("~/bundles/jqueryUILib")
@Scripts.Render("~/bundles/jqueryvalLib")
@Scripts.Render("~/bundles/datatablesLib")
<script src="~/Scripts/notify.min.js"></script>
@Scripts.Render("~/bundles/modernizrLib")
@RenderSection("scripts", required: false)
This discussion has been closed.
Answers
Looking at this example here, it looks like you haven't included
If that doesn't help, we're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
As you will see above, I think I added this.Ok I will create test case
Nope, that's not on your list of sources above..
bootstrap.css is located inside the head tag of the page. I forgot to add it. But still I couldn't find the solution.